
Différences : 1. La méthode forEach() ne renverra pas le résultat de l'exécution et la valeur de retour est "indéfinie", tandis que la méthode map() renverra le résultat de l'opération et un tableau 2. la méthode forEach() modifiera ; le tableau d'origine. La méthode map() ne modifie pas le tableau d'origine.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
MéthodeforeEach() : exécutez la fonction fournie pour chaque élément.
Méthode map() : créez un nouveau tableau dans lequel chaque élément est obtenu en appelant chaque élément du tableau pour exécuter la fonction fournie. La méthode
Difference
forEach() ne renverra pas le résultat de l'exécution, mais indéfini. En d’autres termes, forEach() modifiera le tableau d’origine. La méthode map() obtiendra un nouveau tableau et le renverra.
Exemple :
Créez le carré d'un tableau
Il existe un tableau comme suit
let arr =[1,2,3,4,5,6]
Utilisez respectivement forEach() et Map() ci-dessous
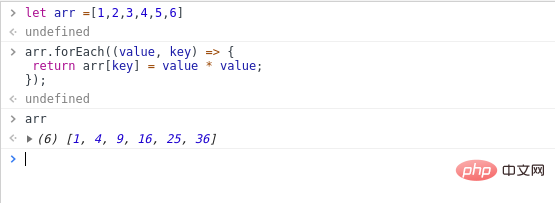
forEach()
Notez que forEach ne reviendra pas une valeur de valeur significative.
Nous modifions directement la valeur de arr dans la fonction de rappel.
arr.forEach((value, key) => {
return arr[key] = value * value;
});Les résultats d'exécution sont les suivants :

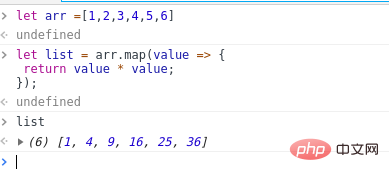
Map()
let list = arr.map(value => {
return value * value;
});Les résultats d'exécution sont les suivants :

Comparaison de la vitesse d'exécution
forE ach() vitesse d'exécution< ) de Vitesse d'exécution
Comment utiliser
forEach convient lorsque vous ne prévoyez pas de modifier les données, mais que vous souhaitez simplement faire quelque chose avec les données, comme les enregistrer dans une base de données ou l'imprimer.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() convient lorsque vous souhaitez modifier la valeur des données. Non seulement c'est plus rapide, mais cela renvoie un nouveau tableau. L'avantage est que vous pouvez utiliser la composition (combinaison de map(), filter(), réduire(), etc.) pour créer plus d'astuces.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
Nous utilisons d'abord map pour multiplier chaque élément par lui-même, puis filtrons les éléments supérieurs à 10. Le résultat final est attribué à arr2.
Summary
forEach() peut faire la même chose avec map(). L’inverse est également vrai.
map() allouera de l'espace mémoire pour stocker le nouveau tableau et le retournera, tandis que forEach() ne renverra pas de données.
forEach() permet au rappel de modifier les éléments du tableau d'origine. map() renvoie un nouveau tableau.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!