
Différence : 1. La méthode eq() renvoie un objet jquery, tandis que la méthode get() renvoie un objet js ; 2. La méthode eq peut être utilisée directement avec d'autres méthodes jquery, mais la méthode get() ne peut pas être utilisée. directement. La valeur de retour doit être convertie en un objet jquery avant que la méthode jquery puisse être utilisée.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
La différence entre eq() et get() dans jquery
J'ai utilisé les méthodes eq et get avec désinvolture auparavant, mais je n'ai pas approfondi la différence :
la méthode eq renvoie un objet jquery, tandis que get The la méthode renvoie un objet js ; les objets jquery peuvent utiliser les méthodes jquery, mais les objets js ne peuvent utiliser que les méthodes natives js, mais les objets js peuvent être convertis en objets jquery puis utiliser les méthodes jquery par exemple : accéder à la couleur de fond d'un élément :
; ①Utilisez la méthode eq : $("dv").eq(0).css("backcolor")$("dv").eq(0).css("backcolor")
②使用get方法:$("dv").get(0).style.backcolor
我们用一个例子说明一下:
首先引入JQuery库文件,
html
<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body>js
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
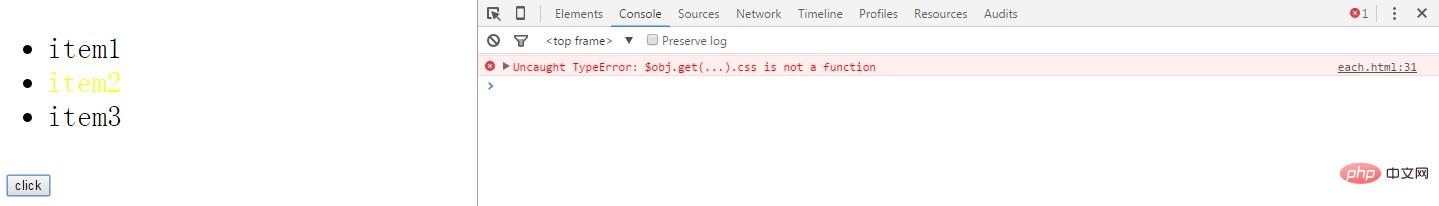
</script>此时,点击按钮第二个li,即item2字体变为黄色,但是item3没有变为红色,且报如下错误:

报错的意思是,$obj没有get()方法,因为它是一个DOM对象组成的数组,它是没有get()方法,那么我们怎样把它变为JQuery对象了?
只需将$obj.get(2)改为$($obj.get(2))即可,
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
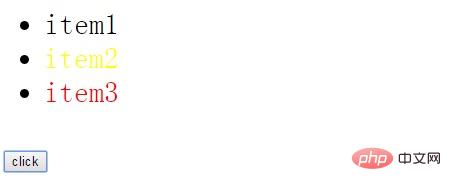
</script>再次点击按钮时,就会呈现如下的画面:

验证完毕,经过这个例子相信大家对于eq()与get()方法会有所了解了。
最后在来个扩展吧,还是基于上面的html
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>大家可以猜猜看,弹出那个了?
经过本人验证弹出的是111,那么可以得出一个结论:$obj.get(1)和$obj[1]
$("dv").get (0). style.backcolorUtilisons un exemple pour illustrer : Introduisez d'abord le fichier de la bibliothèque JQuery,
htmlvar v = $("#id").get(0);//Dom对象var v = $("#id")[0];//Dom对象 Le message d'erreur signifie que $obj n'a pas de get. () car il s'agit d'un tableau d'objets DOM. Il n'a pas de méthode get(), alors comment le transformer en objet JQuery Changez simplement $obj.get(2) en $($obj. get(2 )),
Le message d'erreur signifie que $obj n'a pas de get. () car il s'agit d'un tableau d'objets DOM. Il n'a pas de méthode get(), alors comment le transformer en objet JQuery Changez simplement $obj.get(2) en $($obj. get(2 )), var $v =$(document.getelementbyid("id"));//jquery对象
Vérification terminée. Après cet exemple, je pense que tout le monde comprendra l'eq() et les méthodes get().
Enfin, créons une extension, basée sur le code HTML ci-dessusrrreee
Pouvez-vous deviner laquelle apparaît ?Après vérification par moi-même, le pop-up est 111, on peut donc tirer une conclusion : $obj.get(1) et $obj[1] peuvent être remplacés les uns par les autres ici.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur