 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Quel est le principe du bootstrap pour implémenter une mise en page responsive ?
Quel est le principe du bootstrap pour implémenter une mise en page responsive ?
Quel est le principe du bootstrap pour implémenter une mise en page responsive ?
Dans bootstrap, la mise en page réactive est implémentée en utilisant le système de grille pour utiliser différents attributs de classe pour différents écrans. Le système sera automatiquement divisé en 12 colonnes. La mise en page réactive utilise le système de grille à travers une série de lignes et de colonnes. une mise en page.

L'environnement d'exploitation de ce tutoriel : système Windows 10, bootstrap version 3.3.7, ordinateur DELL G3
Quel est le principe du bootstrap pour implémenter une mise en page réactive
Le principe de mise en œuvre du système de grille est de définissez la taille du conteneur et divisez-le également en 12 parties (il peut également être divisé en 24 ou 32 parties, mais 12 parties est le plus courant), puis ajustez les marges intérieure et extérieure, et enfin combinez-le avec des requêtes multimédias pour créer un puissant système de grille réactif
Le principe de mise en œuvre du système de grille, en définissant la taille du conteneur, en le divisant en 12 parties égales (il peut aussi être divisé en 24 ou 32 parties, mais 12 parties est le plus courant), puis en ajustant les marges intérieures et extérieures, et enfin en les combinant avec des requêtes multimédias pour créer un système de grille réactif puissant. Le système de grille du framework Bootstrap divise le conteneur en 12 parties égales.
Avantages et inconvénients de bootstrap :
1. bootstrap a récemment publié bootstrap4, qui a une mise en page box-flex et d'autres mises à jour, suivant le développement de la dernière technologie Web
2. utilisé dans un grand nombre de projets et de tests
3. Avec une documentation complète, il est plus pratique à utiliser
4 Il existe un grand nombre de styles de composants qui acceptent la personnalisation
Inconvénients :
1. Si vous avez vos propres besoins particuliers, vous devez re-personnaliser le style. S'il y a beaucoup de styles de "style" non bootstrap dans un site Web, vous devrez alors faire beaucoup de réécriture CSS, d'où l'intérêt d'utiliser un style. le cadre est perdu.
2. Il y aura des problèmes de compatibilité. Bien qu'il existe de nombreuses façons d'être compatible avec IE sur Internet, d'autres fichiers doivent être introduits, dont certains sont assez petits, ce qui entraînera inévitablement un ralentissement et une incidence sur la vitesse de chargement. l’expérience utilisateur.
La mise en page réactive de Bootstrap utilise son système de grille et utilise différents attributs de classe pour différents écrans. Pendant le développement, vous ne pouvez écrire qu'un seul ensemble de codes pouvant être utilisé sur les téléphones mobiles, les tablettes et les PC, sans avoir à envisager d'utiliser des requêtes multimédias (écrire différents codes pour différents appareils). Explication officielle de Bootstrap : Bootstrap fournit un système de grille fluide réactif et axé sur les mobiles. À mesure que la taille de l'écran ou de la fenêtre d'affichage augmente, le système sera automatiquement divisé en 12 colonnes. Le système de grille est utilisé pour créer des mises en page à travers une série de lignes et de colonnes.
Comment fonctionne le système de grille :
1. Les lignes doivent être contenues dans .container (largeur fixe) ou .container-fluid (100 % de largeur) afin de leur donner l'alignement
approprié et le remplissage.
2. Créez un ensemble de colonnes dans le sens horizontal à travers des lignes.
3. Votre contenu doit être placé dans la colonne, et seule la colonne peut être l'élément enfant direct de la ligne.
4. Des classes prédéfinies telles que .row et .col-xs-4 peuvent être utilisées pour créer rapidement des dispositions de grille. Les mixins définis dans le code source Bootstrap peuvent également être utilisés pour créer des dispositions sémantiques.
5. Créez un espace (gouttière) entre les colonnes en définissant l'attribut de remplissage de la colonne. En définissant une marge négative pour l'élément .row afin de compenser le remplissage défini pour l'élément .container, le remplissage est indirectement compensé pour les colonnes contenues dans la ligne.
6. Les colonnes du système de grille représentent la plage qu'elles couvrent en spécifiant des valeurs de 1 à 12. Par exemple, trois colonnes de même largeur peuvent être créées en utilisant trois .col-xs-4.
7. Si le nombre de colonnes contenues dans une ligne (rangée) est supérieur à 12, les éléments des colonnes supplémentaires seront disposés dans leur ensemble dans une autre ligne.
8. La classe de grille convient aux appareils dont la largeur d'écran est supérieure ou égale à la taille du point de division, et la classe de grille est remplacée pour les petits écrans.
Comme le montre la figure ci-dessous, les instructions d'application du système de grille sont affichées sur différents écrans. 
Utilisez la mise en page réactive Bootstrap,
Vous devez d'abord introduire la balise méta dans l'en-tête, ajouter l'attribut viewpirt, la largeur dans le contenu est égale à la largeur de l'appareil, échelle initiale : le niveau de zoom de la zone visible lorsque la page est affichée pour la première fois, la valeur est 1 page. Affichage en fonction de la taille réelle sans aucune mise à l'échelle ; le rapport minimum sur lequel l'utilisateur est autorisé à zoomer ; évolutif par l'utilisateur : si l'utilisateur peut zoomer manuellement. Le code est le suivant :
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css">
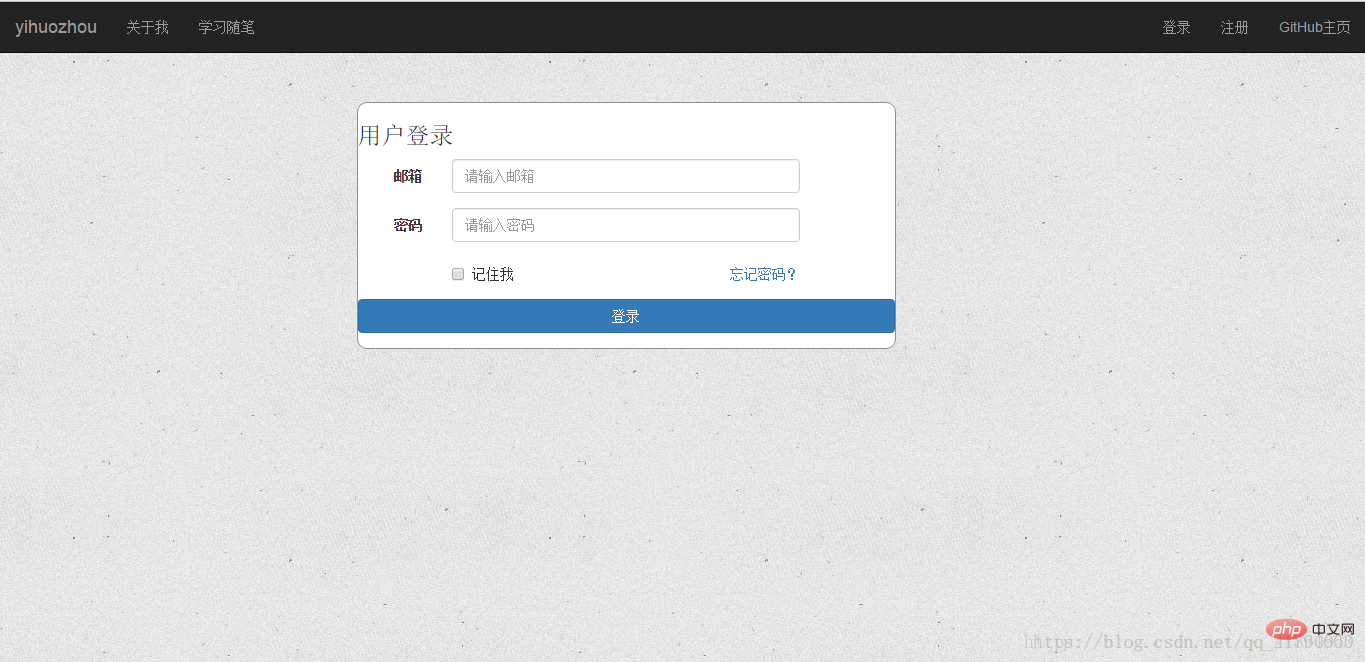
Ce qui suit est une page (interface du formulaire de connexion) utilisant la disposition bootstrap, ciblant les écrans de téléphones mobiles ultra-petits (iphone5s) et les écrans de PC (>=1200px). col-xs-12 : le petit écran occupe 12 colonnes, col-lg-5 : le grand écran occupe 5 colonnes, col-lg-offset-3 : le grand écran met en retrait 3 colonnes. Il s'agit d'un exemple relativement simple. Si vous souhaitez vous adapter à d'autres écrans tels que les tablettes, vous pouvez ajouter l'attribut col-md-*, et pour les téléphones à grand écran, vous pouvez ajouter l'attribut col-sm-*. Quel attribut est utilisé pour un écran spécifique ? Veuillez vous référer aux différentes utilisations du système de grille Bootstrap pour différents écrans dans l'image ci-dessus.
<p class="container-fluid login">
<p class="row">
<p class="col-xs-12 col-sm-12 col-md-8 col-lg-5 col-lg-offset-3">
<form class="form-horizontal loginForm">
<h3 class="form-signin-heading">用户登录</h3>
<p class="form-group">
<label for="email" class="col-sm-2 col-xs-3 control-label">邮箱</label>
<p class="col-sm-8 col-xs-8">
<input type="text" class="form-control" name="email" placeholder="请输入邮箱">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 col-xs-3 control-label">密码</label>
<p class="col-sm-8 col-xs-8">
<input type="password" class="form-control" name="password" placeholder="请输入密码">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-4 col-xs-4 ">
<p class="checkbox">
<label>
<input type="checkbox">记住我 </label>
</p>
</p>
<p class="col-sm-4 col-xs-4 control-label" >
<a href="resetPwd.html" id="forget">忘记密码?</a>
</p>
</p>
<p class="form-group">
<p class="col-sm-12 col-lg-12">
<button type="button" class="btn btn-primary btn-block" id="submit">登录</button>
</p>
</p>
</form>
</p>
</p>Rendu de code :
Version PC :

Version mobile :

Recommandations associées : Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
La création d'un graphique de carrousel à l'aide de bootstrap nécessite les étapes suivantes: Créer un conteneur contenant un graphique de carrousel, en utilisant la classe de carrousel. Ajoutez une image de carrousel au conteneur, en utilisant la classe de carrousel-item et la classe active (uniquement pour la première image). Ajoutez des boutons de contrôle en utilisant les classes de NETT-Control-Prev et Carousel-Control-Next. Ajoutez une métrique des indicateurs de carrousel (petits points) en utilisant la classe des indicateurs de carrousel (facultatif). Configurez la lecture automatique et ajoutez Data-Bs-Ride = "CARROUSEL &" Sur le carrousel ".
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).



