
Le moteur JavaScript est utilisé pour convertir le code JavaScript en code rapidement optimisé qui peut être interprété par le navigateur. Le moteur est un convertisseur logiciel qui entre le code et génère des commandes cohérentes avec la reconnaissance et le fonctionnement de la machine.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Le moteur JavaScript est une machine virtuelle spécialisée dans le traitement des scripts JavaScript et généralement incluse avec les navigateurs web.
En parlant du moteur Javascript, de nombreuses personnes le connaissent à la fois et ne le connaissent pas. Car même si j’écris beaucoup de code js chaque jour, je ne connais pas très bien ses principes et ses mécanismes de fonctionnement. Cette faille n'apparaîtra pas lorsque les ressources système sont suffisantes, mais des problèmes peuvent survenir lorsqu'il y a des exigences de performances ou de compatibilité sur différents navigateurs. Il est donc très nécessaire de comprendre le principe de fonctionnement du moteur.
Alors, qu'est-ce qu'un moteur ? Personnellement, je pense que dans le domaine informatique, un moteur est un convertisseur logiciel qui entre votre code et génère des commandes cohérentes avec la reconnaissance et le fonctionnement de la machine. Prenons JavaScript comme exemple. Le moteur est chargé d'analyser le code JS et de le compiler en langage machine pour différents environnements. Cependant, comme le langage JavaScript est un langage interprété de manière dynamique, la pression sur les performances du moteur JS sera très élevée par rapport aux langages compilés tels que Java et C++. Par conséquent, les performances seront l’un des principaux indicateurs pour mesurer les moteurs js modernes.
Les moteurs js grand public actuels sont le moteur V8 de Google Chrome et JavascriptCore, qui appartiennent tous deux au noyau du webkit. Webkit a été proposé pour la première fois par Apple. Plus tard, au fur et à mesure que son influence augmentait, il a attiré de nombreuses entreprises à se développer conjointement. Plus tard, en raison d'opinions différentes, Google s'est séparé de webkit et a développé ses propres navigateurs de la série Chrome, en se concentrant sur les hautes performances. Par conséquent, nous verrons l'introduction de nombreuses technologies d'optimisation des performances dans la V8 alors que JavascriptCore a toujours été le noyau par défaut de webkit. Le moteur s’optimise et itère également lentement. Jetons un coup d’œil aux similitudes et aux différences spécifiques.
Moteur V8
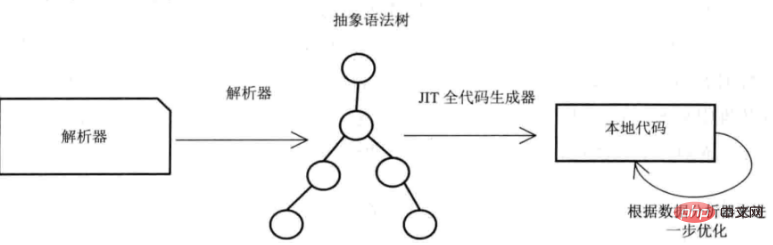
Tout d'abord, jetons un coup d'œil au flux de traitement global du V8 :

La première étape consiste à utiliser l'analyseur pour analyser, générer un arbre de syntaxe abstrait, puis utiliser le JIT (Just In Time) générateur de code complet pour générer du code local. Le générateur de code complet ici fait partie du compilateur JIT et est différent des résultats intermédiaires de bytecode de JavaScriptCore. Cette conception est principalement destinée à des considérations de performances, mais elle déclenchera également une plus grande consommation dans certains scénarios de calcul de temps.
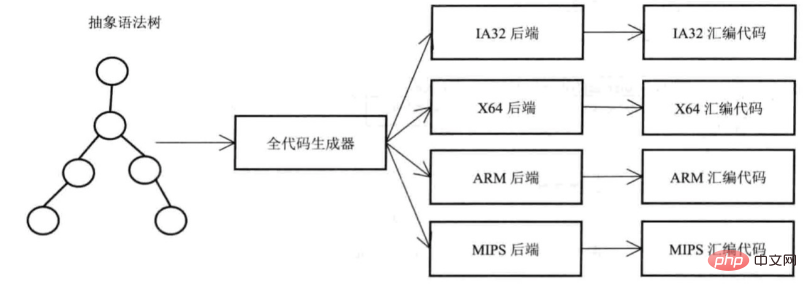
Le résultat de la compilation du générateur de code complet dépend de l'implémentation back-end des différentes plateformes, et génère finalement le code assembleur correspondant, comme le montre la figure ci-dessous :

Il convient également de mentionner que la gestion de la mémoire du V8 : cela implique comment gérer le partage des données et le garbage collection. La couche de données utilise la classe Zone, qui est la plus petite unité de planification du moteur. La zone entière est consultée et supprimée, et le même type de données est enregistré dans la zone. Si vous souhaitez recycler, vous devez également recycler l'intégralité du bloc mémoire de la zone. L'avantage est qu'il peut gérer efficacement un grand nombre d'opérations similaires, telles que la génération d'arbres de syntaxe abstraits. Cependant, l'inconvénient est également très évident. Les structures de données dispersées dans la zone sont difficiles à nettoyer avec le temps. La consommation de mémoire augmente.
V8 adopte également la méthode classique à trois classifications pour le garbage collection de mémoire, qui est divisée en jeunes générations, anciennes générations et gros objets. Comme le montre la figure ci-dessous :

V8 utilise des poignées pour marquer les emplacements des objets. La différence avec les pointeurs est que les poignées sont généralement des octets entiers du système d'exploitation, généralement 4 ou 8 octets. La poignée peut générer l'adresse du pointeur correspondante ou enregistrer directement de petites données entières.
Moteur JavascriptCore
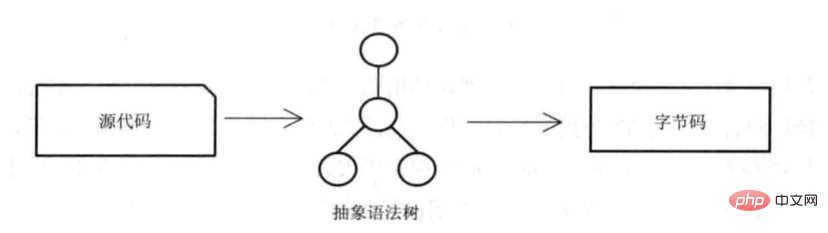
En tant que moteur de kit Web par défaut maintenu par Apple, JavaScriptCore introduit de nombreuses technologies Apple, telles que le compilateur JIT LLVM et DFG (Data-Flow Graph). La plus grande différence par rapport à V8 est qu'il ne génère pas directement de code local après avoir généré l'arbre de syntaxe abstraite, mais génère du bytecode multiplateforme :

Utilisez ensuite un interpréteur similaire à la machine virtuelle Java pour analyser le bytecode .
En termes de gestion de la mémoire, JavaScriptCore et V8 sont similaires, avec une stratégie générationnelle et une variante de Zone JSGlobalData.
Pour résumer, V8 et JavaScriptCore, en tant que représentants des moteurs js, ont leurs propres caractéristiques dans leurs parcours de développement, mais les performances font partie intégrante des deux et doivent être continuellement améliorées. Avec la promotion du standard HTML5, davantage de vidéos, de rendus webgl, etc. sont ajoutés. Je pense que les fonctions du moteur Web seront plus complètes dans un avenir proche.
Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!