Comment convertir un ensemble en tableau dans ES6
Comment convertir un ensemble en tableau dans es6 : 1. Utilisez l'opérateur spread "...", la syntaxe "[...set object]" 2. Utilisez la méthode Array.from(), la syntaxe "Array" ; .from (définir l'objet)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
En JavaScript, si vous souhaitez convertir un Set (collection) en un tableau Array, vous pouvez le faire de la manière suivante.
Méthode 1 : Utiliser l'opérateur spread (opérateur à trois points) "..."
L'utilisation de l'opérateur spread "..." peut également nous aider à convertir un Set en un tableau.
Syntaxe :
var variablename = [...value];
Exemple :
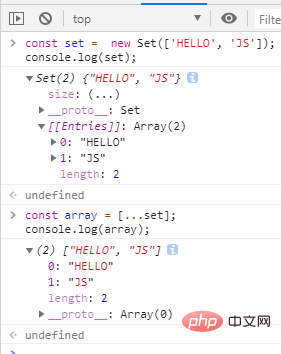
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
Méthode 2 : utilisez la méthode Array.from()
Array.from() pour renvoyer un objet ou un objet itérable (tel que Map, Set, etc.) nouveau tableau.
Syntaxe :
Array.from(arrayLike object);
Exemple :
<script>
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
La méthode d'utilisation d'une boucle foreach pour supprimer les éléments en double d'un tableau PHP est la suivante : parcourez le tableau, et si l'élément existe déjà et que la position actuelle n'est pas la première occurrence, supprimez-le. Par exemple, s'il existe des enregistrements en double dans les résultats de la requête de base de données, vous pouvez utiliser cette méthode pour les supprimer et obtenir des résultats sans enregistrements en double.
 L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
Les méthodes de copie approfondie de tableaux en PHP incluent : l'encodage et le décodage JSON à l'aide de json_decode et json_encode. Utilisez array_map et clone pour créer des copies complètes des clés et des valeurs. Utilisez Serialize et Unsérialize pour la sérialisation et la désérialisation.
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
La comparaison des performances des méthodes de retournement des valeurs de clé de tableau PHP montre que la fonction array_flip() fonctionne mieux que la boucle for dans les grands tableaux (plus d'un million d'éléments) et prend moins de temps. La méthode de la boucle for consistant à retourner manuellement les valeurs clés prend un temps relativement long.
 Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
La fonction array_group_by de PHP peut regrouper des éléments dans un tableau en fonction de clés ou de fonctions de fermeture, renvoyant un tableau associatif où la clé est le nom du groupe et la valeur est un tableau d'éléments appartenant au groupe.
 Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
La meilleure pratique pour effectuer une copie complète d'un tableau en PHP consiste à utiliser json_decode(json_encode($arr)) pour convertir le tableau en chaîne JSON, puis à le reconvertir en tableau. Utilisez unserialize(serialize($arr)) pour sérialiser le tableau en chaîne, puis désérialisez-le en un nouveau tableau. Utilisez RecursiveIteratorIterator pour parcourir de manière récursive des tableaux multidimensionnels.
 Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Le tri des tableaux multidimensionnels peut être divisé en tri sur une seule colonne et en tri imbriqué. Le tri sur une seule colonne peut utiliser la fonction array_multisort() pour trier par colonnes ; le tri imbriqué nécessite une fonction récursive pour parcourir le tableau et le trier. Les cas pratiques incluent le tri par nom de produit et le tri composé par volume de ventes et prix.
 Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle
Apr 18, 2024 pm 02:30 PM
Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle
Apr 18, 2024 pm 02:30 PM
L'algorithme de fusion et de déduplication de tableaux PHP fournit une solution parallèle, divisant le tableau d'origine en petits blocs pour un traitement parallèle, et le processus principal fusionne les résultats des blocs à dédupliquer. Étapes algorithmiques : divisez le tableau d'origine en petits blocs également alloués. Traitez chaque bloc pour la déduplication en parallèle. Fusionnez les résultats du bloc et dédupliquez à nouveau.
 Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
La fonction array_group() de PHP peut être utilisée pour regrouper un tableau par une clé spécifiée afin de rechercher les éléments en double. Cette fonction fonctionne selon les étapes suivantes : Utilisez key_callback pour spécifier la clé de regroupement. Utilisez éventuellement value_callback pour déterminer les valeurs de regroupement. Comptez les éléments regroupés et identifiez les doublons. Par conséquent, la fonction array_group() est très utile pour rechercher et traiter des éléments en double.







