
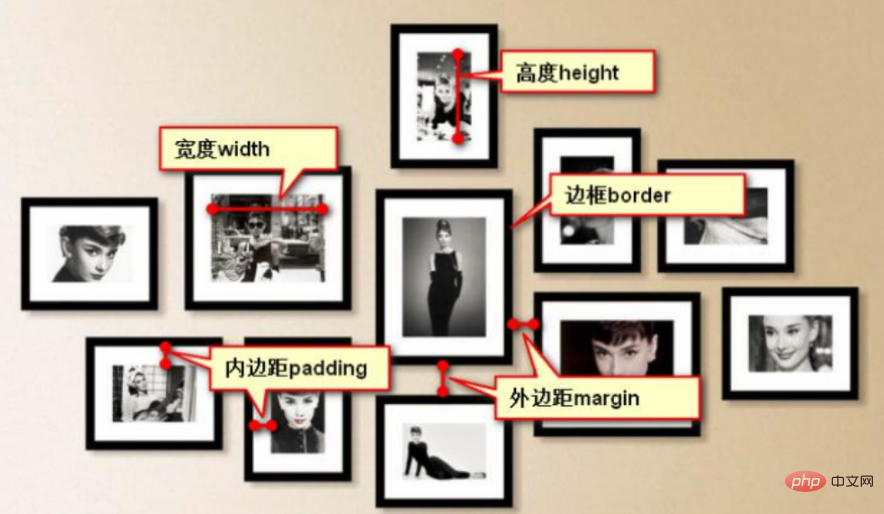
Le modèle de boîte CSS3 a 5 attributs : 1. attribut width, définit la largeur du contenu ; 2. attribut height, définit la hauteur du contenu ; 3. attribut padding, définit la marge intérieure 4. attribut margin, définit ; la marge extérieure ; 5 , attribut border, définit la bordure.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le modèle de boîte, également appelé modèle de boîte, est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception de sites Web. Le modèle de boîte peut être utilisé pour disposer des éléments, notamment le remplissage, les bordures, les marges et le contenu réel.
La zone dans la boîte
Il n'y a que 5 attributs principaux dans une boîte : largeur, hauteur, remplissage, bordure et marge. Comme suit :
largeur et hauteur : la largeur et la hauteur du contenu (et non la largeur et la hauteur de la boîte).
rembourrage : Rembourrage.
border : frontière.
marge : marge extérieure.
Pour une meilleure compréhension, voici les exemples dans la vie :

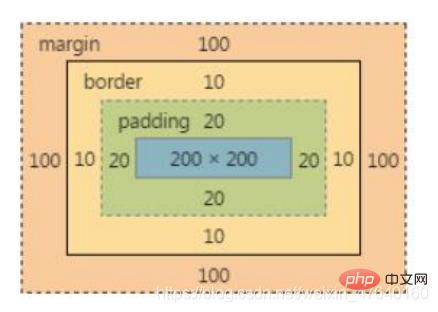
Zones communes du modèle de boîte
Parmi les attributs du modèle de boîte, selon les effets des différents attributs, les zones peuvent être divisées :
(1) Zone de contenu de l'élément d'écriture : largeur+hauteur
(2) La zone où la boîte peut être matérialisée : largeur+hauteur+padding+bordure
(3) La position réelle de la boîte : largeur+hauteur+ padding+border+margin
Apprendre Dans le processus, apprenez à afficher le diagramme du modèle de boîte dans la console du navigateur :

1. Largeur largeur
| Largeur attribut largeur | Description |
|---|---|
| nom de l'attribut | largeur |
| Fonction | Définir la largeur de la zone où le contenu de l'élément peut être ajouté |
| Valeur de l'attribut | Description de la valeur de l'attribut |
|---|---|
| auto (valeur par défaut) | Le navigateur peut être calculé Hors de la réalité La largeur de |
| px valeur de pixel | largeur définie |
| % | référence définie au pourcentage de largeur de l'élément parent largeur largeur |
(1) Si un élément n'ajoute pas l'attribut width , la valeur de l'attribut par défaut est auto ; les navigateurs de différents éléments calculeront automatiquement la largeur réelle en fonction de leurs caractéristiques
Par exemple, si le<div> occupe une ligne exclusive, la valeur de son attribut width remplira automatiquement La zone de largeur de l'élément parent; <code><div> 元素等独占一行的,其 width 属性的值会自动撑满父元素的 width 区域;<br> 如果是 <code><span></span>元素等不需要独占一行的,其width属性的值是内部元素内容自动撑开的宽度。
(2)元素比较特殊,不需要设置width属性,宽度会自动适应浏览器窗口的宽度。
二、高度 height
高度 height属性 说明 属性名 height 作用 设置可以添加元素内容的区域的高度
属性值 属性值说明 auto(默认值) 浏览器可计算出实际的高度 px像素值 定义的高度 % 定义参考父元素高度 height 的百分比宽度 特殊应用
如果一个元素不添加
(2) L'élémentheight属性,默认属性值为autoS'il s'agit d'un<span></span>; > élément qui n'a pas besoin d'occuper une ligne exclusive, la valeur de son attributwidthest la largeur du contenu de l'élément interne qui est automatiquement étiré.est spécial et n'a pas besoin de définir l'attributwidth. La largeur s'adaptera automatiquement à la largeur de la fenêtre du navigateur.
2. Hauteur hauteur
🎜Description de la valeur d'attribut🎜🎜🎜🎜🎜🎜auto (valeur par défaut)🎜🎜Le navigateur peut calculer la hauteur réelle🎜🎜🎜🎜valeur de pixel🎜🎜 Hauteur définie 🎜🎜 🎜🎜%🎜🎜Définissez le pourcentage de largeur faisant référence à la hauteur de l'élément parent🎜🎜🎜🎜🎜Application spéciale🎜🎜🎜Si un élément n'ajoute pas l'attribut
Attribut hauteur Description Nom de l'attribut hauteur Fonction Définissez la hauteur de la zone où le contenu de l'élément peut être ajouté Valeur d'attribut hauteur, la valeur par défaut de l'attribut est auto , le navigateur calculera automatiquement la hauteur réelle, qui est la hauteur à laquelle le contenu de l'élément interne est automatiquement développé. La hauteur de l'élément s'adapte à la hauteur de son contenu intérieur. 🎜🎜🎜🎜🎜3 🎜🎜La fonction🎜🎜 est définie sur l'élément La distance entre l'intérieur de la bordure et la zone de largeur et de hauteur🎜🎜🎜🎜Caractéristiques🎜🎜Vous pouvez charger l'arrière-plan, mais vous ne pouvez pas écrire de contenu imbriqué 🎜🎜🎜🎜
Valeur de l'attribut de remplissage Description Les valeurs couramment utilisées en unités px ① peuvent être divisées en attributs uniques dans quatre directions selon les différentes directions du remplissage Rembourrage en haut gauche
Rembourrage gaucheexemple d'attribut unique de rembourrage dans quatre directions : p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}Copier après la connexionValeur de l'attribut de rembourrage Explication ②Écriture simplifiée peut avoir 1 à 4 valeurs, et les valeurs sont séparées par des espaceswill four L'attribut unique de direction est écrit ensemble padding a plusieurs façons d'écrire les valeurs
en fonction du nombre de valeurs d'attribut de remplissage, il existe quatre méthodes de représentation :
4. Border border
Définissez quatre valeurs d'attribut, attribuez la direction vers le haut, la droite, le bas, la gauche . Méthode à quatre valeurs Méthode à trois valeurs Définissez trois valeurs attribuées à haut, gauche, droite, bas Méthode de valeur binaire Définissez deux valeurs, affectées au haut, au bas, à gauche et à droite Méthode à valeur unique
Définissez une seule valeur d'attribut, la direction de distribution est vers le haut, la droite, le bas, la gauche et les valeurs sur les quatre côtés sont les mêmesexemple de méthode de rembourrage à quatre valeurs : p {padding: 10px 20px 30px 40px;}Copier après la connexionexemple de méthode de rembourrage à trois valeurs : p {padding: 10px 20px 30px;}Copier après la connexionexemple de méthode de rembourrage à deux valeurs : padding exemple de méthode à valeur unique :p {padding: 10px 20px;}Copier après la connexionp {padding: 10px;}Copier après la connexionborder attribut
description
est un attribut composite
La fonction est définie en dehors du remplissage. La zone limite, en tant que couche la plus externe de la matérialisation de la boîte
①La valeur de l'attribut composite
se compose de trois valeurs, qui sont divisées en largeur de ligne, forme de ligne et ligne. couleur Largeur, valeur d'attribut : valeurs couramment utilisées sous forme de px
forme, valeur d'attribut : mot de forme couleur, valeur d'attribut : nom de la couleur ou valeur de la couleur exemple bordure : 1px rouge uni ;
②Valeur d'attribut unique
a.Largeur de ligne : border-width attribut Valeur : Valeurs numériques couramment utilisées sous forme de px. Il existe des largeurs de bordure dans quatre directions, la valeur de l'attribut est similaire au remplissage et il existe quatre façons d'écrire la valeur. Exemple : border-width : 1px 2px 3px 4px ;Type de ligne : border-style Valeur d'attribut : mot de forme. Voir le supplément ci-dessous pour les valeurs d'attribut communes détaillées. De manière générale, il s'agit d'une méthode d'écriture d'attribut complète similaire au remplissage. Exemple :
border-style : solid ;Color : border-color Valeur d'attribut : nom de la couleur ou valeur de la couleur. D'une manière générale, il s'agit d'une méthode complète d'écriture d'attributs similaire au remplissage. Exemple :border-color : #00f #f00 #0f0 #ff0;
b Selon la direction de la bordure, chaque attribut doit être cohérent avec la bordure de l'attribut composite et définir trois valeurs d'attribut. Bordure supérieure : bordure-haut Exemple : bordure supérieure : 1px bleu uni ; Bordure droite : bordure-droite Exemple : bordure droite : 1px bleu uni ; Bordure inférieure : bordure-bottom Exemple : bordure-bottom : 1px bleu uni ; Bordure gauche : bordure-gauche Exemple : c. Selon la direction et le type, subdivisez davantagebordure-gauche : 1px bleu uni ; border-direction-type Remarque Lors de la subdivision, vous devez d'abord écrire la division de direction, puis la division de type, sinon le nom de l'attribut sera erroné. border-top-color: #ff0;Exemple border-bottom-width: 2px; 补充:border-style属性值可能性:
五、外边距 margin
外边距 margin属性 说明 属性名 margin 作用 设置的是盒子与盒子之间的距离 特点 不能渲染背景 属性值 常用 px 为单位的数值 外边距的设置方式与内边距 padding 一模一样的:
①单一属性:
p { margin‐top: 20px; margin‐right: 20px; margin‐left: 20px; margin‐bottom: 10px; }Copier après la connexion②综合写法:
四值法
margin: 10px 20px 30px 40px;
三值法margin: 10px 20px 30px;
二值法margin: 10px 20px;
单值法margin: 10px;(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 À quelles touches les flèches font-elles référence dans les ordinateurs ?
À quelles touches les flèches font-elles référence dans les ordinateurs ?
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 qu'est-ce que WeChat
qu'est-ce que WeChat
 À quelle entreprise appartient le système Android ?
À quelle entreprise appartient le système Android ?
 Utilisation de la fonction étage
Utilisation de la fonction étage