
Méthode de jugement : 1. Convertissez le tableau en une collection Set et utilisez l'attribut size pour obtenir le nombre total d'éléments Set, la syntaxe est "new Set(arr).size" ; 2. Utilisez l'attribut length pour obtenir le nombre total d'éléments du tableau ; 3. Comparez le nombre total d'éléments du tableau et si le nombre total d'éléments du tableau est égal. S'ils ne sont pas égaux, ils contiennent la même valeur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Dans es6, vous pouvez utiliser Set pour déterminer s'il y a les mêmes éléments dans le tableau.
ES6 fournit une nouvelle structure de données Set. Les valeurs des membres de l'ensemble sont uniques et il n'y a pas d'éléments en double.
Comment déterminer s'il y a les mêmes éléments dans le tableau :
Convertissez le tableau en un ensemble et utilisez l'attribut size pour renvoyer le nombre total d'éléments dans l'ensemble actuel
Jugez si le nombre total d'éléments de l'ensemble est égal au nombre total d'éléments du tableau
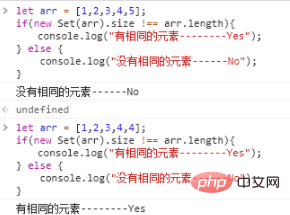
let arr = [1,2,3,4,5];
if(new Set(arr).size !== arr.length){
console.log("有相同的元素--------Yes");
} else {
console.log("没有相同的元素------No");
}
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!