
Les attributs de
vuex sont : 1. l'état, utilisé pour stocker les variables ; 2. les mutations, une méthode pour soumettre des données mises à jour ; 3. les actions, utilisées pour résoudre les processus asynchrones pour modifier les données d'état ; 4. les getters, pour effectuer des opérations sur les variables dans l'état Filtré ; 5. modules.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Qu'est-ce que Vuex ?
Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible. Vuex est également intégré à l'extension devtools de l'outil de débogage officiel de Vue, qui fournit des fonctions de débogage avancées telles que le débogage de voyage dans le temps sans configuration, l'importation et l'exportation d'instantanés d'état, etc.
Il existe cinq attributs particulièrement importants dans Vuex, à savoir l'état, les mutations, les actions, les getters et les modules.
Les cinq attributs de vuex
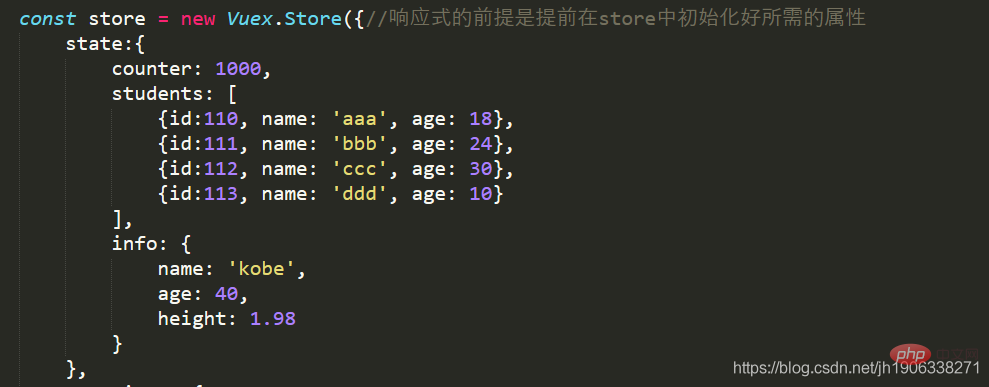
1.state
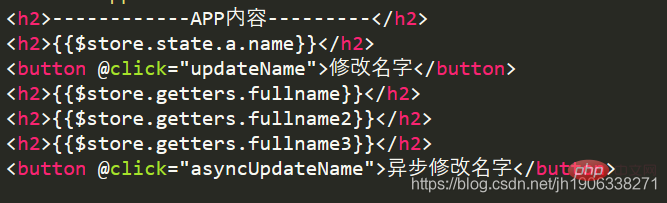
Placez les informations liées à l'état, Vue utilise un seul arbre d'état, c'est-à-dire une seule source de données, ce qui signifie que nous ne pouvons avoir qu'un seul état

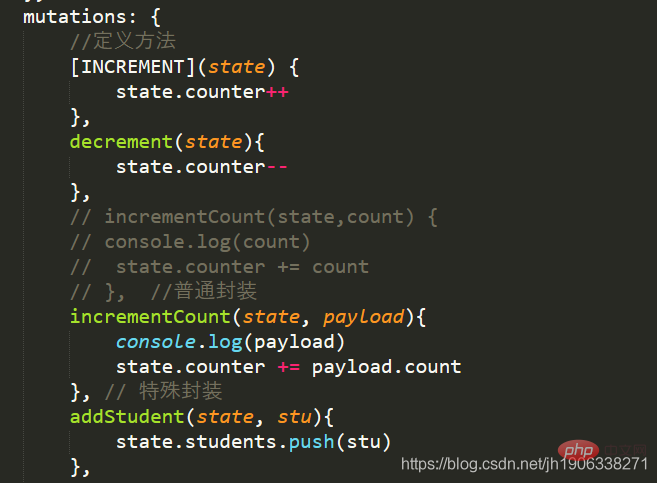
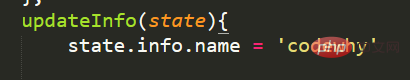
2.mutations
les mutations sont en fait équivalentes aux méthodes de notre vue, qui définissent également des méthodes, mais cette méthode peut être appelée dans plusieurs composants.

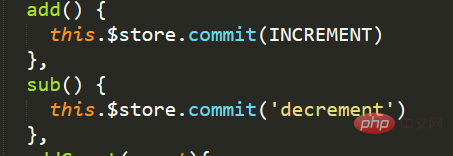
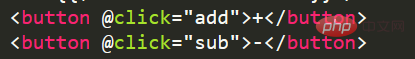
Il l'appelle ainsi : Utilisez notre commit

Enfin, utilisez-le simplement :

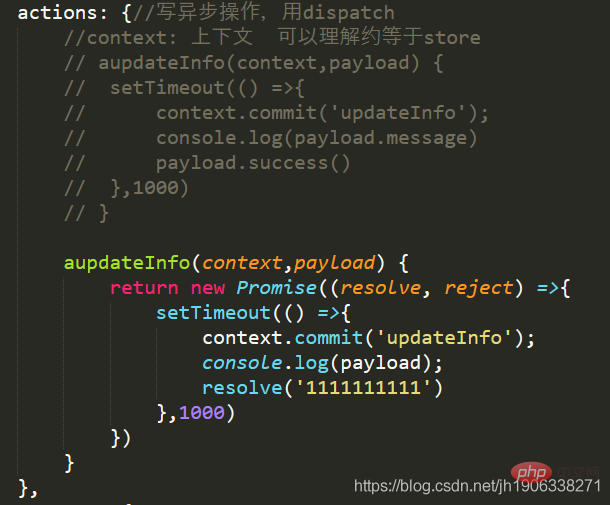
3. les actions
les mutations sont destinées à écrire des opérations synchrones, dedans c'est Si des opérations asynchrones ne peut pas être écrit, alors nous devons écrire nos opérations asynchrones dans des actions. Et lors de l'écriture d'opérations asynchrones, au lieu d'utiliser commit lors de l'appel, utilisez notre dispatch



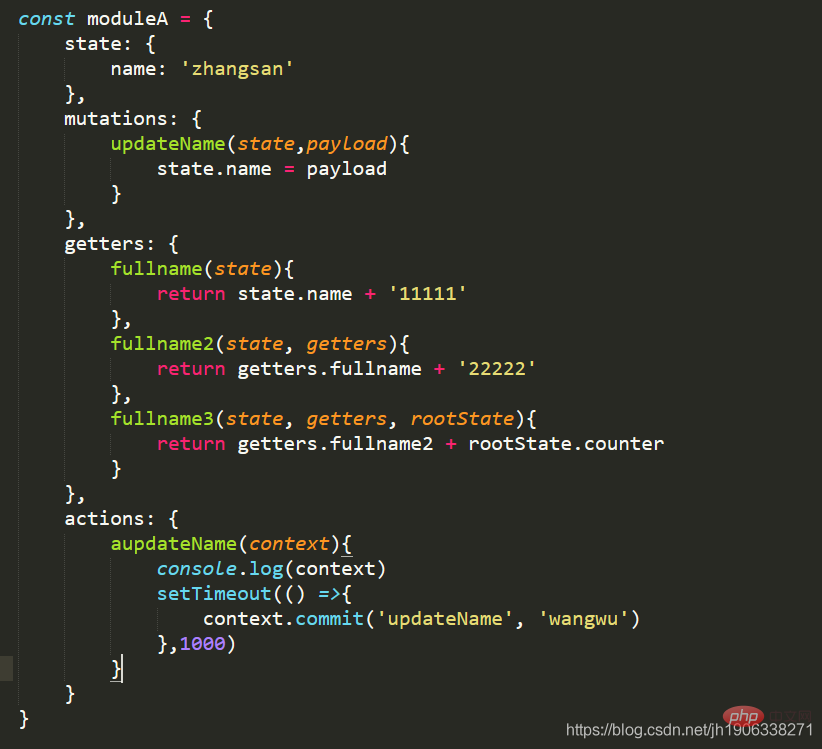
Comme le montre l'image ci-dessus, nous écrivons d'abord nos méthodes en mutations, puis en actions Écrivons l'opération asynchrone à l'intérieur , puis appelez la méthode que nous avons écrite dans mutations, puis revenez à notre composant et utilisez notre répartition dans le composant.
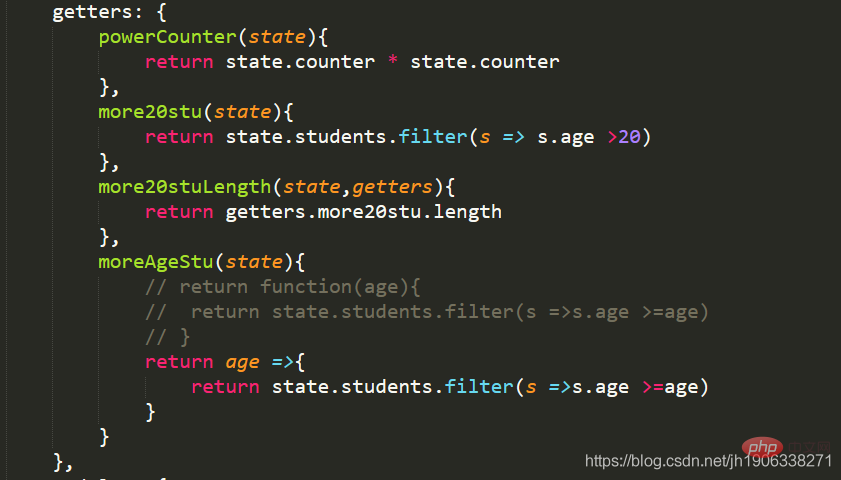
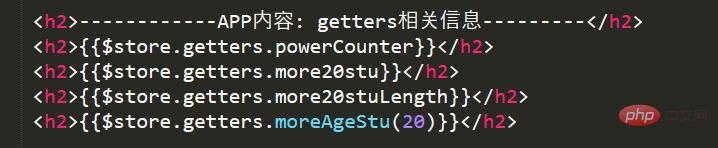
4.getters
getters sont en fait équivalents aux propriétés calculées dans vue. Ce que nous utilisons ici, ce sont quelques méthodes de calcul. Il est également assez simple à utiliser. Le fonctionnement est comme indiqué ci-dessous.


5.modules



Le dernier est nos modules, ce qui signifie modulaire, car c'est un arbre à états unique, donc nous avons peur de ce que nous écrivons dans l'état Il y en a trop à trouver, nous pouvons donc redéfinir l'un de nos modules dans nos modules, ce qui équivaut à un magasin. Il possède également les cinq attributs dont nous avons besoin, et les opérations sont les mêmes.
(Partage de vidéos d'apprentissage : tutoriel vuejs, web front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 Contenu principal de la conception conceptuelle de la base de données
Contenu principal de la conception conceptuelle de la base de données
 Quelle est la fonction du téléphone portable NFC ?
Quelle est la fonction du téléphone portable NFC ?
 Comment utiliser mmplayer
Comment utiliser mmplayer
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 arithmétique binaire
arithmétique binaire
 Utilisation de distinct en SQL
Utilisation de distinct en SQL