Qu'est-ce que le cycle de vie de la vue
Dans Vue, le cycle de vie fait référence au processus d'un objet instance Vue depuis sa création jusqu'à sa destruction. Toutes les fonctions de Vue sont implémentées autour de son cycle de vie. Les fonctions de hook correspondantes sont appelées à différentes étapes du cycle de vie pour réaliser les deux fonctions importantes de gestion des données des composants et de rendu DOM.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Quel est le cycle de vie de vue ?
Nous savons que vue est un framework progressif pour la création d'interfaces Web basées sur les données, alors quel est le cycle de vie de vue ?
Le cycle de vie de vue fait référence au processus allant de la création à la destruction d'un objet instance de vue. L'implémentation de toutes les fonctions de vue s'effectue autour de son cycle de vie. Les fonctions hook correspondantes sont appelées à différentes étapes du cycle de vie. pour implémenter la gestion des données des composants et le rendu DOM a deux fonctions importantes.
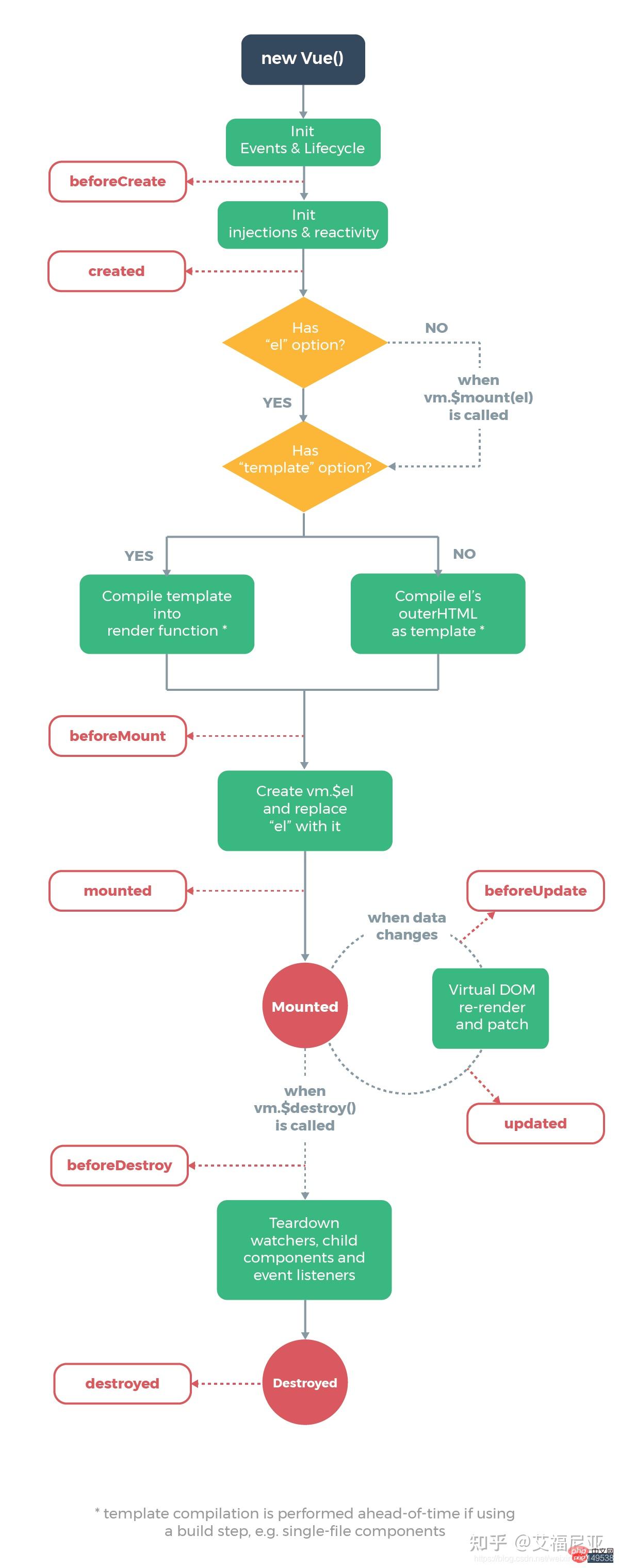
Le diagramme du cycle de vie de vue donné par le site officiel :

Utilisons ce diagramme pour expliquer le cycle de vie de vue en détail
Le cycle de vie de vue est divisé en huit étapes :
1. )
Cette étape a lieu après l'initialisation de l'instance. À l'heure actuelle, le mécanisme d'observation des données et d'événements n'a pas été formé et le nœud DOM ne peut pas être obtenu.
2. Après la création (créée)
Dans cette étape, l'instance a terminé la configuration suivante : observation des données, fonctionnement des attributs et des méthodes, rappel d'événement de surveillance/événement, initialisation des données terminée, ce qui n'est pas le cas. Cependant, la phase de suspension n'a pas encore commencé et l'attribut $el est actuellement invisible. Il s'agit d'un cycle de vie couramment utilisé, car vous pouvez appeler des méthodes dans les méthodes et modifier les données dans les données, et les modifications peuvent être reflétées via le réactif de Vue. liaison. Sur la page, obtenez les attributs calculés, etc. Habituellement, nous pouvons prétraiter l'instance ici, et certains enfants aiment envoyer des requêtes ajax ici. Il convient de noter qu'il n'y a aucun moyen de prétraiter l'instance dans ce cycle. Le processus est intercepté, donc si certaines données doivent être obtenues avant d'entrer dans la page, il n'est pas approprié d'envoyer une requête avec cette méthode. Il est recommandé de la compléter dans le hook de routage du composant avantRouteEnter
3. chargement (beforeMount)
Le hang est appelé avant de démarrer et la fonction de rendu associée est appelée pour la première fois (DOM virtuel) L'instance a terminé la configuration suivante : compilez le modèle, générez du HTML à partir des données et du modèle dans). les données, et terminez l'initialisation de el et data. Notez qu'à ce stade, le code HTML n'est pas attaché à la page.
4. Après le chargement (monté)
Le montage est terminé, c'est-à-dire que le code HTML du modèle est rendu dans la page. À ce stade, vous pouvez généralement effectuer certaines opérations ajax, et le montage sera uniquement exécuté. une fois.
5. BeforeUpdate (beforeUpdate)
est appelé avant que les données ne soient mises à jour. Cela se produit avant que le DOM virtuel ne soit restitué et corrigé. L'état peut être modifié davantage dans cette fonction de hook sans déclencher de processus de rendu répétés supplémentaires. .
6. Après la mise à jour (mise à jour)
Lorsque les données définies dans les données changent, la méthode mise à jour sera chargée
7 Avant la destruction (beforeDestroy)
Cette étape peut également être utilisée pour obtenir l'instance. , Généralement, certaines opérations de réinitialisation sont effectuées au cours de cette étape, comme l'effacement du minuteur du composant et des événements dom surveillés, etc.
8 Après destruction (destroyed)
est appelé après la destruction de l'instance. appelant, tous les événements Les écouteurs seront supprimés et toutes les sous-instances seront détruites. Ce hook ne sera pas appelé lors du rendu côté serveur
Résumé : L'idée du cycle de vie de vue traverse tout le développement des composants. se familiariser avec ses appels de cycle de vie Avec différentes fonctions de hook, nous pouvons contrôler avec précision le flux de données et son impact sur le DOM ; l'idée du cycle de vie de vue est l'incarnation vivante et l'héritage de Vnode et MVVM ;
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.






