 interface Web
interface Web
 js tutoriel
js tutoriel
 Vous amène à comprendre JSON.stringify et à voir comment l'utiliser
Vous amène à comprendre JSON.stringify et à voir comment l'utiliser
Vous amène à comprendre JSON.stringify et à voir comment l'utiliser
Savez-vous vraiment comment utiliser la puissante méthode JSON.stringify ? L'article suivant vous donnera une compréhension détaillée de JSON.stringify et vous présentera comment l'utiliser. J'espère qu'il vous sera utile !

JSON.stringify En tant que méthode souvent utilisée dans le développement quotidien, pouvez-vous vraiment l'utiliser de manière flexible ? JSON.stringify 作为日常开发中经常使用的方法,你真的能灵活运用它吗?
学习本文之前,小包想让大家带着几个问题,一起来深入学习 stringify 。【相关推荐:javascript视频教程】
-
stringify函数有几个参数,每个参数分别有啥用啊? -
stringify序列化准则有哪些啊?- 函数序列化中会如何处理?
-
null、undefined、NaN等特殊的值又会如何处理? -
ES6后增加的Symbol类型、BigInt序列化过程中会有特别处理吗?
-
stringify为什么不适合做深拷贝? - 你能想到那些
stringify的妙用?
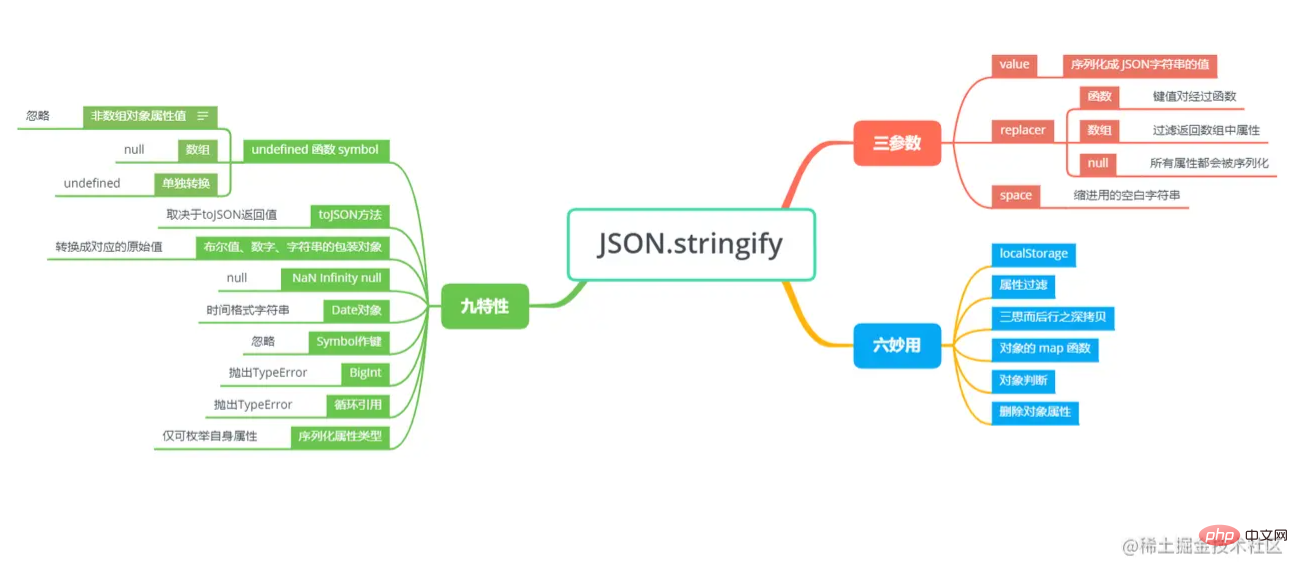
整个文章的脉络跟下面思维导图一致,大家可以先留一下印象。

三参数
在日常编程中,我们经常 JSON.stringify 方法将某个对象转换成 JSON 字符串形式。
const stu = {
name: 'zcxiaobao',
age: 18
}
// {"name":"zcxiaobao","age":18}
console.log(JSON.stringify(stu));但 stringify 真的就这么简单吗?我们先来看一下 MDN 中对 stringify 的定义。
MDN 中指出: JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串,如果指定了一个 replacer 函数,则可以选择性地替换值,或者指定的 replacer 是数组,则可选择性地仅包含数组指定的属性。
看完定义,小包就一惊,stringfy 不止一个参数吗?当然了,stringify 有三个参数。
咱们来看一下 stringify 语法和参数介绍:
JSON.stringify(value[, replacer [, space]])
value: 将要序列后成 JSON 字符串的值。replacer(可选)如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;
如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的
JSON字符串中如果该参数为
null或者未提供,则对象所有的属性都会被序列化。
space(可选): 指定缩进用的空白字符串,用于美化输出如果参数是个数字,它代表有多少的空格。上限为10。
该值若小于1,则意味着没有空格
如果该参数为字符串(当字符串长度超过10个字母,取其前10个字母),该字符串将被作为空格
如果该参数没有提供(或者为 null),将没有空格
replacer
我们来尝试一下 replacer 的使用。
replacer作为函数
replacer 作为函数,它有两个参数,键(key) 和 值(value),并且两个参数都会被序列化。
在开始时,replacer 函数会被传入一个空字符串作为 key 值,代表着要被 stringify 的这个对象。理解这点很重要,replacer 函数并非是上来就把对象解析成键值对形式,而是先传入了待序列化对象。随后每个对象或数组上的属性会被依次传入。 如果函数返回值为undefined或者函数时,该属性值会被过滤掉,其余按照返回规则。
// repalcer 接受两个参数 key value
// key value 分别为对象的每个键值对
// 因此我们可以根据键或者值的类型进行简单筛选
function replacer(key, value) {
if (typeof value === "string") {
return undefined;
}
return value;
}
// function 可自己测试
function replacerFunc(key, value) {
if (typeof value === "string") {
return () => {};
}
return value;
}
const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7};
const jsonString = JSON.stringify(foo, replacer);JSON 序列化结果为 {"week":45,"month":7}
但如果序列化的是数组,若 replacer 函数返回 undefined 或者函数,当前值不会被忽略,而将会被 null 取代。
const list = [1, '22', 3] const jsonString = JSON.stringify(list, replacer)
JSON 序列化的结果为 '[1,null,3]'
Avant d'étudier cet article, Xiaobao aimerait que tout le monde réponde à quelques questions et en apprend davantage surreplacerstringify. [Recommandations associées : tutoriel vidéo javascript] < ul>- La fonction
stringifya plusieurs paramètres. A quoi sert chaque paramètre ?
stringify Quelles sont les directives de sérialisation ?- Comment sera-t-il géré dans la sérialisation des fonctions ?
- Comment les valeurs spéciales telles que
null, undefined, NaNseront-elles gérées ? ES6? plus tard Le typeSymboletBigIntseront-ils traités spécialement pendant le processus de sérialisation 🎜🎜🎜- Pourquoi
stringifyne convient-il pas à la copie approfondie ? 🎜 - Pouvez-vous penser à ces merveilleuses utilisations de
stringify?🎜🎜🎜Le contexte de l'ensemble de l'article est cohérent avec la carte mentale ci-dessous. Vous pouvez d'abord laisser une impression. 🎜🎜 🎜
🎜Trois paramètres
🎜Dans la programmation quotidienne, nous utilisons souvent la méthodeJSON.stringifypour convertir un objet enJSON. 🎜🎜Maisconst foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7}; const jsonString = JSON.stringify(foo, ['week', 'month']);Copier après la connexionCopier après la connexionstringifyest-il vraiment aussi simple ? Jetons d'abord un coup d'œil à la définition destringifydansMDN. 🎜🎜MDN< /a> déclare : La méthodeJSON.stringify()convertit un objet ou une valeurJavaScripten une chaîneJSONsi un < code>replacer< /code>, vous pouvez remplacer sélectivement les valeurs, ou lereplacerspécifié est un tableau, vous pouvez inclure sélectivement uniquement les propriétés spécifiées par le tableau. 🎜🎜Après avoir lu la définition, Xiaobao a été surpris.stringfya-t-il plus d'un paramètre ? Bien entendu,stringifya trois paramètres. 🎜🎜Jetons un coup d'œil à la syntaxestringifyet à l'introduction des paramètres : 🎜// 1. 对象属性值中存在这三种值会被忽略 const obj = { name: 'zc', age: 18, // 函数会被忽略 sayHello() { console.log('hello world') }, // undefined会被忽略 wife: undefined, // Symbol值会被忽略 id: Symbol(111), // [Symbol('zc')]: 'zc', } // 输出结果: {"name":"zc","age":18} console.log(JSON.stringify(obj)); // 2. 数组中这三种值会被转化为 null const list = [ 'zc', 18, // 函数转化为 null function sayHello() { console.log('hello world') }, // undefined 转换为 null undefined, // Symbol 转换为 null Symbol(111) ] // ["zc",18,null,null,null] console.log(JSON.stringify(list)) // 3. 这三种值单独转化将会返回 undefined console.log(JSON.stringify(undefined)) // undefined console.log(JSON.stringify(Symbol(111))) // undefined console.log(JSON.stringify(function sayHello() { console.log('hello world') })) // undefinedCopier après la connexionCopier après la connexionvalue: la valeur à séquencer dans une chaîne JSON. 🎜remplacement(facultatif)- 🎜Si le paramètre est une fonction, alors Pendant le processus de sérialisation, chaque attribut de la valeur sérialisée sera converti et traité par cette fonction 🎜🎜
- 🎜Si le paramètre est un tableau, seules les valeurs contenues dans ce tableau seront les noms d'attributs seront sérialisés dans la chaîne
JSONfinale🎜🎜 - 🎜Si ce paramètre est
nullou n'est pas fourni, tous les attributs de l'objet seront sérialisés. 🎜🎜🎜🎜 space(facultatif) : Spécifiez une chaîne vide pour l'indentation, utilisée pour embellir la sortie- 🎜 Si le paramètre est un nombre, il représente le nombre d'espaces. La limite supérieure est de 10. 🎜🎜
- 🎜Si la valeur est inférieure à 1, cela signifie qu'il n'y a pas d'espaces 🎜🎜
- 🎜Si le paramètre est une chaîne (lorsque la longueur de la chaîne dépasse 10 lettres, prenez les 10 premières lettres), la chaîne Sera traitée comme des espaces🎜🎜
- 🎜Si ce paramètre n'est pas fourni (ou est nul), il n'y aura pas d'espaces🎜🎜🎜🎜🎜
replacer< /h3>🎜Essayons d'utiliser
replacer. 🎜- 🎜
replaceren fonction 🎜🎜🎜🎜replacerEn fonction, il a deux settings , key (key) et value (value), et les deux paramètres seront sérialisés. 🎜🎜Au début, la fonction de remplacement sera passée dans une chaîne vide comme valeur clé, représentant l'objet à chaîner. Il est important de comprendre cela. La fonctionreplacern'analyse pas l'objet sous la forme d'une paire clé-valeur, mais transmet d'abord l'objet à sérialiser. Ensuite, les propriétés de chaque objet ou tableau sont transmises séquentiellement. Si la valeur de retour de la fonction est indéfinie ou s'il s'agit d'une fonction, la valeur de l'attribut sera filtrée et le reste suivra les règles de retour. 🎜🎜const obj = { name: 'zc', toJSON(){ return 'return toJSON' } } // return toJSON console.log(JSON.stringify(obj));Copier après la connexionCopier après la connexionJSONLe résultat de la sérialisation est{"week":45,"month":7}🎜🎜Mais si la sérialisation est un tableau, sireplacerLa fonction renvoienon définiou la fonction, la valeur actuelle ne sera pas ignorée, mais sera remplacée parnull. 🎜🎜JSON.stringify([new Number(1), new String("zcxiaobao"), new Boolean(true)]); // [1,"zcxiaobao",true]Copier après la connexionCopier après la connexionJSONLe résultat sérialisé est '[1,null,3]'🎜- 🎜
replacer< / code> En tant que tableau🎜🎜🎜🎜En tant que tableau, il est plus facile à comprendre. Filtrez les valeurs clés qui apparaissent dans le tableau. 🎜const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7}; const jsonString = JSON.stringify(foo, ['week', 'month']);Copier après la connexionCopier après la connexionJSON 序列化结果为
{"week":45,"month":7}, 只保留week和month属性值。九特性
特性一: undefined、函数、Symbol值
出现在非数组对象属性值中:
undefined、任意函数、Symbol值在序列化过程中将会被忽略出现在数组中:
undefined、任意函数、Symbol值会被转化为 null单独转换时: 会返回 undefined
// 1. 对象属性值中存在这三种值会被忽略 const obj = { name: 'zc', age: 18, // 函数会被忽略 sayHello() { console.log('hello world') }, // undefined会被忽略 wife: undefined, // Symbol值会被忽略 id: Symbol(111), // [Symbol('zc')]: 'zc', } // 输出结果: {"name":"zc","age":18} console.log(JSON.stringify(obj)); // 2. 数组中这三种值会被转化为 null const list = [ 'zc', 18, // 函数转化为 null function sayHello() { console.log('hello world') }, // undefined 转换为 null undefined, // Symbol 转换为 null Symbol(111) ] // ["zc",18,null,null,null] console.log(JSON.stringify(list)) // 3. 这三种值单独转化将会返回 undefined console.log(JSON.stringify(undefined)) // undefined console.log(JSON.stringify(Symbol(111))) // undefined console.log(JSON.stringify(function sayHello() { console.log('hello world') })) // undefinedCopier après la connexionCopier après la connexion特性二: toJSON() 方法
转换值如果有
toJSON()方法,toJSON()方法返回什么值,序列化结果就返回什么值,其余值会被忽略。const obj = { name: 'zc', toJSON(){ return 'return toJSON' } } // return toJSON console.log(JSON.stringify(obj));Copier après la connexionCopier après la connexion特性三: 布尔值、数字、字符串的包装对象
布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值
JSON.stringify([new Number(1), new String("zcxiaobao"), new Boolean(true)]); // [1,"zcxiaobao",true]Copier après la connexionCopier après la connexion特性四: NaN Infinity null
特性四主要针对
JavaScript里面的特殊值,例如Number类型里的NaN和Infinity及 null 。此三种数值序列化过程中都会被当做null。// [null,null,null,null,null] JSON.stringify([null, NaN, -NaN, Infinity, -Infinity]) // 特性三讲过布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值 // 隐式类型转换就会调用包装类,因此会先调用 Number => NaN // 之后再转化为 null // 1/0 => Infinity => null JSON.stringify([Number('123a'), +'123a', 1/0])
Copier après la connexion特性五: Date对象
Date对象上部署了toJSON方法(同Date.toISOString())将其转换为字符串,因此 JSON.stringify() 将会序列化 Date 的值为时间格式字符串。// "2022-03-06T08:24:56.138Z" JSON.stringify(new Date())
Copier après la connexion特性六: Symbol
特性一提到,
Symbol类型当作值来使用时,对象、数组、单独使用分别会被忽略、转换为null、转化为undefined。同样的,所有以 Symbol 为属性键的属性都会被完全忽略掉,即便 replacer 参数中强制指定包含了它们。
const obj = { name: 'zcxiaobao', age: 18, [Symbol('lyl')]: 'unique' } function replacer(key, value) { if (typeof key === 'symbol') { return value; } } // undefined JSON.stringify(obj, replacer);Copier après la connexion通过上面案例,我们可以看出,虽然我们通过
replacer强行指定了返回Symbol类型值,但最终还是会被忽略掉。特性七: BigInt
JSON.stringify规定: 尝试去转换BigInt类型的值会抛出TypeErrorconst bigNumber = BigInt(1) // Uncaught TypeError: Do not know how to serialize a BigInt console.log(JSON.stringify(bigNumber))
Copier après la connexion特性八: 循环引用
特性八指出: 对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误
日常开发中深拷贝最简单暴力的方式就是使用
JSON.parse(JSON.stringify(obj)),但此方法下的深拷贝存在巨坑,关键问题就在于stringify无法处理循环引用问题。const obj = { name: 'zcxiaobao', age: 18, } const loopObj = { obj } // 形成循环引用 obj.loopObj = loopObj; JSON.stringify(obj) /* Uncaught TypeError: Converting circular structure to JSON --> starting at object with constructor 'Object' | property 'loopObj' -> object with constructor 'Object' --- property 'obj' closes the circle at JSON.stringify (<anonymous>) at <anonymous>:10:6 */Copier après la connexion特性九: 可枚举属性
对于对象(包括
Map/Set/WeakMap/WeakSet)的序列化,除了上文讲到的一些情况,stringify也明确规定,仅会序列化可枚举的属性// 不可枚举的属性默认会被忽略 // {"age":18} JSON.stringify( Object.create( null, { name: { value: 'zcxiaobao', enumerable: false }, age: { value: 18, enumerable: true } } ) );Copier après la connexion六妙用
localStorage
localStorage对象用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。通常我们以对象形式进行存储。单纯调用
localStorage对象方法
const obj = { name: 'zcxiaobao', age: 18 } // 单纯调用 localStorage.setItem() localStorage.setItem('zc', obj); // 最终返回结果是 [object Object] // 可见单纯调用localStorage是失败的 console.log(localStorage.getItem('zc'))Copier après la connexionlocalStorage配合JSON.stringify方法
localStorage.setItem('zc', JSON.stringify(obj)); // 最终返回结果是 {name: 'zcxiaobao', age: 18} console.log(JSON.parse(localStorage.getItem('zc')))Copier après la connexion属性过滤
来假设这样一个场景,后端返回了一个很长的对象,对象里面属性很多,而我们只需要其中几个属性,并且这几个属性我们要存储到
localStorage中。方案一: 解构赋值+
stringify
// 我们只需要 a,e,f 属性 const obj = { a:1, b:2, c:3, d:4, e:5, f:6, g:7 } // 解构赋值 const {a,e,f} = obj; // 存储到localStorage localStorage.setItem('zc', JSON.stringify({a,e,f})) // {"a":1,"e":5,"f":6} console.log(localStorage.getItem('zc'))Copier après la connexion使用
stringify的replacer参数
// 借助 replacer 作为数组形式进行过滤 localStorage.setItem('zc', JSON.stringify(obj, ['a','e','f'])) // {"a":1,"e":5,"f":6} console.log(localStorage.getItem('zc'))Copier après la connexion当
replacer是数组时,可以简单的过滤出我们所需的属性,是一个不错的小技巧。三思而后行之深拷贝
使用
JSON.parse(JSON.stringify)是实现对象的深拷贝最简单暴力的方法之一。但也正如标题所言,使用该种方法的深拷贝要深思熟虑。循环引用问题,
stringify会报错函数、
undefined、Symbol会被忽略NaN、Infinity和-Infinity会被序列化成null...
因此在使用
JSON.parse(JSON.stringify)做深拷贝时,一定要深思熟虑。如果没有上述隐患,JSON.parse(JSON.stringify)是一个可行的深拷贝方案。对象的 map 函数
在使用数组进行编程时,我们会经常使用到
map函数。有了replacer参数后,我们就可以借助此参数,实现对象的map函数。const ObjectMap = (obj, fn) => { if (typeof fn !== "function") { throw new TypeError(`${fn} is not a function !`); } // 先调用 JSON.stringify(obj, replacer) 实现 map 功能 // 然后调用 JSON.parse 重新转化成对象 return JSON.parse(JSON.stringify(obj, fn)); }; // 例如下面给 obj 对象的属性值乘以2 const obj = { a: 1, b: 2, c: 3 } console.log(ObjectMap(obj, (key, val) => { if (typeof value === "number") { return value * 2; } return value; }))Copier après la connexion很多同学有可能会很奇怪,为什么里面还需要多加一部判断,直接
return value * 2不可吗?上文讲过,
replacer函数首先传入的是待序列化对象,对象 * 2 => NaN => toJSON(NaN) => undefined => 被忽略,就没有后续的键值对解析了。删除对象属性
借助
replacer函数,我们还可以删除对象的某些属性。const obj = { name: 'zcxiaobao', age: 18 } // {"age":18} JSON.stringify(obj, (key, val) => { // 返回值为 undefined时,该属性会被忽略 if (key === 'name') { return undefined; } return val; })Copier après la connexion对象判断
JSON.stringify可以将对象序列化为字符串,因此我们可以借助字符串的方法来实现简单的对象相等判断。//判断数组是否包含某对象 const names = [ {name:'zcxiaobao'}, {name:'txtx'}, {name:'mymy'}, ]; const zcxiaobao = {name:'zcxiaobao'}; // true JSON.stringify(names).includes(JSON.stringify(zcxiaobao)) // 判断对象是否相等 const d1 = {type: 'div'} const d2 = {type: 'div'} // true JSON.stringify(d1) === JSON.stringify(d2);Copier après la connexion数组对象去重
借助上面的思想,我们还能实现简单的数组对象去重。
但由于
JSON.stringify序列化{x:1, y:1}和{y:1, x:1}结果不同,因此在开始之前我们需要处理一下数组中的对象。方法一: 将数组中的每个对象的键按字典序排列
arr.forEach(item => { const newItem = {}; Object.keys(item) // 获取对象键值 .sort() // 键值排序 .map(key => { // 生成新对象 newItem[key] = item[key]; }) // 使用 newItem 进行去重操作 })Copier après la connexion但方法一有些繁琐,
JSON.stringify提供了replacer数组格式参数,可以过滤数组。方法二: 借助
replacer数组格式
function unique(arr) { const keySet = new Set(); const uniqueObj = {} // 提取所有的键 arr.forEach(item => { Object.keys(item).forEach(key => keySet.add(key)) }) const replacer = [...keySet]; arr.forEach(item => { // 所有的对象按照规定键值 replacer 过滤 unique[JSON.stringify(item, replacer)] = item; }) return Object.keys(unique).map(u => JSON.parse(u)) } // 测试一下 unique([{}, {}, {x:1}, {x:1}, {a:1}, {x:1,a:1}, {x:1,a:1}, {x:1,a:1,b:1} ]) // 返回结果 [{},{"x":1},{"a":1},{"x":1,"a":1},{"x":1,"a":1,"b":1}]Copier après la connexion【相关推荐:web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
- 🎜
- 🎜

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





