Comment utiliser foreach() dans es6
Dans es6, la méthode foreach() est utilisée pour parcourir le tableau, appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel pour traitement, la syntaxe est "array.forEach(function(currentValue,index,arr ),cetteValeur)" .

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Dans es6, la méthode foreach() est utilisée pour parcourir le tableau, appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel pour traitement. La description spécifique est la suivante :
array.forEach(function(currentValue, index, arr), thisValue)
| Parameter | Description |
|---|---|
| function(currentValue, index, arr) | Obligatoire. La fonction qui doit être appelée pour chaque élément du tableau. Paramètres de fonction : la description du paramètre currentValue est requise. L'index de l'élément actuel est facultatif. La valeur d'index de l'élément actuel. arr est facultatif. L'objet tableau auquel appartient l'élément actuel. |
| cetteValeur | Facultatif. La valeur transmise à la fonction utilise généralement la valeur « this ». Si ce paramètre est vide, "undefined" sera passé à la valeur "this" |
Pour chaque élément qui apparaît dans le tableau, la méthode forEach appellera la fonction callbackfn une fois, dans l'ordre d'index croissant, mais pas pour un tableau vide L'élément appelle la fonction de rappel.
En plus des objets tableau, la méthode forEach peut également être utilisée sur tout objet possédant une propriété de longueur et un nom de propriété indexé numériquement, comme les objets tableau associatifs, les arguments, etc. La méthode
forEach ne modifie pas directement le tableau d'origine, mais la fonction de rappel peut le modifier. Les résultats obtenus en modifiant l'objet tableau après le démarrage de la méthode forEach sont présentés dans le tableau.
| Conditions après le démarrage de la méthode forEach | Si l'élément est passé à la fonction de rappel |
|---|---|
| Ajouter des éléments au-delà de la longueur d'origine du tableau | Non |
| Ajouter des éléments pour remplir l'élément manquant dans le tableau | Oui, si l'index n'a pas été passé à la fonction de rappel |
| L'élément a changé | Oui, si l'élément n'a pas été passé à la fonction de rappel fonction de rappel |
| Supprimer l'élément du tableau | Non, sauf si l'élément a été transmis à la fonction de rappel |
Exemple 1
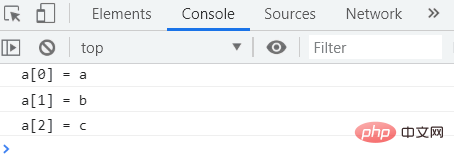
L'exemple suivant utilise forEach pour itérer le tableau a, puis afficher la valeur et l'indice d'indice de chaque élément pour l'affichage. Le code est le suivant :
function f(value,index,array) {
console.log("a[" + index + "] = " + value);
}
var a = ['a', 'b', 'c'];
a.forEach(f);Les résultats de la démonstration sont les suivants :

Exemple 2
L'exemple suivant utilise forEach pour itérer le tableau a, puis calculez la somme des éléments du tableau et affichez-la.
var a = [10, 11, 12], sum = 0;
a.forEach (function (value) {
sum += value;
});
console.log(sum); //返回33Exemple 3
L'exemple suivant montre comment utiliser le deuxième paramètre de la méthode forEach(), qui est l'objet this passé de la fonction de rappel. Lors d'une itération sur un tableau, la valeur de l'élément du tableau est d'abord lue, puis sa valeur est écrasée.
var obj = {
f1 : function(value,index,array) {
console.log("a[" + index + "] = " + value);
arrar[index] = this.f2(value);
},
f2 : function (x) {return x * x;}
};
var a = [12, 26, 36];
a.forEach(obj.f1, obj);
console.log(a); //返回[144, 676, 1296]【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Avertissement PHP : argument non valide fourni pour la solution foreach() dans
Jun 22, 2023 pm 01:07 PM
Avertissement PHP : argument non valide fourni pour la solution foreach() dans
Jun 22, 2023 pm 01:07 PM
Ces dernières années, PHP est devenu l’un des outils importants pour le développement Web. Cependant, PHP affichera également des messages d'erreur, l'une des erreurs courantes est l'erreur "Invalidargumentsuppliedforforeach()". Voici comment corriger cette erreur. Tout d’abord, comprenons quelle est cette erreur. Cette erreur se produit généralement lors de l'utilisation du code de boucle foreach, mais en fournissant des paramètres non valides au code de boucle. Dans la plupart des cas, cette erreur fera planter le programme
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce que es2015 est identique à es6 ?
Oct 25, 2022 pm 06:51 PM
Est-ce que es2015 est identique à es6 ?
Oct 25, 2022 pm 06:51 PM
es2015 est es6. Le nom complet de es est « ECMAScript », qui est un langage de script universel implémenté selon la norme ECMA-262. La version officiellement publiée en juin 2015 s'appelle officiellement ECMAScript2015 (ES2015). Parce qu'il s'agit de la 6ème version d'ECMAScript. peut Appelé es6.






