
Comment implémenter le clonage profond en JavaScript : 1. Utilisez l'opérateur d'extension "..." pour cloner en profondeur une couche, mais la référence de la deuxième couche pointe toujours vers l'emplacement d'origine ; 2. Utilisez JSON pour réaliser un clonage profond multicouche ; , mais Function ne peut pas être copié et ne peut pas être appliqué à tous les scénarios ; 3. Utilisez la récursivité et les boucles pour créer des paramètres et attribuer des valeurs une par une.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Étant donné que le type Object et le type Array sont des types référence et que l'affectation mutuelle des types référence entre les variables consiste à attribuer le pointeur vers la mémoire vers le passé, cela entraînera que lorsque les données de b sont modifiées, a seront les données modifiées ensemble.

Dans le processus de développement actuel, il arrive souvent qu'il soit nécessaire de déconnecter la connexion entre deux variables, le clonage profond doit donc être utilisé pour déconnecter cette connexion.
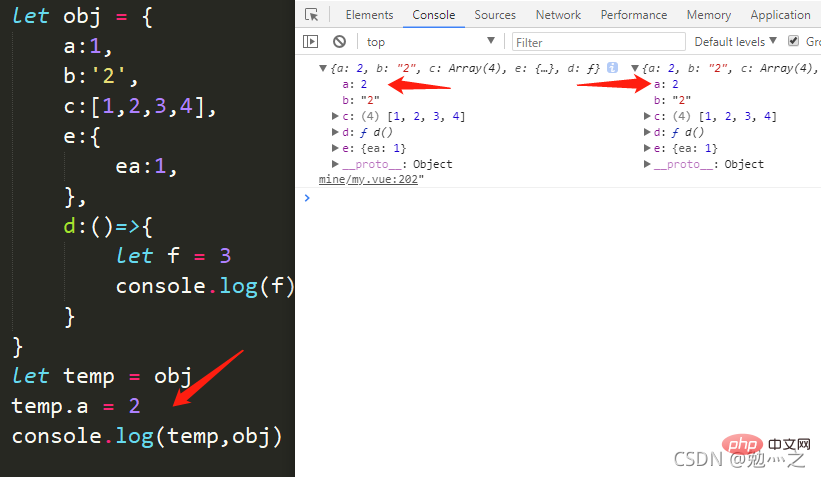
Cette méthode est la méthode la plus simple et la plus pratique, mais elle ne peut cloner en profondeur qu'une seule couche, et la référence de la deuxième couche pointe toujours vers l'emplacement d'origine.

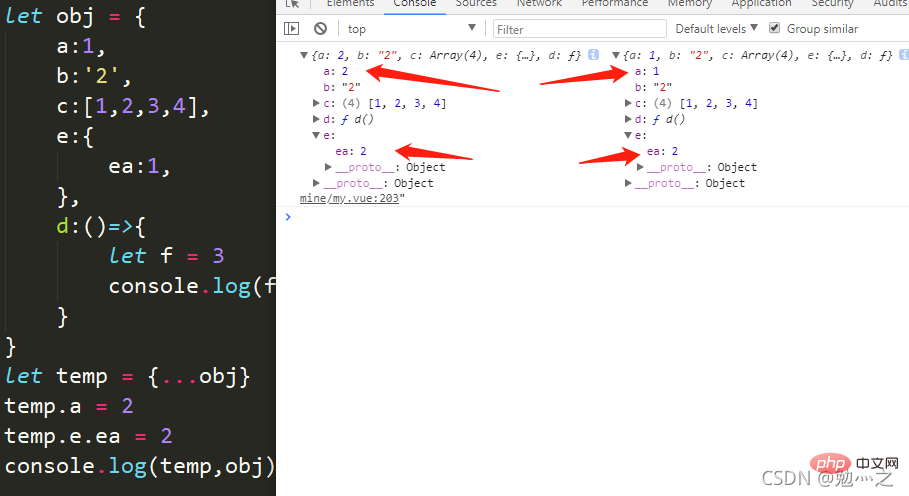
Cette méthode est également relativement simple et peut réaliser un clonage profond multicouche, mais elle ne peut pas copier les fonctions et ne peut pas être appliquée à tous les scénarios.

Être capable de copier complètement un objet
// 深克隆function deepCopy(value) {
if(value instanceof Function)return value else if (value instanceof Array) {
var newValue = []
for (let i = 0; i <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/3fc1ae60274d26e62d618c40961c7d0f-3.png" class="lazy" alt="Comment implémenter le clonage profond en javascript"></p><p>Recommandations associées : <a href="https://www.php.cn/course/list/17.html" target="_blank">Tutoriel d'apprentissage Javascript</a></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!