Que représente l'échelle CSS3 ?
En CSS3, scale signifie « mise à l'échelle » et est une fonction intégrée utilisée dans l'attribut transform, qui est utilisé pour effectuer une transformation de mise à l'échelle 2D ou 3D sur des éléments spécifiés, notamment : scale(), scaleX ; (), scaleY(), scaleZ(), scale3d().

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, scale signifie « zoom » et est une fonction intégrée utilisée dans l'attribut transform.
Il existe de nombreuses fonctions d'échelle pour l'attribut transform :
scale()
scaleX()
scaleY()
scaleZ()
-
scale3d()
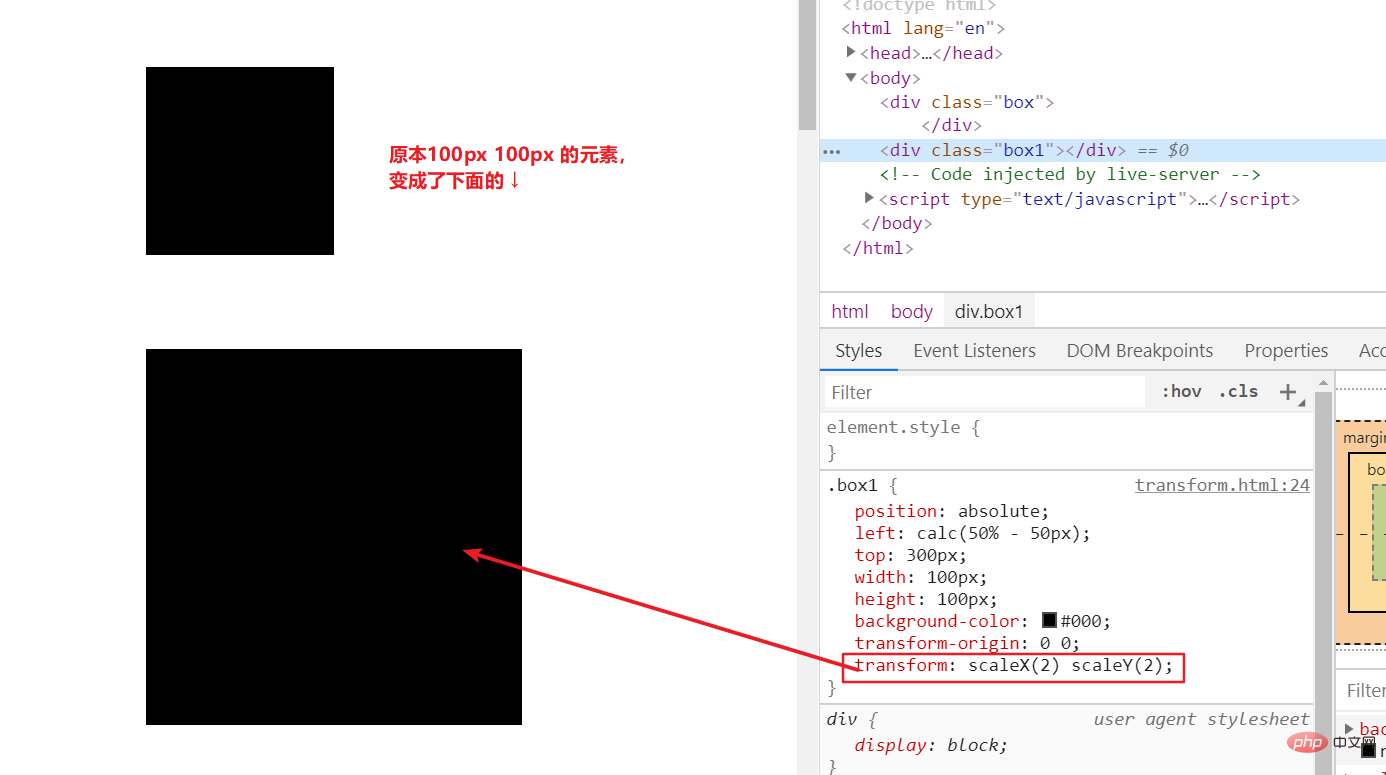
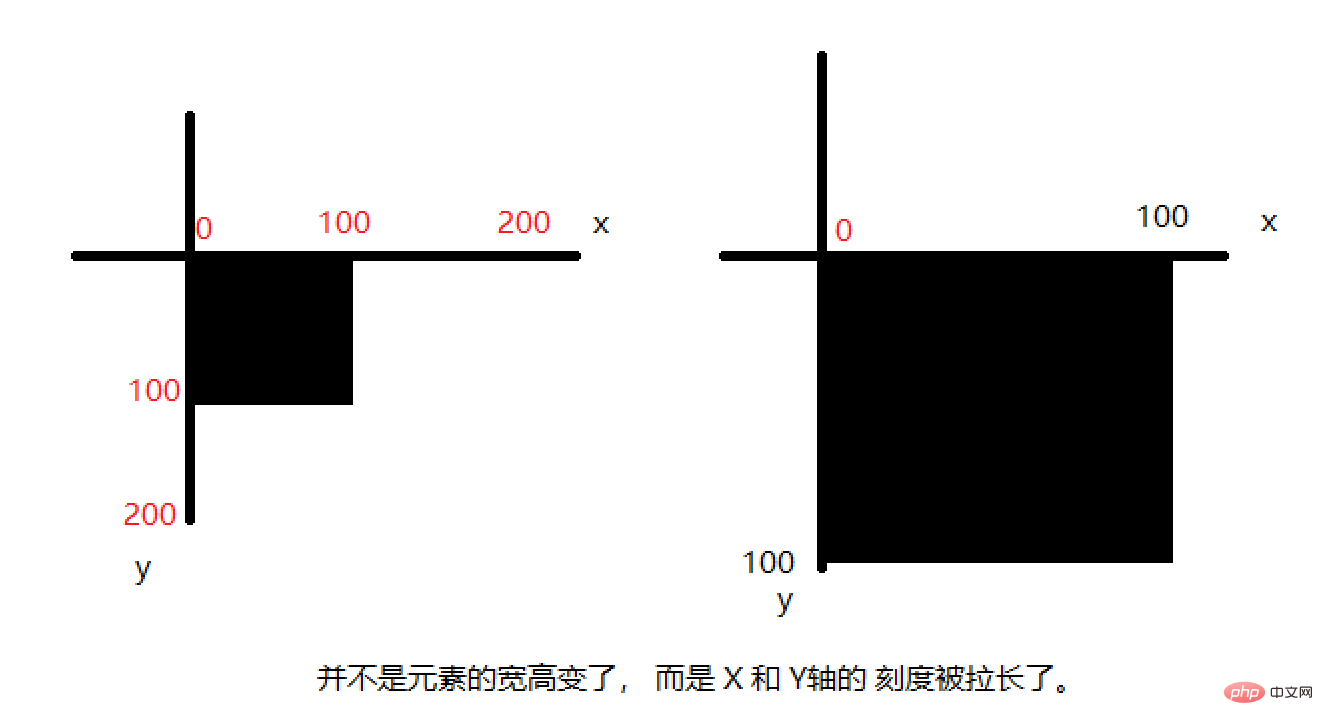
Ce qui change, ce n'est pas la largeur et la hauteur de l'élément, mais l'échelle des axes X et Y
scaleX(), scaleY()
Redimensionner l'élément, >1 pour agrandir, <1 pour réduire. La valeur par défaut est 1 ;

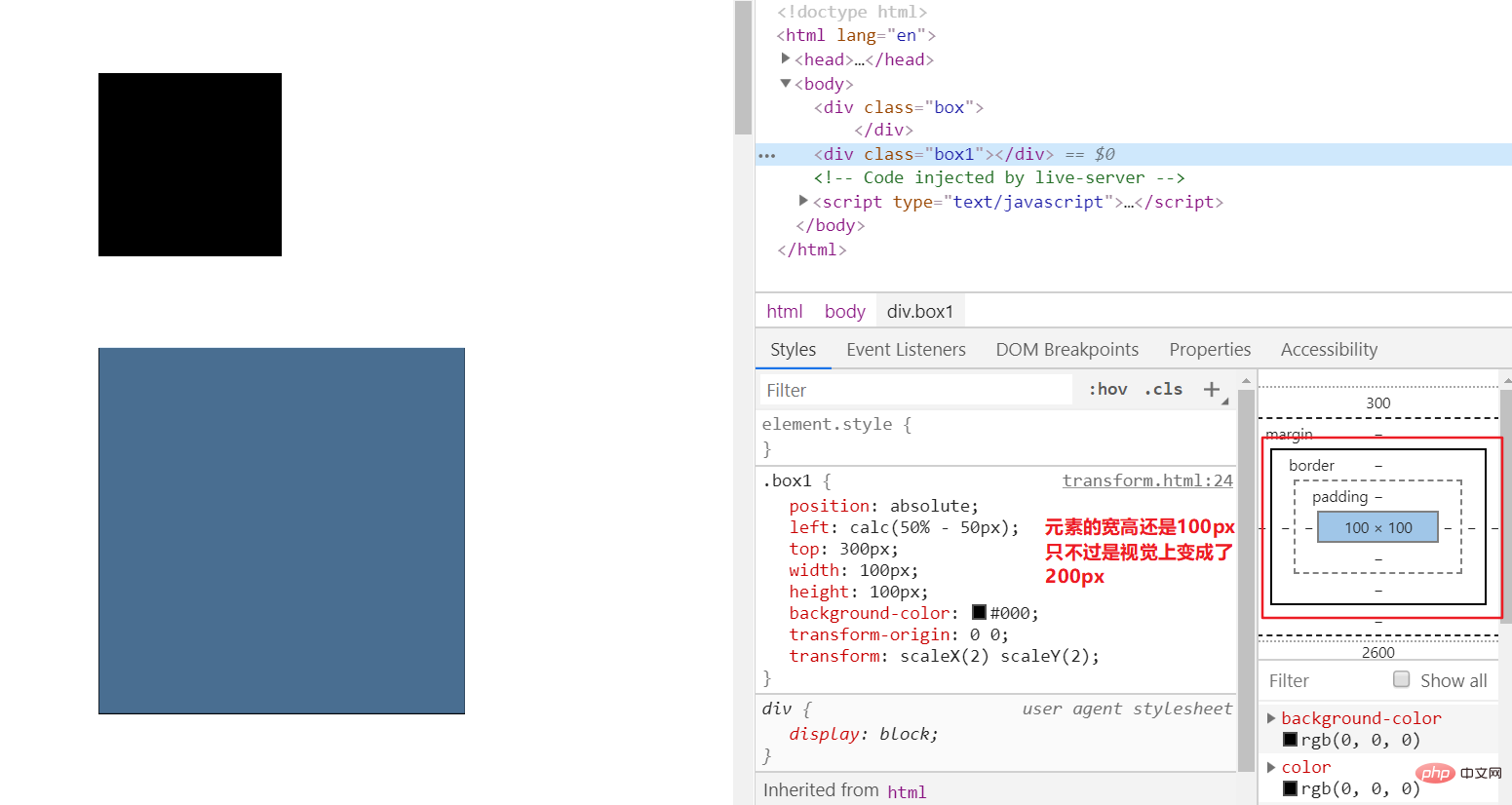
En regardant l'image ci-dessus, vous pouvez avoir l'impression que 100px est devenu 200px, mais en fait, ce n'est pas le cas. Ce qui change, ce n'est pas la largeur et la hauteur de l'élément.

En fait, ce qu'il change, ce n'est pas la largeur et la hauteur de l'élément, mais l'échelle des axes x et y↓

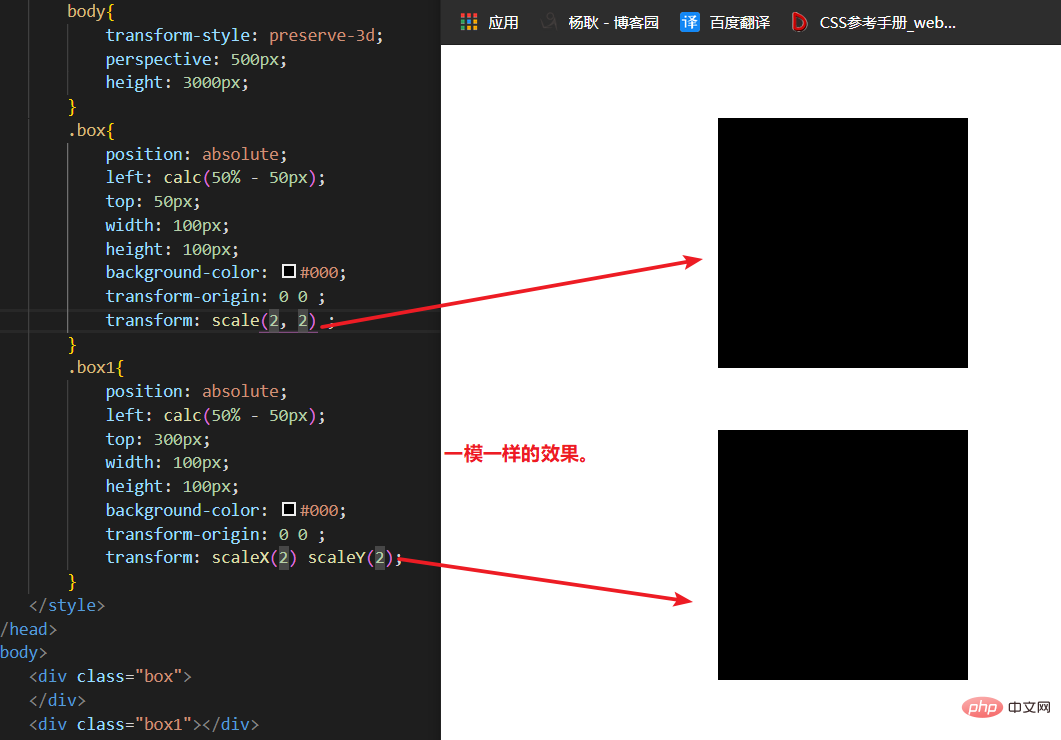
scale()
C'est une combinaison de les deux ci-dessus, c'est-à-dire que le premier paramètre est x et le deuxième paramètre est y


scale3d()
Le premier paramètre est x Le deuxième paramètre est y Le troisième paramètre est z , c'est-à-dire une combinaison de scalex scaley scalez.
Scalez, cette valeur est à l'origine en 3D, elle peut donc être un peu difficile à comprendre. Comme l'image ci-dessus, il s'agit à l'origine d'une image en 2D, peu importe la façon dont vous étirez son axe Z, vous ne verrez pas l'effet. Le principe est que votre dessin ne peut être étiré que s’il est en 3D, mais ne peut pas être étiré s’il est en 2D. S'il y a des amis qui ne savent pas où se trouve l'axe Z, veuillez cliquer ici → rotationZ
Explorez :
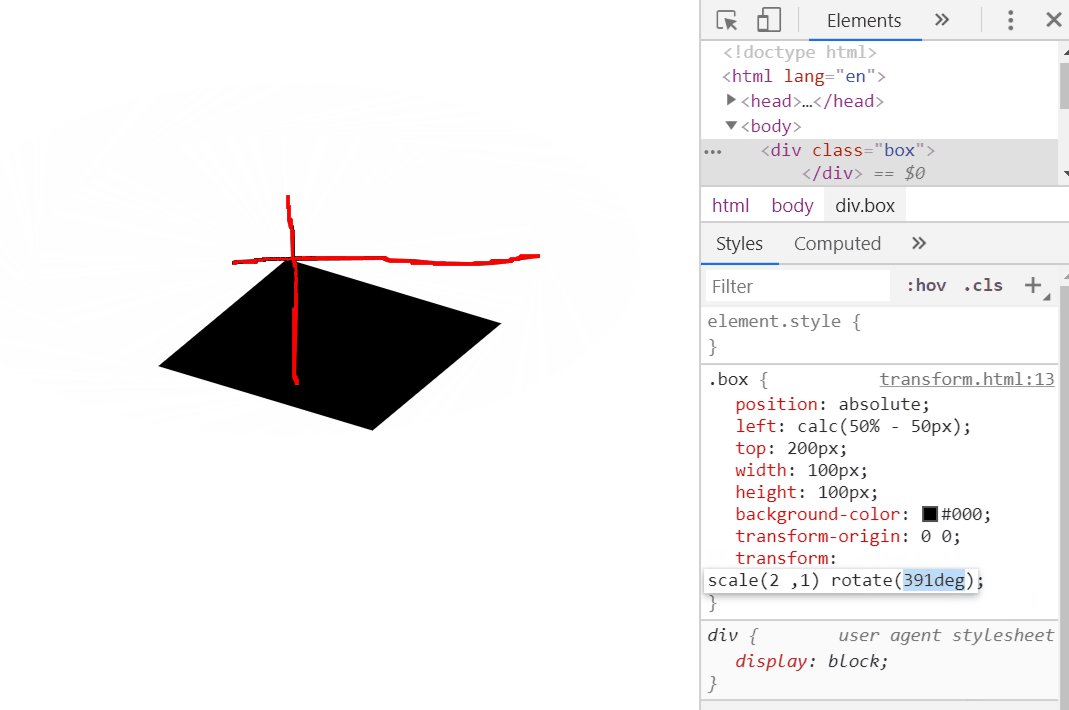
Tout d'abord, réfléchissons à un problème, utilisez rotation pour faire pivoter, puis le X et le Y les axes changeront avec la rotation Oui, alors si scaleX et Y sont ajoutés à ce moment, y aura-t-il un effet d'échelle pendant la rotation ?
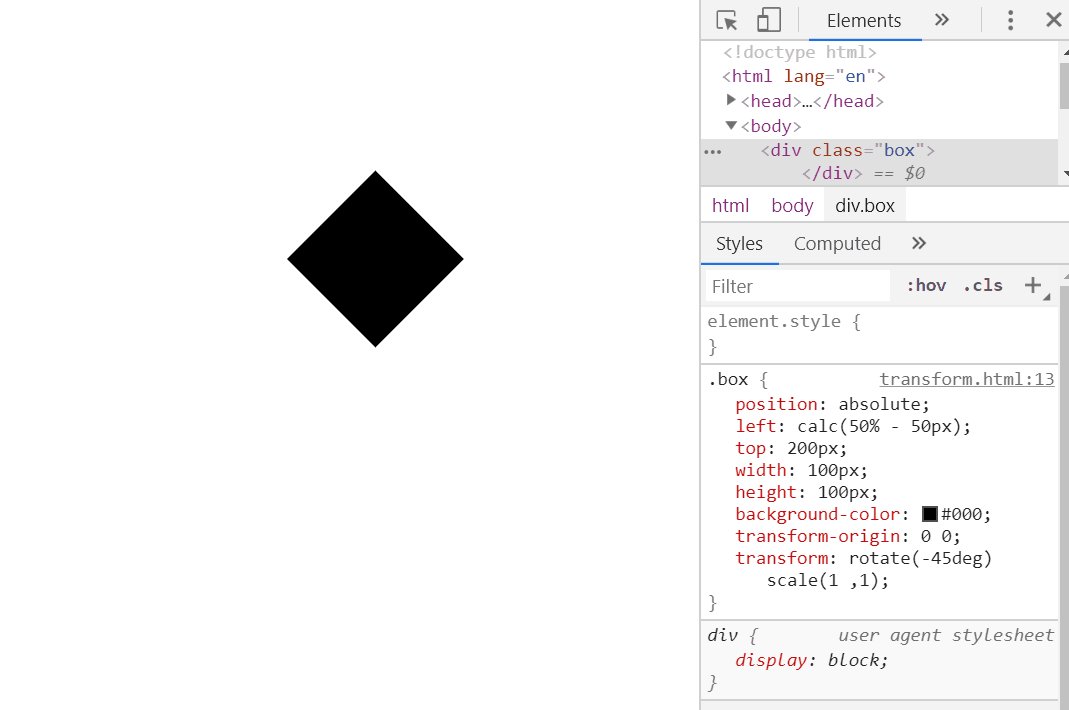
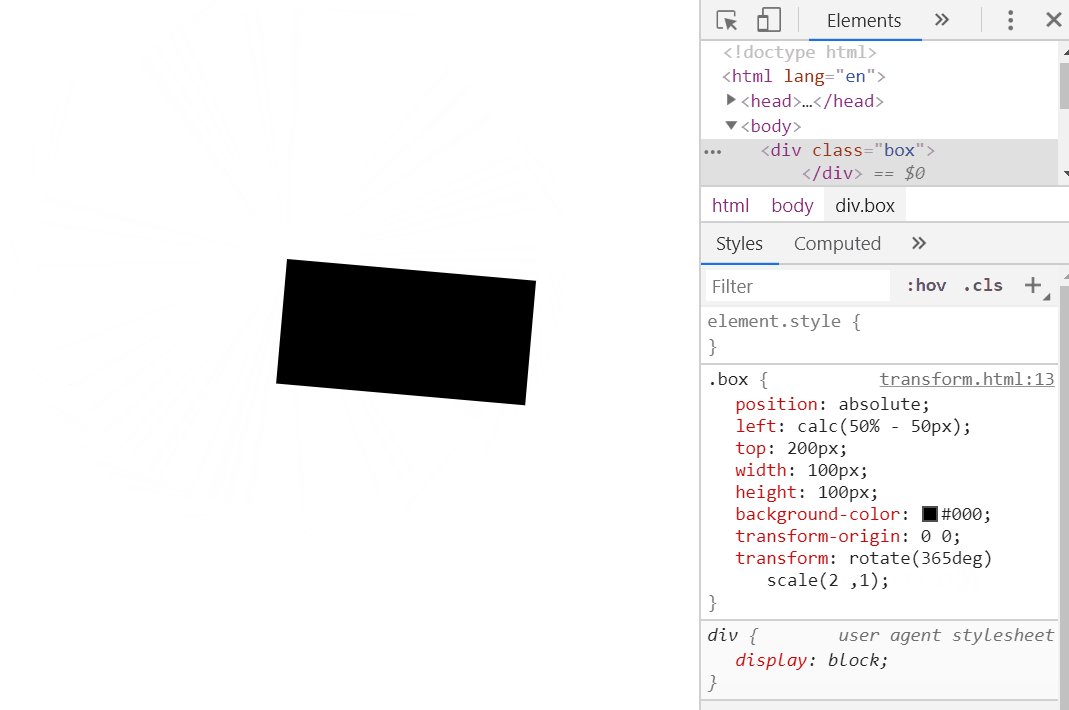
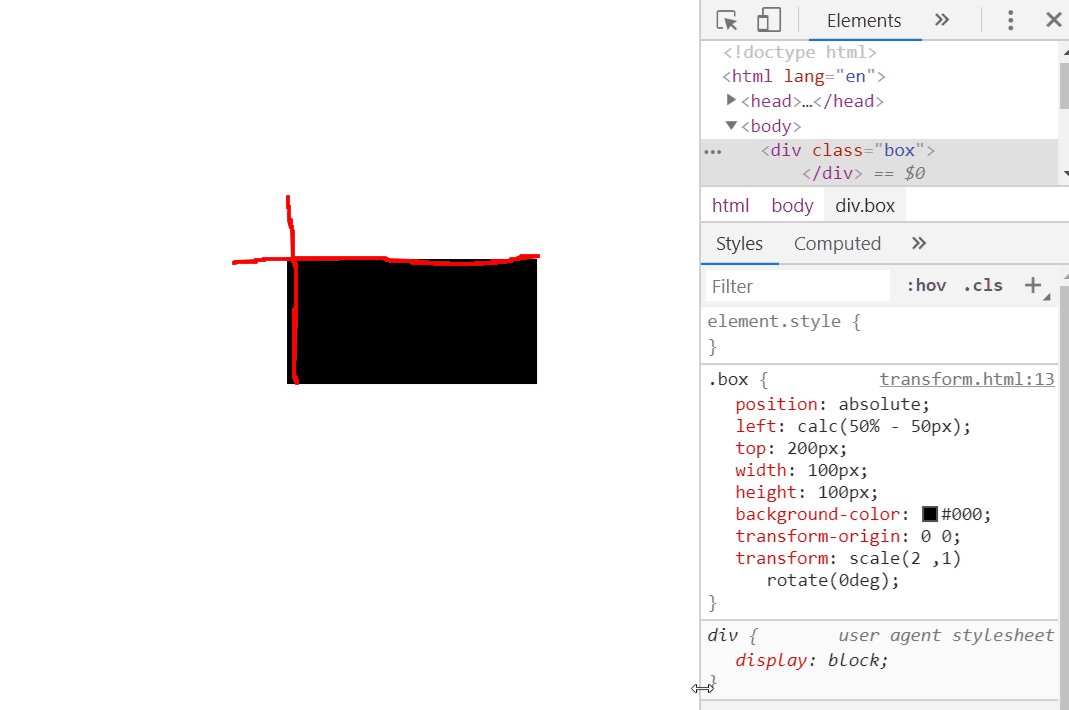
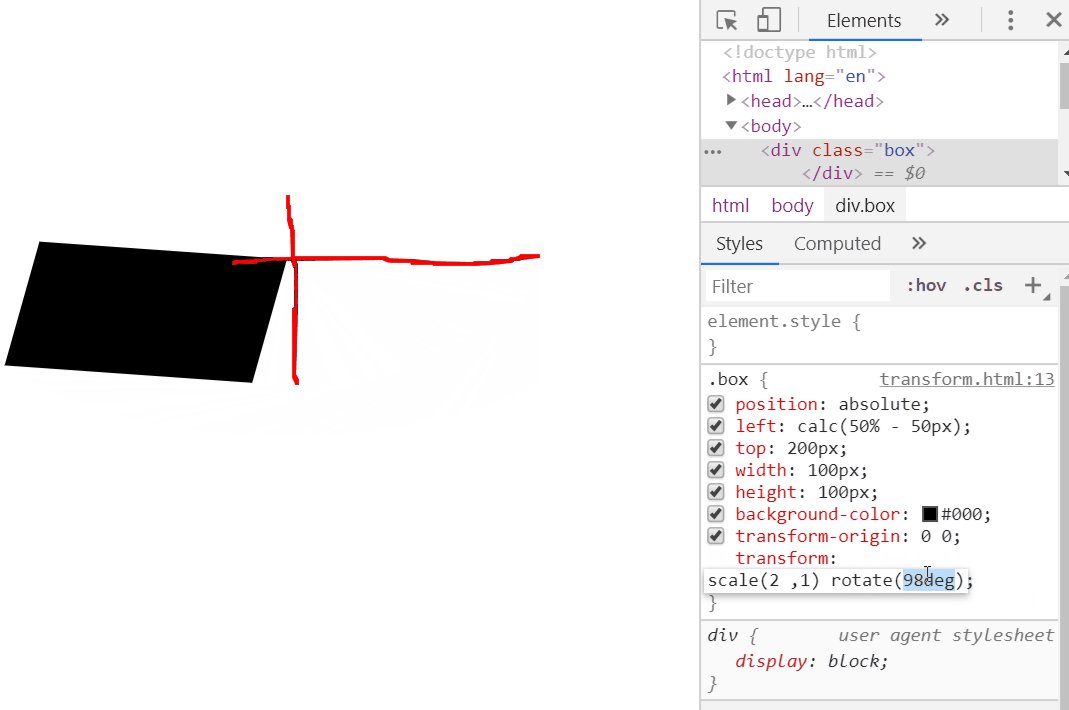
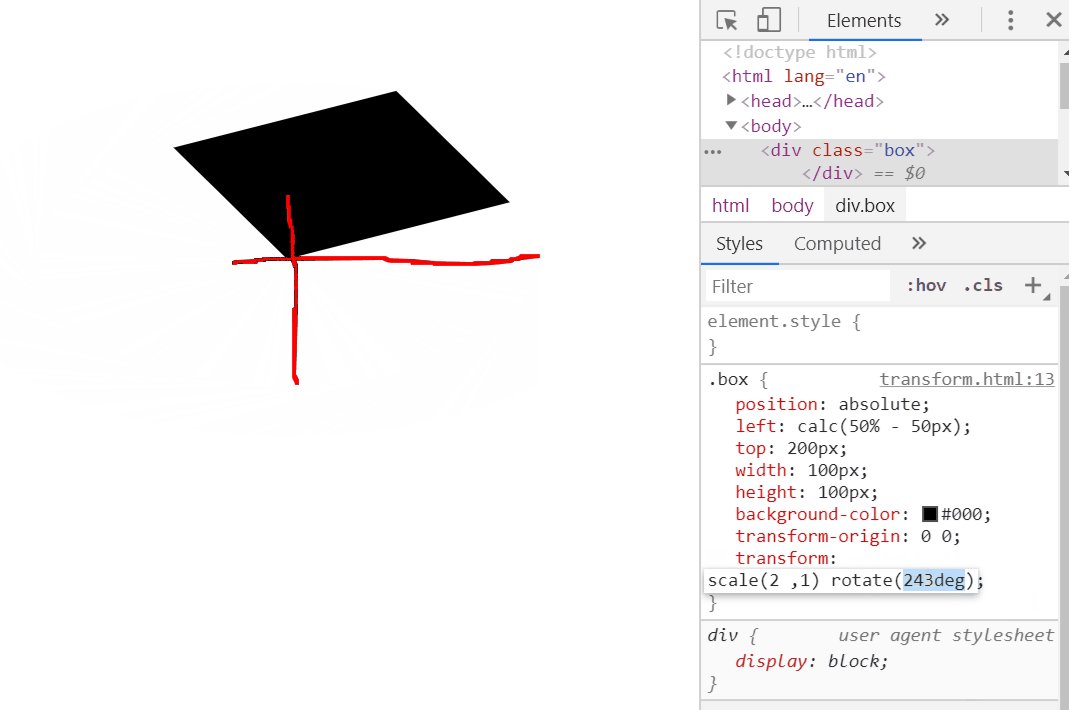
Tout d'abord, observons l'effet de la rotation, puis de l'échelle :

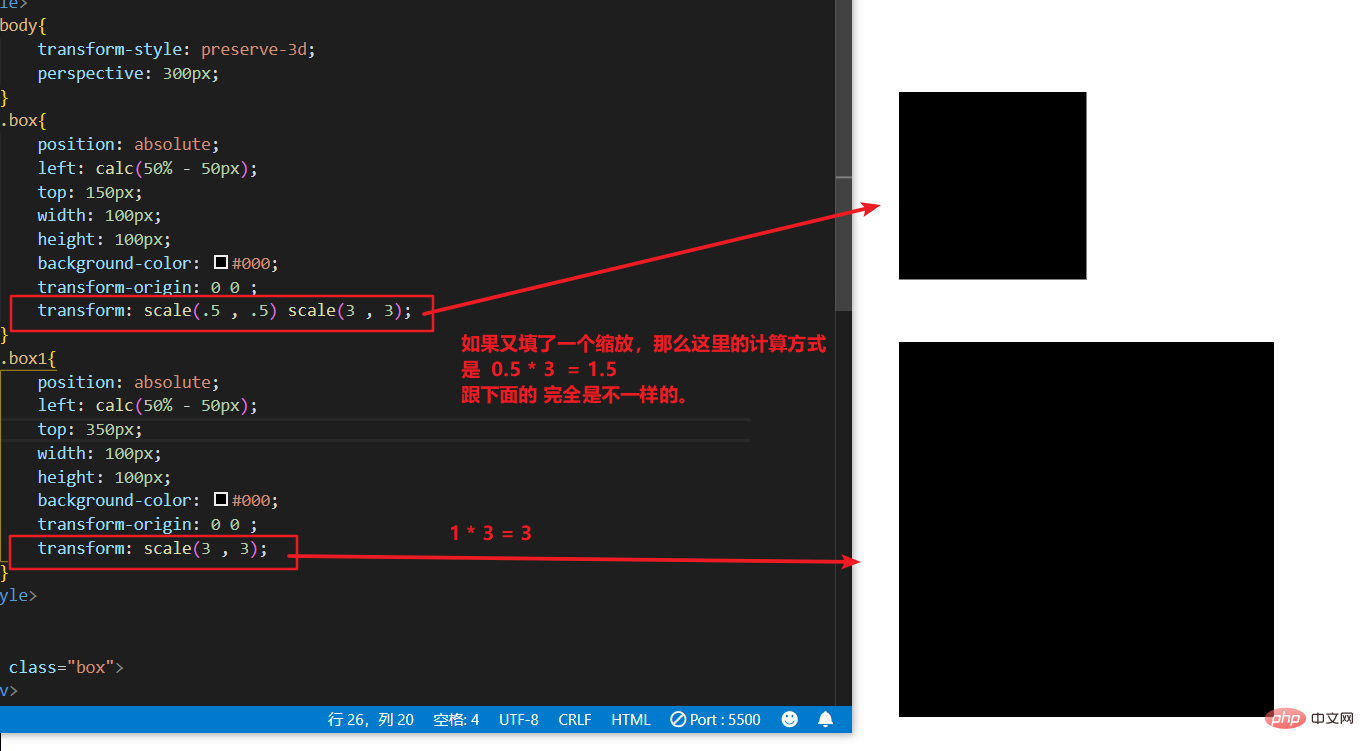
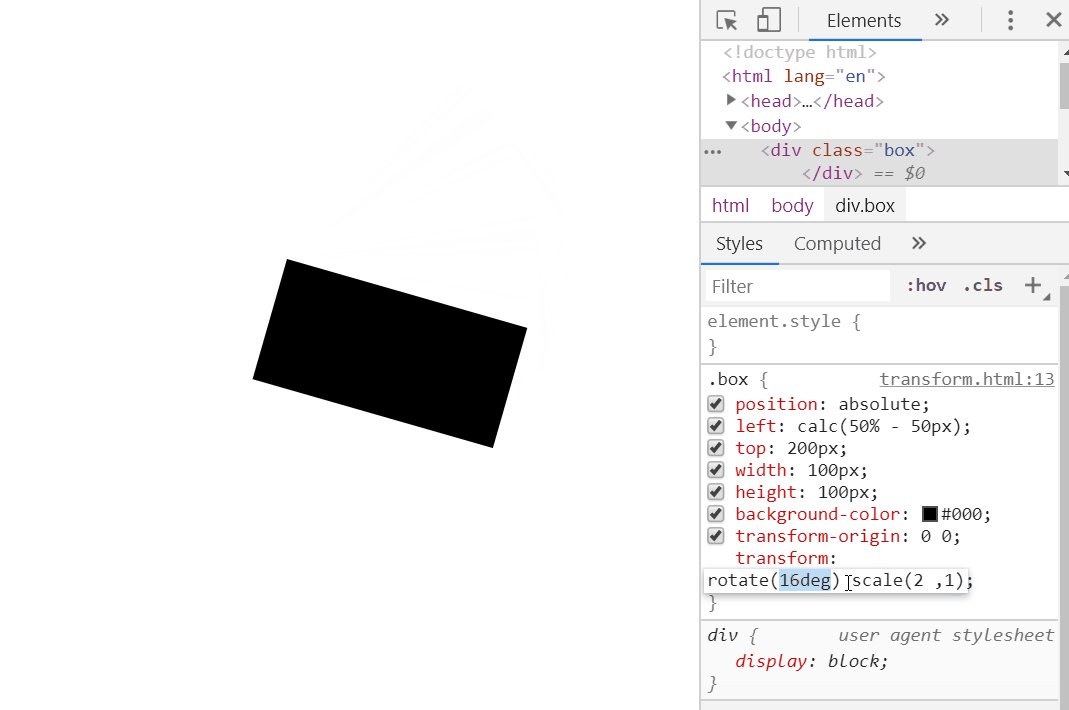
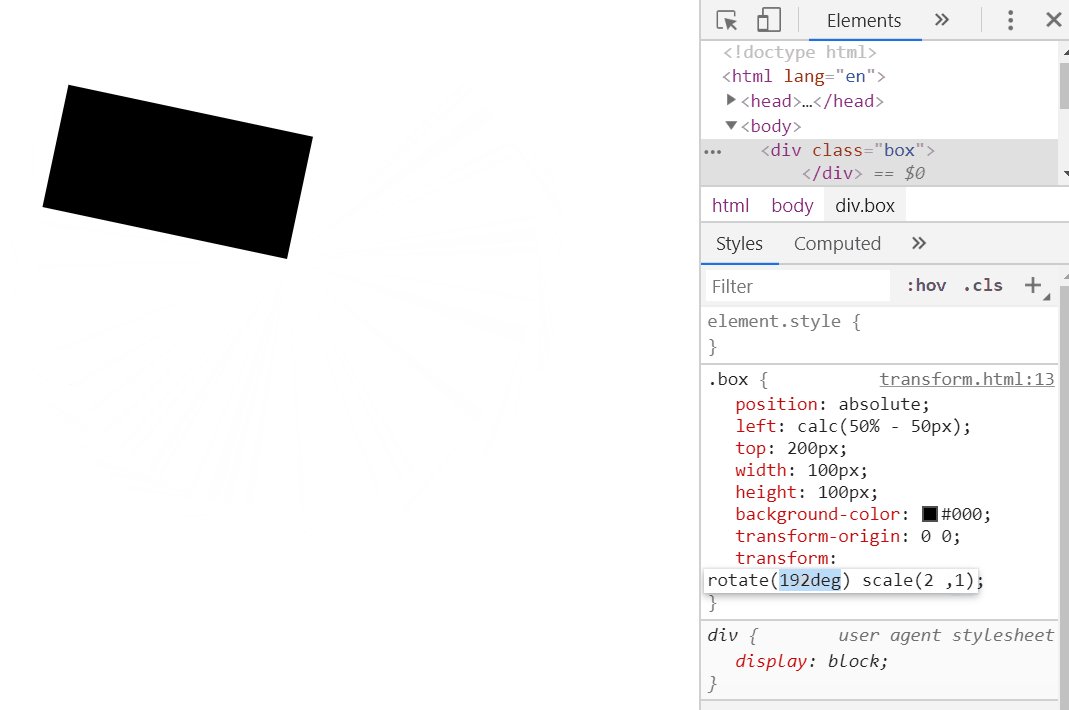
Après avoir lu l'image ci-dessus, pensez-vous que lors de la rotation, elle tournera avec l'effet d'échelle. mais! Si vous changez les deux positions, les résultats seront complètement différents. Commencez par mettre à l'échelle puis faites pivoter

Comparez les deux images et vous constaterez que l'effet de la première image est bien l'effet d'échelle. tournent ensemble, alors comment se fait-il qu'ils soient différents s'ils changent de position ?
En fait, la rotation d'abord puis la mise à l'échelle (d'abord la rotation, puis la mise à l'échelle) provoqueront l'effet de rotation, mais d'abord la mise à l'échelle, puis la rotation (d'abord la mise à l'échelle, puis la rotation) n'entraîneront pas l'effet de mise à l'échelle. aura lieu et prendra effet à votre passage. Regardez l'illustration ci-dessous, le ratio zoomé restera en place, et au passage, le ratio sera restauré.

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment compresser et formater des images dans Vue ?
Aug 25, 2023 pm 11:06 PM
Comment compresser et formater des images dans Vue ?
Aug 25, 2023 pm 11:06 PM
Comment compresser et formater des images dans Vue ? Dans le développement front-end, nous rencontrons souvent le besoin de compresser et de formater des images. En particulier dans le développement mobile, afin d'améliorer la vitesse de chargement des pages et d'économiser le trafic utilisateur, il est essentiel de compresser et de formater les images. Dans le framework Vue, nous pouvons utiliser certaines bibliothèques d'outils pour compresser et formater des images. Compression à l'aide de la bibliothèque compresseur.js compresseur.js est un JavaS pour compresser des images






