 outils de développement
outils de développement
 VSCode
VSCode
 Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]
Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]
Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]
Cet article a compilé certains des plugins VSCode pratiques les plus récents et les plus complets en 2022 à partager avec vous, qui peuvent aider les développeurs à améliorer l'efficacité et l'esthétique du développement. J'espère que cela sera utile à tout le monde !
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/62307e3c0deca184.jpg)
【Apprentissage recommandé : "Tutoriel d'introduction au vscode"】
1 Thème et icônes
Thème GitHub
Deux skins, noir et blanc
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/32610d99c93df923316c9eb7d6754549-0.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/f318f8b10904f1d339dfb84420751209-1.png)
Matériel Thème
Intégré une variété de skins de thème, il est préférable de manger avec Material Icon Theme
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/ee46542bc6f6badb9908ad829602e954-2.png)
Material Icon Theme
Bibliothèque d'icônes de thème plat
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-3.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-4.png)
vscode- icônes
Bibliothèque officielle d'icônes VSCode
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-5.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-6.gif)
2. Amélioration des fonctions
synchronisation des paramètres
Synchroniser tous les paramètres et plug-ins
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/a6270527beec986b1aad77b99214b1dd-7.png)
wakatime
Statistiques de suivi du temps et du comportement de programmation
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/243f70db4df7f5846597367a738a4678-8.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/243f70db4df7f5846597367a738a4678-9.png)
Polacode
Capture d'écran du code
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/f2a9a9b96cc49e37e44920e701540f87-10.png)
Pack de langue chinoise (simplifiée) pour Visual Studio Code
中文Pack linguistique
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/f2a9a9b96cc49e37e44920e701540f87-11.png)
3. Plug-in intégré à Git
Requêtes d'extraction GitHub
Afficher et gérer les demandes d'extraction et les problèmes GitHub dans Visual Studio Code
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/94be5c408b3fc5c70ee24c6c484fa1c0-12.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/94be5c408b3fc5c70ee24c6c484fa1c0-13.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-14.gif)
Git Graph
Graphiques Git Affichage et fonctionnement simplifiés
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-15.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-16.gif)
CodeStream : GitHub, GitLab, PR Bitbucket et révision de code
Développement, révision, discussion en équipe
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/e079966b95fb897d3be0ac516bb6aff1-17.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/e079966b95fb897d3be0ac516bb6aff1-18.gif)
IV. Base de données
Outils de développement Oracle pour VS CodeMon SQL prend en charge MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis et ElasticSearch
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/2b7d85ea351038bff9bcdcf1229becdd-19.png)
MongoDB pour VS Code Prise en charge de la base de données MongoDB Bracket Pair Colorizer Colorez les supports correspondants, vous pouvez personnaliser la configuration Mettre en surbrillance la balise correspondante Mettez en surbrillance les balises d'ouverture et/ou de fermeture correspondantes Aperçu Markdown amélioré Écrire Markdown dans VSCode, aperçu du support Revue de l'image P image d'aperçu 6. Efficacité du développement Changer le style de nom vscode-json Regex Previewer "Aperçu des effets d'expression régulière" Balise de fermeture automatique
Path Intellisense Conseils Smart Path npm Intellisense Turbo Console Log Ajoutez rapidement une console. informations de journalisation, nécessaires au débogage js touches de raccourci
CSS Peek 8. Trier les lignes Aperçu des données Aperçu des fichiers de données 9. Plug-in XiuxianLeetCode outil de brossage des questions VSC Netease Music En savoir plus sur VSCode Pour des connaissances connexes , veuillez visiter : ![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/297e23c80db0949aadcf115c0312a8e0-22.png)
5. Programmation de l'embellissement
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-23.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-24.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-25.png)
Balises officiellement prises en charge : HTML et JSX. D'autres styles (XML, Vue, Angular, PHP) peuvent également être utilisés, mais leur fonctionnement n'est pas garanti. ![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-26.gif)
Afficher le chemin marqué dans la barre d'état![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/65f83dcfe608562103e9832f8c391029-27.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/65f83dcfe608562103e9832f8c391029-28.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/25dc87f461285d22b41c1355371793fa-29.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-30.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-31.png)
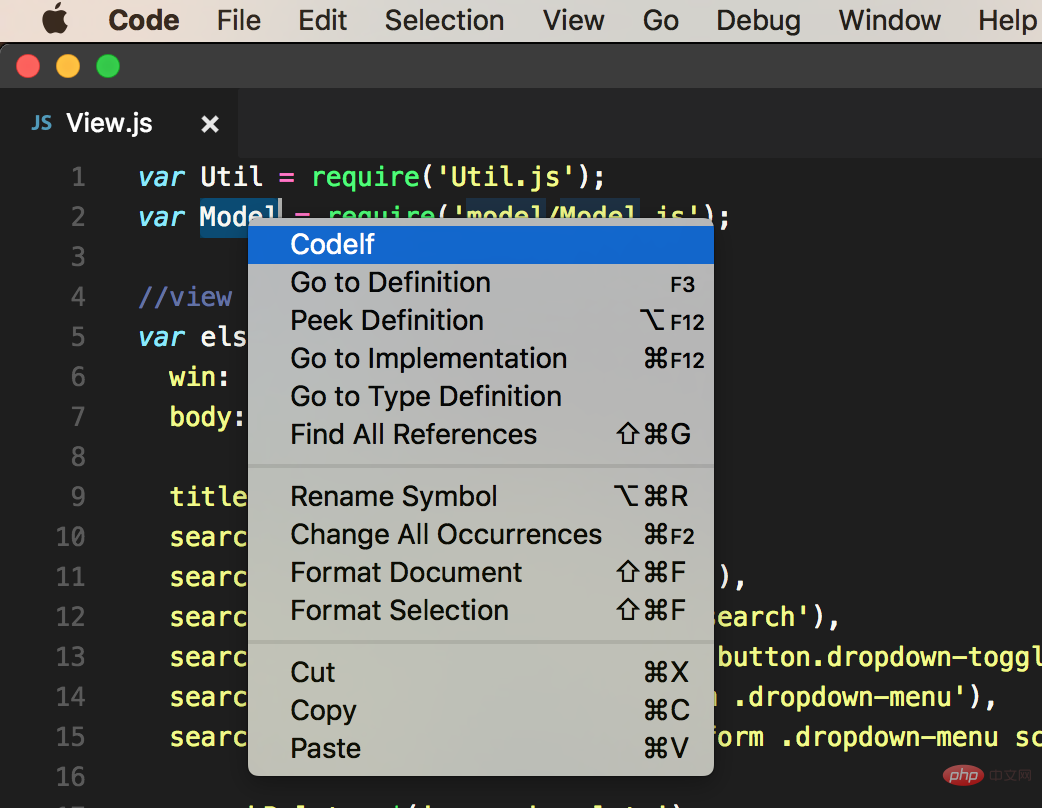
"Codelf"
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-32.png)
cmd+alt+v, vérifiez cmd+alt+b, formatez cmd+alt+u code>, compressez cmd+alt+', ajoutez des caractères d'échappement
cmd+alt+;, supprimez les caractères d'échappement ![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-33.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-34.gif)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-35.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-36.png)
 Ajouter automatiquement une balise de fermeture HTML/XML
Ajouter automatiquement une balise de fermeture HTML/XML![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/4c12b9a4041c1c0eab6ed880316a0e5c-38.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/42cb1d126c5128c32fb7e591e3e0b11a-47.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-48.gif)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-49.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-50.gif)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-51.gif)
ctrl + alt + l Après avoir sélectionné la variable, utilisez cette touche de raccourci pour générer console.logctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + dalt + shift + c Commentez tout console.log![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-52.png)
alt + shift + u Activer tous les console.log![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-53.gif)
alt + shift + d Supprimer tous les console.log![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/7c73e43ed823c74b9d2fab9398ac89ad-54.gif)
css-auto-prefix![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/7c73e43ed823c74b9d2fab9398ac89ad-55.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/115833153580a11cde436d17e735d31c-56.gif)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/115833153580a11cde436d17e735d31c-57.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-58.gif) Voir la définition CSS
Voir la définition CSS![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-59.png) Trier le texte actuel
Trier le texte actuel ![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-60.gif)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/7359910800535b17a77540ca1a7b1bf5-61.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/7359910800535b17a77540ca1a7b1bf5-62.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/5fc1c3d2cee3d5c8071d4ec3a246e0f4-63.png)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/5fc1c3d2cee3d5c8071d4ec3a246e0f4-64.gif)
![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/32484c4efc3cae132590176e49f8f5e4-65.png) tutoriel vscode
tutoriel vscode
! ! ![Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]](https://img.php.cn/upload/article/000/000/024/3076a1ca7f53fad0e65d4060b10c12b9-66.gif)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire





