 outils de développement
outils de développement
 VSCode
VSCode
 [Résumé de l'hématémèse] 23 plug-ins VSCode pour vous aider à améliorer l'efficacité et l'esthétique du développement
[Résumé de l'hématémèse] 23 plug-ins VSCode pour vous aider à améliorer l'efficacité et l'esthétique du développement
[Résumé de l'hématémèse] 23 plug-ins VSCode pour vous aider à améliorer l'efficacité et l'esthétique du développement
Cet article résume 23 plug-ins VSCode avec diverses fonctions, qui peuvent aider les développeurs à améliorer l'efficacité et l'esthétique du développement. J'espère que cela sera utile à tout le monde !
![[Résumé de l'hématémèse] 23 plug-ins VSCode pour vous aider à améliorer l'efficacité et l'esthétique du développement](https://img.php.cn/upload/article/000/000/024/6229e80dafb1a534.jpg)
Qu'est-ce que VSCode ?
VSCode (nom complet : Visual Studio Code) est un éditeur de code source gratuit multiplateforme développé par Microsoft. Le logiciel prend en charge la coloration syntaxique, la complétion automatique du code, la reconstruction du code et les fonctions de visualisation des définitions, et dispose d'outils de ligne de commande intégrés et d'un système de contrôle de version Git. Les utilisateurs peuvent modifier les thèmes et les raccourcis clavier pour personnaliser les paramètres, et peuvent également installer des extensions via le magasin d'extensions intégré pour étendre les fonctionnalités du logiciel. [Apprentissage recommandé : "tutoriel d'introduction au vscodeVSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和Git版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。【推荐学习:《vscode入门教程》】
VSCode默认支持非常多的编程语言,包括JavaScript、TypeScript、CSS和HTML;也可以通过下载扩展支持Python、C/C++、Java 和Go在内的其他语言。VSCode也支持调试 Node.js 程序。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/ecfd931edfc67103df9cad515ab8b472-1.png)
VSCode支持同时打开多个目录,并将信息保存在工作区中以便复用。作为跨平台的编辑器,VSCode允许用户更改文件的代码页、换行符和编程语言。
VSCode的下载安装
Windows
打开VSCode官网直接下载即可。Linux
Linux平台下安装VSCode速度很慢,可以用以下方法:
- 通过国内源下载VSCode
- 将压缩包解压并移动到
usr/local目录:sudo mv VSCode-linux-x64 /usr/local/- 获取运行权限:
sudo chmod +x /usr/local/VSCode-linux-x64/code- 安装VSCode(注意此处只能用普通用户权限):
/usr/local/VSCode-linux-x64/code- 创建软链接:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之后在任意位置可通过终端输入vscode启动软件
VSCode插件集合
美观类
1 CodeSnap
CodeSnap可以轻松生成高分辨率,精美的代码图片![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/af94aa38f86674c0db2c215b00a8d594-2.png)
使用方式很简单:
使用命令将 Codesnap 调出
复制要作为输出的一部分的代码
保存图像到本地
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/af94aa38f86674c0db2c215b00a8d594-3.gif)
2 :emojisense:
:emojisense:可以为MarkDown文档或命令行输出表情,让编程更有趣![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-4.png)
直接复制Emoji大全里喜欢的标签即可,例如下面我给数据集训练过程的命令行增加了表情。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-5.png)
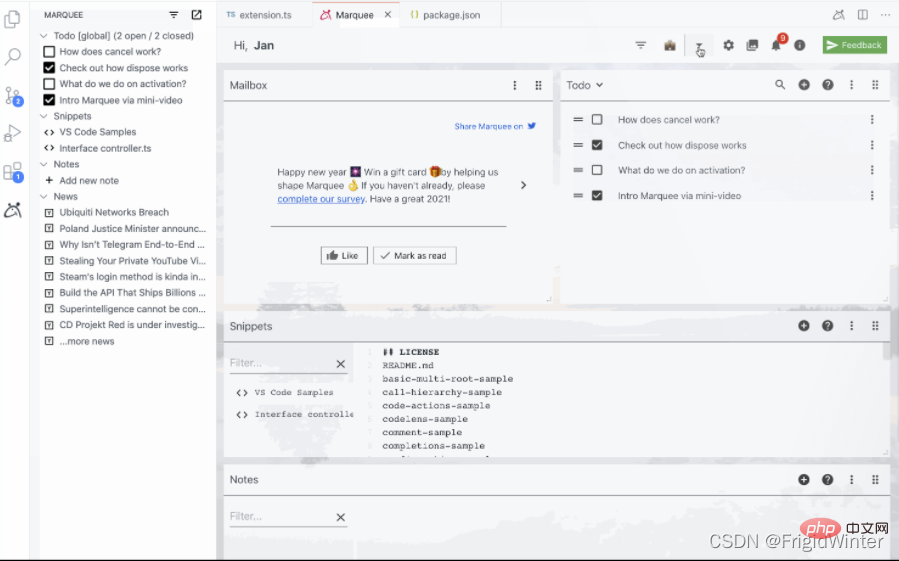
3 Marquee
Marquee可以将编程主屏幕改造得更实用或更美观。有了这个扩展,你可以看新闻报道,天气!此外,Marquee 支持用户将项目添加到个人待办事项列表中,以及一些快速笔记的暂存板。一些小但有用的插件功能。![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-6.png)
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-7.png)
4 Material Theme
Material Theme为 VScode 安装不同的主题,允许你根据自己的喜好自定义整个编辑器的外观。![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-8.png)
下面是我个人使用的FireFly Pro"]
VSCode prend en charge de nombreux langages de programmation par défaut, notamment JavaScript, TypeScript, CSS et HTML ; Des langages supplémentaires, notamment Python, C/C++, Java et Go, peuvent également être pris en charge en téléchargeant des extensions. VSCode prend également en charge le débogage des programmes Node.js. ![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-9.png)

VSCode prend en charge l'ouverture de plusieurs répertoires en même temps et l'enregistrement des informations dans l'espace de travail pour les réutiliser. En tant qu'éditeur multiplateforme, VSCode permet aux utilisateurs de modifier la page de codes, les sauts de ligne et le langage de programmation d'un fichier. 🎜🎜🎜Téléchargez et installez VSCode🎜🎜- 🎜🎜Windows🎜
Ouvrez le site officiel de VSCode et téléchargez-le directement. 🎜 - 🎜🎜Linux🎜
L'installation de VSCode sur la plateforme Linux est très lente. Vous pouvez utiliser la méthode suivante : 🎜li>
🎜🎜Collection de plug-ins VSCode🎜🎜
- Télécharger VSCode à partir de sources nationales
- Extraire le package compressé et déplacez-le vers le répertoire
usr/local:sudo mv VSCode -linux-x64 /usr/local/- Obtenir les autorisations d'exécution :
sudo chmod +x /usr/local/VSCode-linux-x64/code- Installer VSCode (Notez que seules les autorisations des utilisateurs ordinaires peuvent être utilisées ici) :
/usr/local/VSCode-linux-x64/code- Créez un lien symbolique :
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, puis saisissezvscode Démarrez le logiciel
🎜Belle catégorie🎜
🎜1 CodeSnap🎜
🎜 CodeSnap peut facilement générer de superbes images de code haute résolution 🎜🎜L'utilisation est très simple : 🎜
🎜🎜L'utilisation est très simple : 🎜- 🎜Utilisez la commande pour appeler Codesnap🎜
- 🎜Copiez le code pour faire partie de la sortie🎜
- 🎜Enregistrez l'image localement🎜
🎜2 :emojisense:🎜
🎜 : emojisense :Peut générer des émoticônes pour les documents MarkDown ou les lignes de commande, rendant la programmation plus intéressante 🎜🎜 Copiez simplement les tags que vous aimez dans la collection Emoji. Par exemple, ci-dessous, j'ai ajouté des émoticônes à la ligne de commande pendant le processus de formation de l’ensemble de données. 🎜🎜
🎜🎜 Copiez simplement les tags que vous aimez dans la collection Emoji. Par exemple, ci-dessous, j'ai ajouté des émoticônes à la ligne de commande pendant le processus de formation de l’ensemble de données. 🎜🎜 🎜
🎜🎜3 Marquee 🎜
🎜Marquee peut transformer l'écran d'accueil de programmation pour le rendre plus pratique ou plus beau. Avec cette extension, vous pouvez regarder les informations, la météo ! De plus, Marquee permet aux utilisateurs d'ajouter des éléments à une liste de tâches personnelle, ainsi qu'un tableau à gratter pour des notes rapides. Quelques fonctionnalités de plugin petites mais utiles.  🎜 🎜
🎜 🎜 🎜
🎜🎜4 Thème matériel 🎜
🎜Matériel ThèmeInstallez différents thèmes pour VScode, vous permettant de personnaliser l'apparence de l'ensemble de l'éditeur en fonction de vos préférences.  🎜 🎜Ce qui suit est le thème
🎜 🎜Ce qui suit est le thème FireFly Pro que j'utilise personnellement. 🎜🎜🎜🎜5 Signets
Bookmarks vous permet d'ajouter des signets au code dans votre espace de travail pour des lignes spécifiques de différents fichiers. Bookmarks允许你在工作区中针对不同文件的特定行向代码添加书签。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/8cb163886326ec2fb2db5c0da95eb3a8-10.png)
6 Bracket Pair Colorizer
Bracket Pair Colorizer给括号加上不同的颜色,便于区分不同的区块。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/8cb163886326ec2fb2db5c0da95eb3a8-11.png)
7 vscode-icons
vscode-icons给VSCode文件更换更好看的图标。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-12.png)
编程类(前端)
1 Vetur
Vetur为Vue项目提供语法高亮、智能感知等。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-13.png)
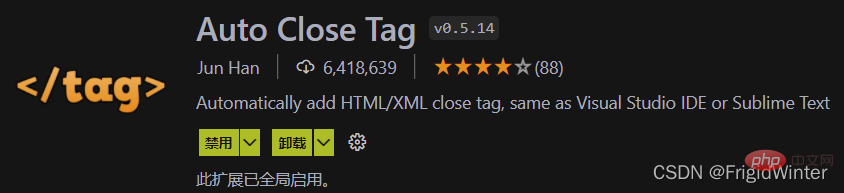
2 Auto Close Tag
Auto Close Tag自动闭合HTML/XML标签。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-14.png)
3 Auto Rename Tag
Auto Rename Tag自动重命名HTML/XML标签。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-15.png)
4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增强可读性。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-16.png)
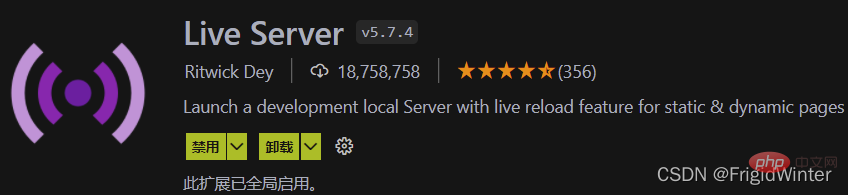
5 Live Server
Live Server为静态和动态页面启动具有实时重新加载功能的开发本地服务器。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-17.png)
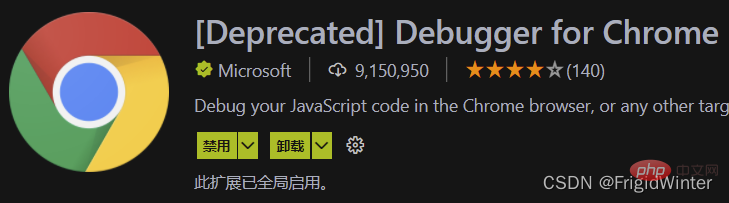
6 Debugger for Chrome
Debugger for Chrome将JS代码的调试嵌入Chrome浏览器。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-18.png)
编程类(C/C++)
1 C/C++
C/C++为VSCode添加了对C/C++的语言支持,包括 IntelliSense 和Debugging等功能。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/05ec74964bec76d70b4c9b4677fc1d38-19.png)
2 C++ Intellisense
C++ Intellisense为VSCode添加了对C/C++的智能感知。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/05ec74964bec76d70b4c9b4677fc1d38-20.png)
3 CMake Tools
CMake Tools为VSCode添加了对CMake的支持与感知。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-21.png)
编程类(Python)
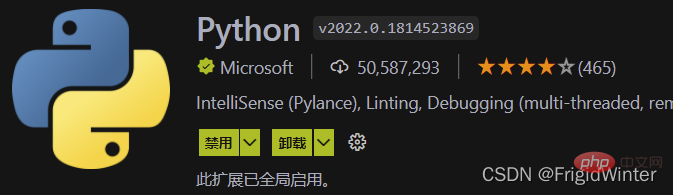
1 Python
Python为VSCode添加了对Python的语言支持,包括 IntelliSense 和Debugging等功能。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-22.png)
2 Jupyter
Jupyter为VSCode添加了对Jupyter Notebook的功能支持。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-23.png)
效率类
1 Git Graph
Git Graph可视化你的Git提交流程。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-24.png)
2 koroFileHeader
koroFileHeader用于格式化生成文件头部注释和函数注释。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-25.png)
3 Code Runner
Code Runner用于直接运行多种语言的代码片段或文件。
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-26.png)
4 Better Comments
Better Comments

![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-27.png)
Bracket Pair Colorizer ajoute différentes couleurs aux supports pour distinguer facilement les différents blocs. 🎜🎜 🎜🎜🎜7 icônes vscode 🎜🎜🎜
🎜🎜🎜7 icônes vscode 🎜🎜🎜vscode-iconsRemplacez les fichiers VSCode par des icônes plus belles. 🎜🎜 🎜
🎜Classe de programmation ( Front-end)
🎜🎜1 Vetur🎜🎜🎜Vetur fournit une coloration syntaxique, une détection intelligente, etc. pour les projets Vue. 🎜🎜 🎜🎜🎜2 Balise de fermeture automatique 🎜🎜🎜
🎜🎜🎜2 Balise de fermeture automatique 🎜🎜🎜Auto Close TagFermez automatiquement les balises HTML/XML. 🎜🎜 🎜🎜🎜3 Balise de renommage automatique 🎜🎜🎜
🎜🎜🎜3 Balise de renommage automatique 🎜🎜🎜Auto Rename Tag Renommez automatiquement les balises HTML/XML. 🎜🎜 🎜🎜🎜4 format : CSS /LESS/SCSS formateur🎜🎜🎜
🎜🎜🎜4 format : CSS /LESS/SCSS formateur🎜🎜🎜format : CSS/LESS/SCSS formateurFormate CSS/LESS/SCSS pour améliorer la lisibilité. 🎜🎜 🎜🎜🎜5 Live Server 🎜 🎜🎜
🎜🎜🎜5 Live Server 🎜 🎜🎜 Live Server lance un serveur local de développement avec des capacités de rechargement en direct pour les pages statiques et dynamiques. 🎜🎜 🎜🎜🎜6 Débogueur pour Chrome 🎜🎜🎜
🎜🎜🎜6 Débogueur pour Chrome 🎜🎜🎜Debugger for Chrome intègre le débogage du code JS dans le navigateur Chrome. 🎜🎜 🎜
🎜Classe de programmation ( C/C++)
🎜🎜1 C/C++🎜🎜🎜C/C++ ajoute la prise en charge du langage C/C++ à VSCode, y compris des fonctions telles qu'IntelliSense et le débogage. 🎜🎜 🎜🎜🎜2 C++ Intellisense 🎜 🎜🎜
🎜🎜🎜2 C++ Intellisense 🎜 🎜🎜C++ Intellisense ajoute la perception intelligente C/C++ à VSCode. 🎜🎜 🎜🎜🎜3 Outils CMake 🎜 🎜🎜
🎜🎜🎜3 Outils CMake 🎜 🎜🎜CMake Tools ajoute la prise en charge et la sensibilisation de CMake à VSCode. 🎜🎜 🎜
🎜Classe de programmation ( Python)
🎜🎜1 Python🎜🎜🎜Python ajoute la prise en charge du langage Python à VSCode, y compris des fonctions telles qu'IntelliSense et Debugging. 🎜🎜 🎜🎜🎜2 Jupyter🎜 🎜 🎜
🎜🎜🎜2 Jupyter🎜 🎜 🎜Jupyter ajoute la prise en charge fonctionnelle de Jupyter Notebook à VSCode. 🎜🎜 🎜
🎜Classe d'efficacité 🎜🎜1 Git Graph🎜🎜🎜Git GraphVisualisez votre processus de soumission Git. 🎜🎜 🎜🎜🎜2 koroFileHeader🎜 🎜 🎜
🎜🎜🎜2 koroFileHeader🎜 🎜 🎜koroFileHeader est utilisé pour formater et générer des commentaires d'en-tête de fichier et des commentaires de fonction. 🎜🎜 🎜🎜🎜3 Code Runner 🎜 🎜🎜
🎜🎜🎜3 Code Runner 🎜 🎜🎜Code Runner est utilisé pour exécuter directement des extraits de code ou des fichiers dans plusieurs langues. 🎜🎜 🎜🎜🎜4 Meilleurs commentaires 🎜 🎜🎜
🎜🎜🎜4 Meilleurs commentaires 🎜 🎜🎜Meilleurs commentaires permet de mettre en évidence divers types spécifiques de commentaires pour les commentaires de code. 🎜🎜🎜🎜5 CodeTime
CodeTime fournit chaque jour une analyse des données de votre temps de codage.
![[Résumé de lhématémèse] 23 plug-ins VSCode pour vous aider à améliorer lefficacité et lesthétique du développement](https://img.php.cn/upload/article/000/000/024/85e350f8bee47071c62937e93df29d03-28.png)
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire





