
Dans jquery, la méthode parents() est utilisée pour obtenir les éléments ancêtres de chaque élément dans l'ensemble d'éléments correspondant actuel. La syntaxe est "$(selector).parents(filter)" ; le paramètre "filter" est facultatif et est utilisé pour spécifier une expression de sélecteur de réduction qui recherche une plage d'éléments ancêtres.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, la méthode parents() est utilisée pour obtenir les éléments ancêtres de chaque élément dans l'ensemble actuel d'éléments correspondants.
Les ancêtres sont le père, le grand-père, l'arrière-grand-père, etc.
Arbre DOM : Cette méthode parcourt tous les chemins jusqu'aux ancêtres de l'élément DOM, de l'élément parent à l'élément racine du document ().
Syntaxe
$(selector).parents(filter)
| Paramètres | Description |
|---|---|
| filtre | Facultatif. Spécifie une expression de sélection qui restreint la recherche d'éléments ancêtres. Remarque : Pour renvoyer plusieurs ancêtres, utilisez des virgules pour séparer chaque expression. |
Remarque : Si le paramètre de filtre est vide, cette méthode sélectionnera tous les ancêtres de la collection d'éléments à partir de tous les chemins depuis l'élément parent immédiat jusqu'à
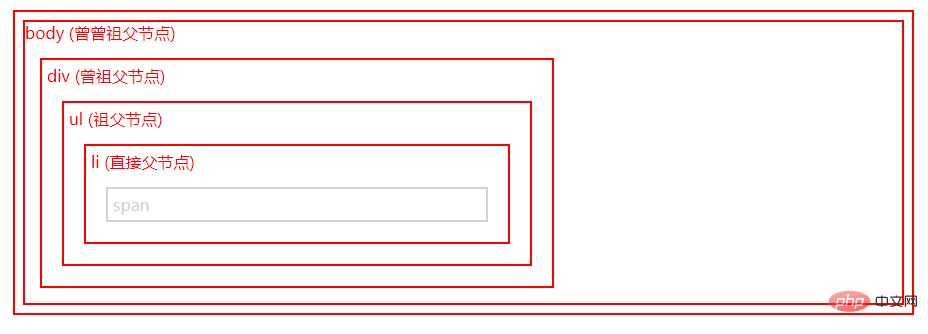
et . Il est donc utile de transmettre une expression de sélection qui affine les résultats de la recherche.Exemple 1 : Renvoyer tous les éléments ancêtres de :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部红色的边框,是html元素(也是一个祖先节点)。-->
</html>
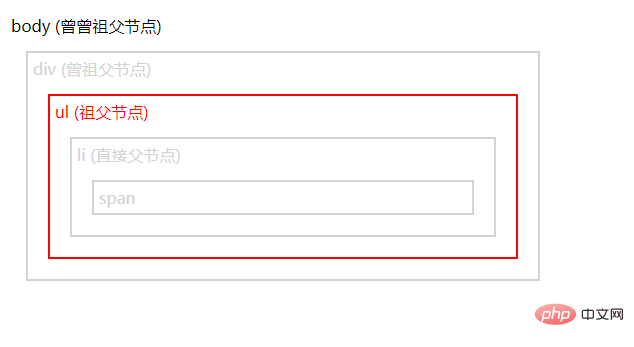
Exemple 2 : Affiner la portée de la recherche
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, vidéo frontale Web 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles informations privées les amis proches de Douyin verront-ils ?
Quelles informations privées les amis proches de Douyin verront-ils ?
 Comment ouvrir la fenêtre du terminal dans vscode
Comment ouvrir la fenêtre du terminal dans vscode