 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication graphique détaillée de la chaîne de prototypes JavaScript
Explication graphique détaillée de la chaîne de prototypes JavaScript
Explication graphique détaillée de la chaîne de prototypes JavaScript
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés à la chaîne de prototypes. La chaîne de prototypes fait référence à une liste chaînée composée de quelques prototypes via des pointeurs __proto__. Une chaîne de prototypes peut être utilisée pour partager des prototypes. données dans la chaîne, j'espère que cela sera utile à tout le monde.

Recommandations associées : Tutoriel javascript
1. Chaîne de prototypes
1.1 Explication de la chaîne de prototypes :
(Concept) La chaîne de prototypes fait référence à une liste chaînée composée de quelques prototypes via des pointeurs __proto__, une chaîne prototype peut servir des objets qui souhaitent partager des données dans la chaîne prototype et est utilisée pour implémenter le mécanisme d'héritage en JavaScript.
-
(Pointeur de chaîne de prototype) Pointeurs impliqués dans la chaîne de prototype :
- Chaque objet possède un pointeur __proto__ pour accéder au prototype de l'objet
- Chaque prototype est un pointeur utilisé pour mettre en œuvre l'héritage En plus du __proto__ pointeur, l'objet a également un pointeur constructeur pointant vers le constructeur. Chaque fonction est un objet. En plus du pointeur __proto__, il existe également un pointeur prototype pointant vers l'objet prototype qui lui est associé. forcément le même.
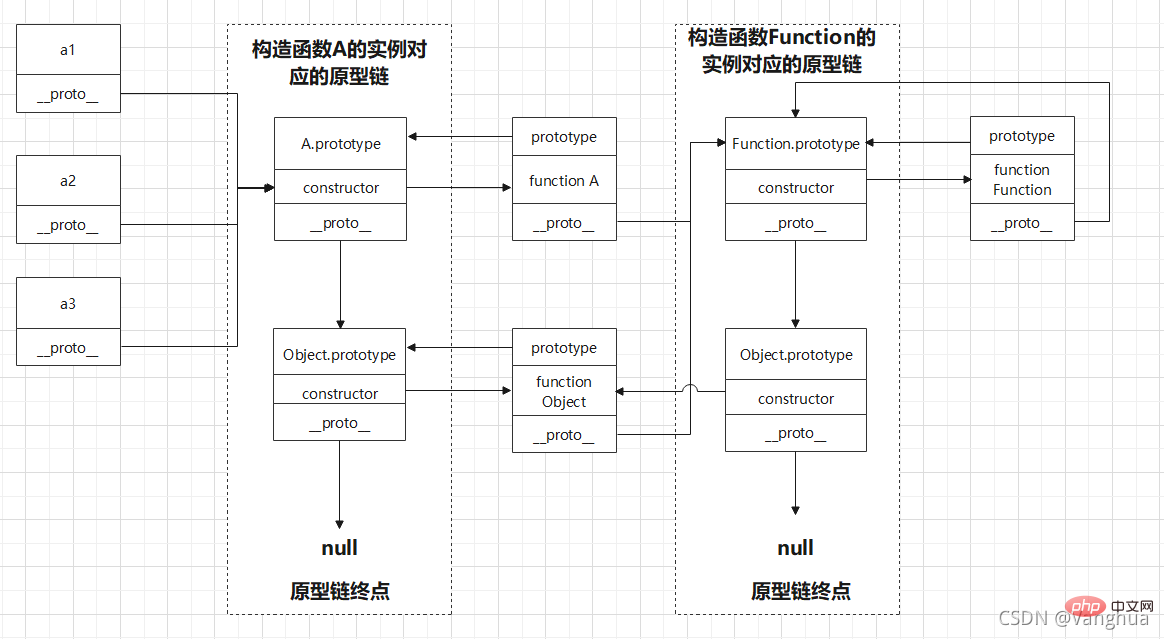
1.2 Illustration de la chaîne prototype qui n'implique pas d'héritage :
- (Cette image est très importante, impliquant la chaîne sous-jacente, et il y en a des similaires sur Internet Picture)
-
function A() { } let a1 = new A() let a2 = new A() let a3 = new A() // 这几行代码会产生下面图示的原型链Copier après la connexionCopier après la connexion

-
let A = { test: "" } let a1 = Object.create(A) let a2 = Object.create(A) let a3 = Object.create(A) // 这几行代码对应下面图示的原型链Copier après la connexion

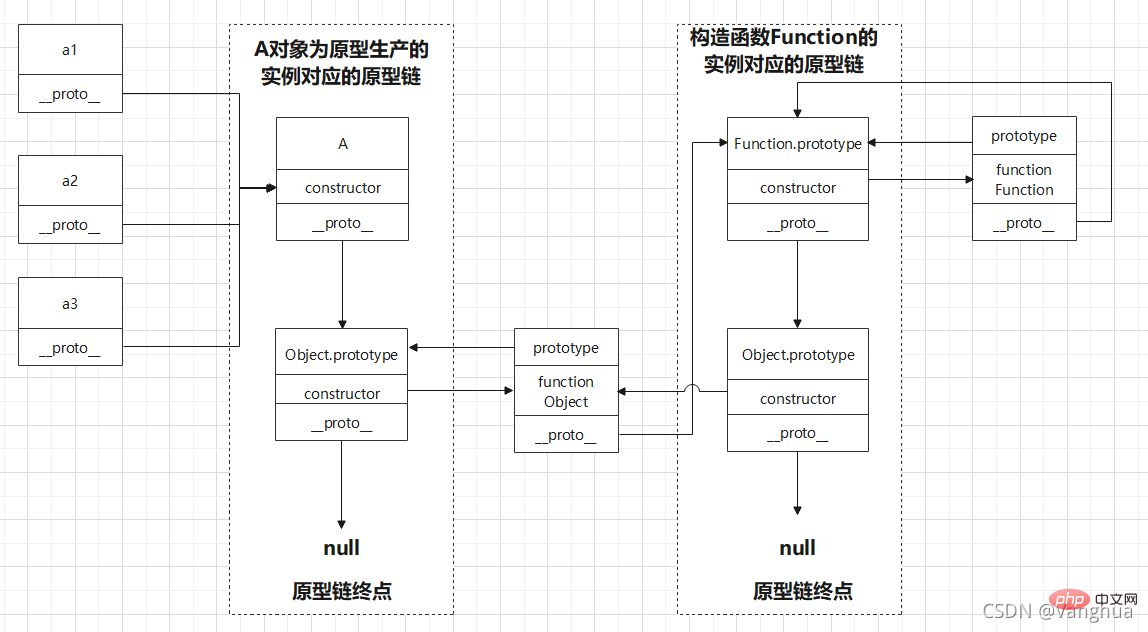
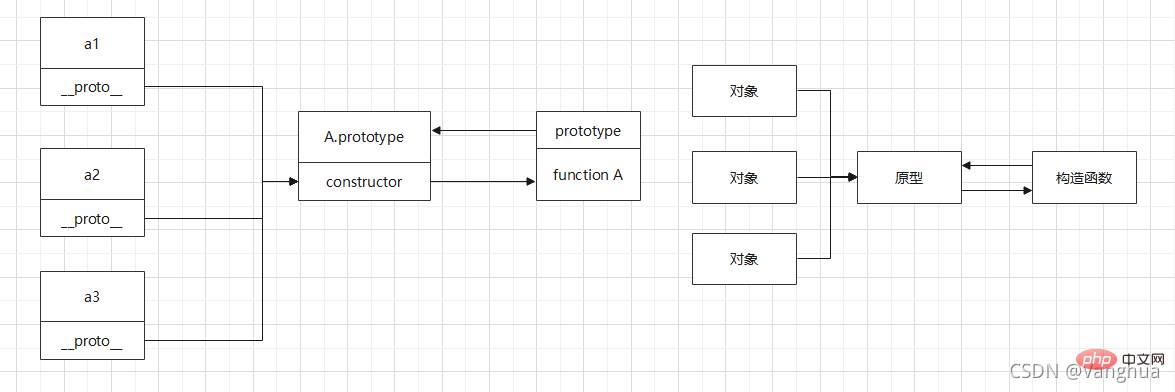
- Pour une analyse générale, utilisez simplement les deux schémas simplifiés ci-dessous.
-
function A() { } let a1 = new A() let a2 = new A() let a3 = new A() // 这几行代码会产生下面图示的原型链Copier après la connexionCopier après la connexion
 1.3 Illustration de la chaîne prototype impliquant l'héritage
1.3 Illustration de la chaîne prototype impliquant l'héritage
La chaîne prototype impliquant l'héritage peut être analysée à l'aide d'un diagramme simplifié
// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A() 1.4 Le point final de la chaîne prototype
1.4 Le point final de la chaîne prototype
Le point final de la chaîne de prototypes est nulle, ne fait pas référence à un certain objet prototype
1.5 Dynamique des prototypes
La dynamique des prototypes est expliquée en détail dans "Programmation orientée objet", qui implique principalement la réécriture et la modification des prototypes. Voici quelques exemples.
Exemple 1—La dynamique du prototypevar A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3
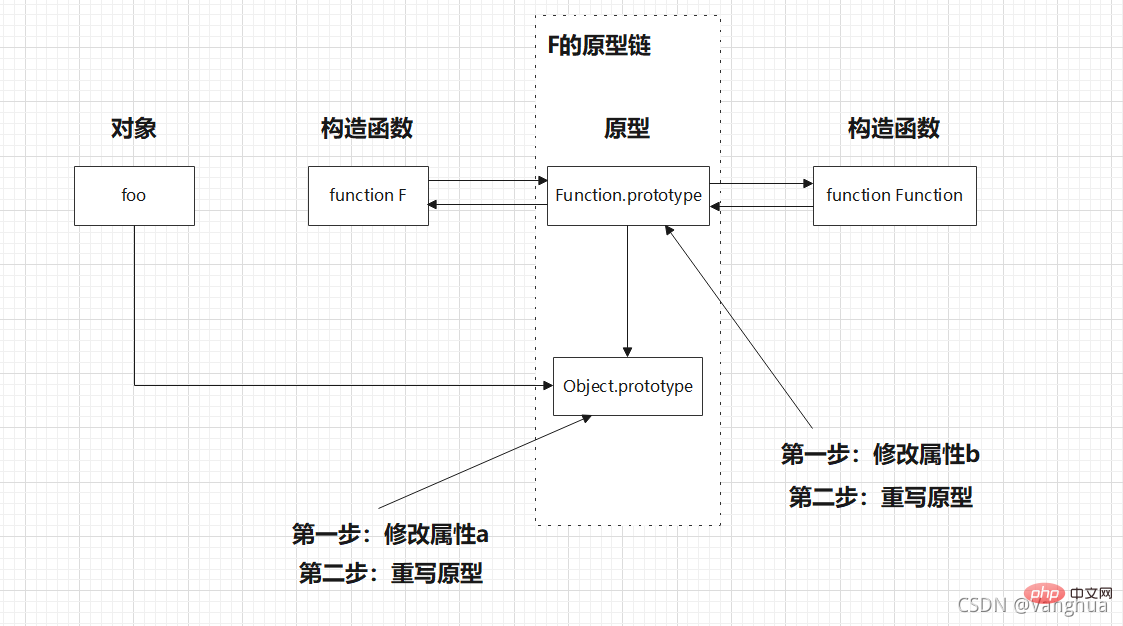
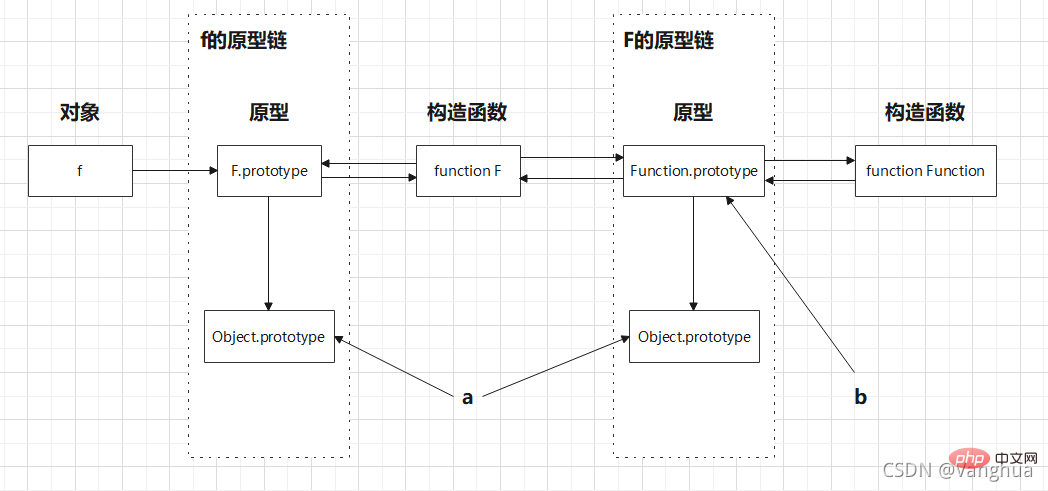
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
F.b(); // b

function Person(name) {
this.name = name
}
let p = new Person('Tom');
console.log(p.__proto__) // Person.prototype
console.log(Person.__proto__) // Function.prototype
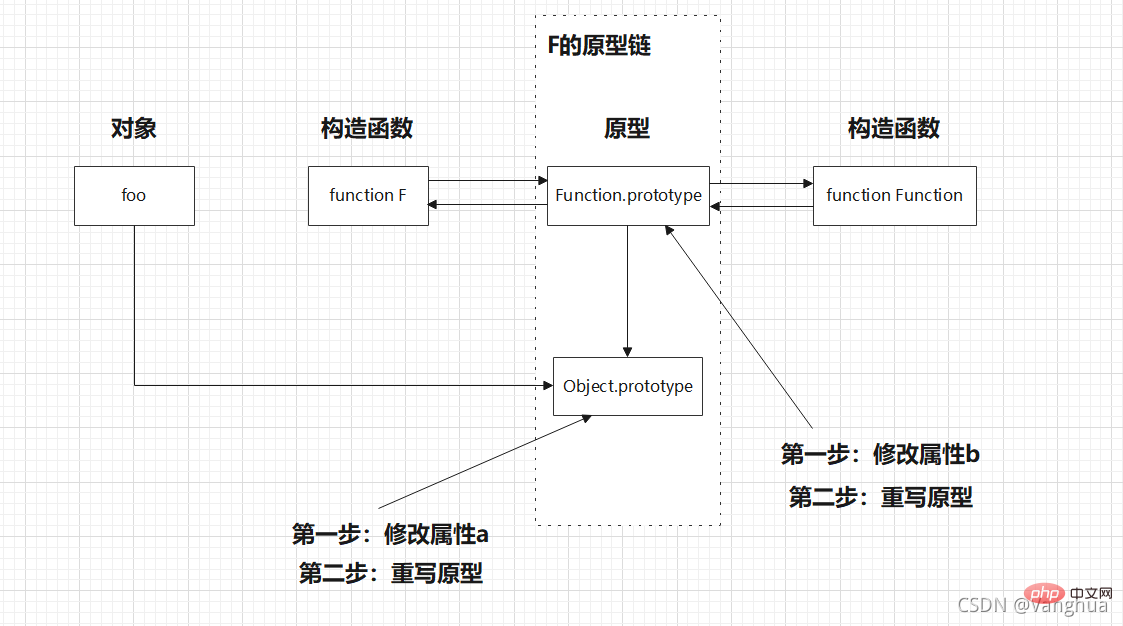
var foo = {}, F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
Object.prototype = {
a: "value a"
}
Function.prototype = {
b: "value b"
}
console.log(foo.a); // value a
console.log(foo.b); // undefined
console.log(F.a); // value a
console.log(F.b); // value b
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





