 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment convertir des éléments de bloc en d'autres éléments en HTML5
Comment convertir des éléments de bloc en d'autres éléments en HTML5
Comment convertir des éléments de bloc en d'autres éléments en HTML5
Méthode de conversion : 1. Ajoutez le style "display:inline;" aux éléments de bloc pour convertir les éléments de bloc en éléments en ligne ; 2. Ajoutez "display:inline-block;" aux éléments de bloc pour convertir les éléments de bloc en éléments en ligne. élément de bloc en ligne.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Convertir les éléments de bloc en HTML5 en d'autres éléments (bloc en ligne ou en ligne)
Caractéristiques des éléments de bloc :
(1) Possibilité d'identifier la largeur et la hauteur
(2) marge et remplissage est valable pour le haut, le bas, la gauche et la droite
(3) Il peut automatiquement envelopper les lignes
-
(4) Plusieurs balises d'éléments de bloc sont écrites ensemble et la disposition par défaut est de haut en bas
Caractéristiques des éléments en ligne :
(1) La définition de la largeur et de la hauteur n'est pas valide
(2) La définition de la marge n'est valide que dans les directions gauche et droite, pas vers le haut et vers le bas ; valable dans les directions haut, bas, gauche et droite, ce qui agrandira l'espace
(3) Pas de retour à la ligne automatique
Caractéristiques des éléments de bloc en ligne :
(1) Pas de retour à la ligne automatique
(2) Capable de reconnaître la largeur et la hauteur
-
(3) La disposition par défaut est de gauche à droite
En HTML5, vous pouvez utiliser l'attribut display pour convertir les éléments de bloc en ligne ou en ligne éléments de bloc.
display:inline;Convertir en élément de bloc en lignedisplay:inline;转换为行内元素display:inline-block;
display:inline-block;Convertir en élément de bloc en ligne
 Exemple :
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
background-color: #FFC0CB;
height: 50px;
}
</style>
</head>
<body>
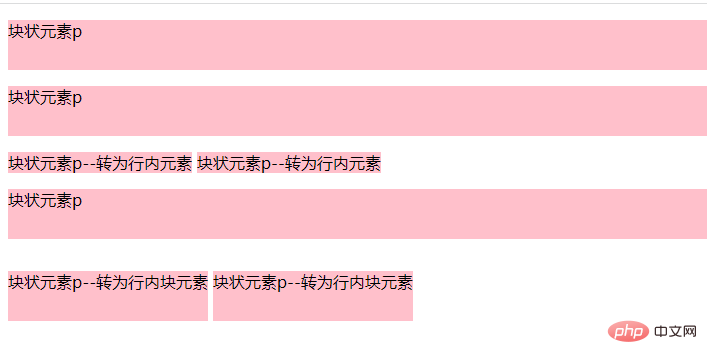
<p>块状元素p</p>
<p>块状元素p</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p>块状元素p</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
</body>
</html>On peut voir que les éléments de bloc et les éléments de bloc en ligne peuvent définir la hauteur, mais les éléments en ligne ne le peuvent pas, tandis que les éléments en ligne et les éléments de bloc en ligne ne s'enroulent pas, mais les éléments de bloc le font. 【Recommandations associées :
tutoriel vidéo HTML🎜, 🎜front-end web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



