Que signifie le routage dynamique vue ?
Dans Vue, le routage dynamique consiste à mapper les itinéraires correspondant à un certain modèle au même composant. L'essence du routage dynamique est de transmettre des paramètres via l'URL ; la dynamique peut être transmise via deux méthodes : les paramètres "params" et "query".

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Que signifie le routage dynamique vue
Comprendre le routage dynamique
Le routage dynamique consiste à mapper les itinéraires correspondant à un certain modèle au même composant. En fait, l'essence est de transmettre des paramètres via l'url
Par exemple : En tant que composant de Goods, nous devons mapper différents ID de produit à ce composant. À ce stade, nous devons utiliser le routage dynamique.
Configuration du routage dynamique
Vous pouvez transmettre des paramètres dynamiques de deux manières :
(1), params
(2), requête
Remarque : les démonstrations de code suivantes sont toutes en mode de routage historique
Passage des paramètres en mode paramètres
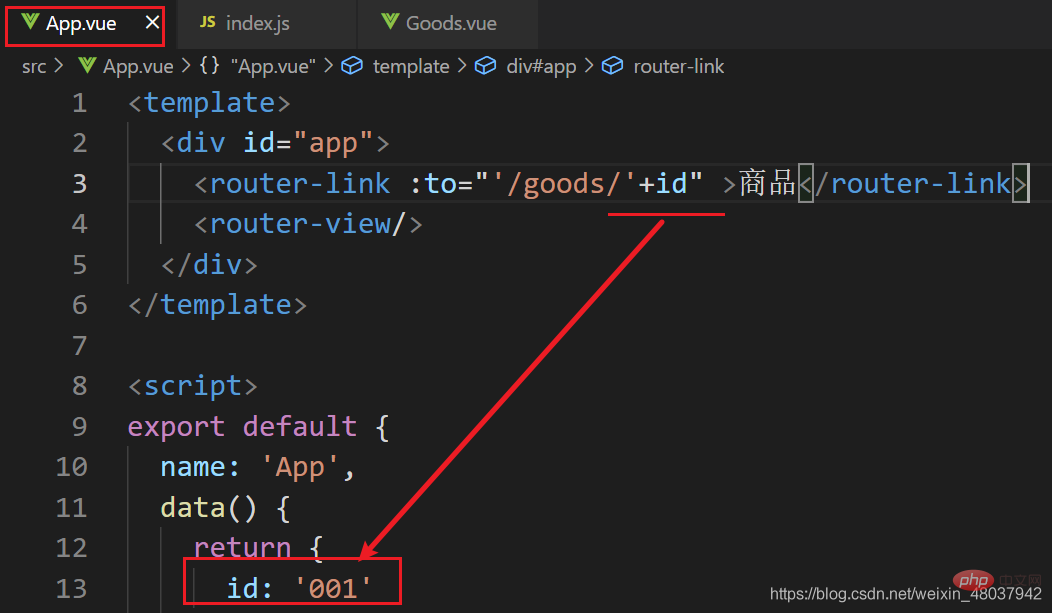
Comment configurer le routage : utilisez deux points : lier les paramètres dynamiques.
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]Lorsque le routage saute, il est divisé en :
(1) Utilisez la méthode router-link pour implémenter le saut de route
Dans cette méthode, vous pouvez utiliser une chaîne et suivre la valeur correspondante directement après le chemin, par exemple :

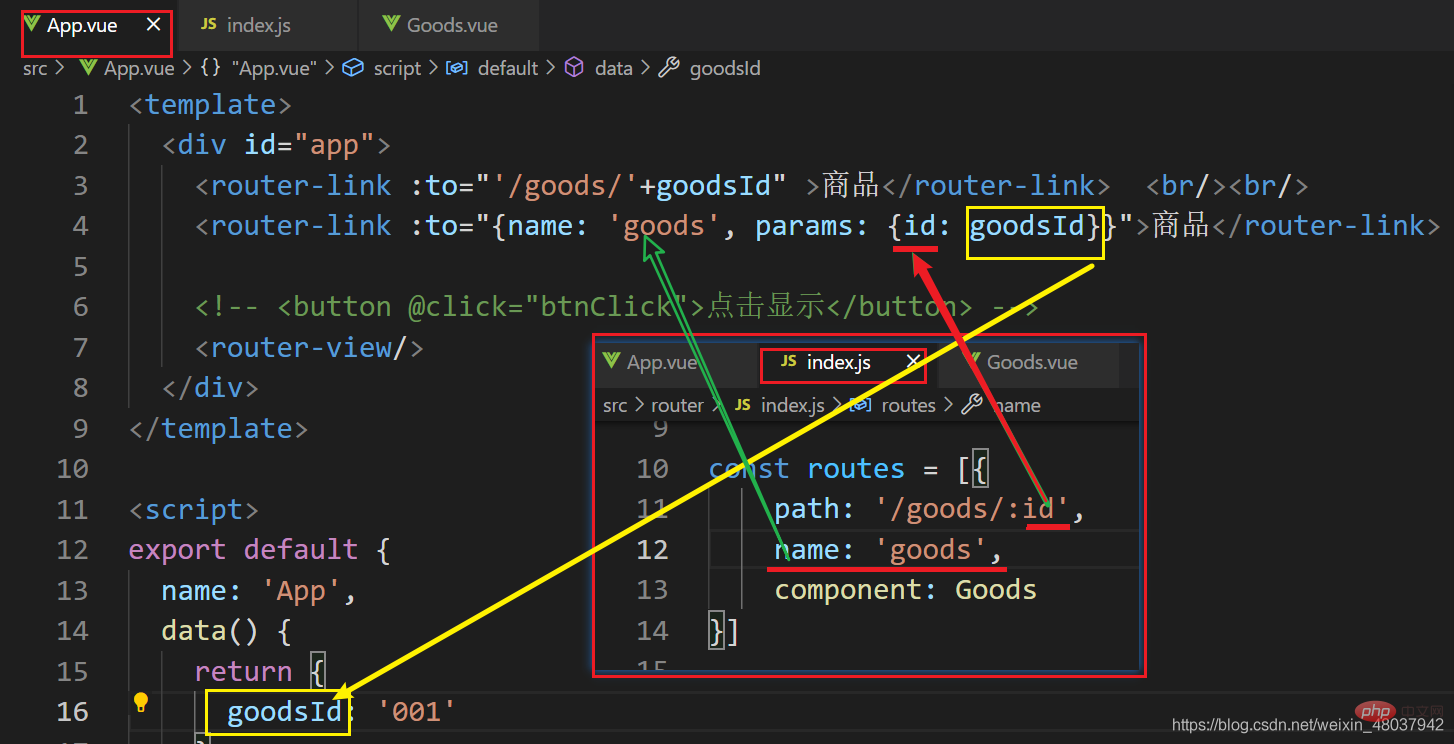
Deuxièmement, vous pouvez utiliser la méthode objet, telle que : 
Remarque : dans la méthode
- params, l'attribut to utilise la méthode objet, et la route doit être introduite par l'attribut name, et le chemin ne peut pas être utilisé.
- Lors du passage de paramètres dans la méthode params, le nom de l'attribut doit être cohérent avec le nom du paramètre dynamique lors de la configuration du routage, sinon une erreur sera signalée.
(2) Utilisez $router pour sauter des itinéraires
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
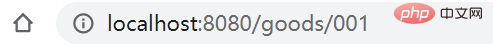
id: this.goodsId }})params, l'adresse url correspondante après passage des paramètres est la suivante : 
Méthode d'obtention des paramètres :
$router.params, Par exemple, si vous souhaitez obtenir la valeur de l'id dans cet exemple, le code correspondant est :
$route.params.id
Passer les paramètres en mode requête
Lors de la configuration du routage, configurez-le simplement normalement, c'est-à-dire comment vous avez configuré le routage à l'origine, vous pouvez toujours le configurer maintenant. Par exemple :
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]Lorsque le routage saute, il est divisé en :
(1) Utilisez la méthode router-link pour implémenter les sauts de route
Les paramètres de requête ne peuvent être transmis que via des objets, pas des chaînes
<router-link>商品</router-link>
(2), utilisez $ méthode de routeur pour le saut d'itinéraire
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
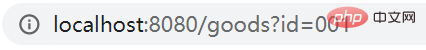
})méthode de requête pour passer les paramètres, l'adresse URL correspondante après le passage des paramètres est affichée comme : 
Remarque : méthode de requête pour passer les paramètres, le nom de l'attribut dans l'objet de requête (comme dans cet exemple id ) peut être nommé arbitrairement, contrairement au passage de paramètres dans la méthode params, qui est limitée.
Dans le même temps, les itinéraires peuvent être introduits de cette manière en utilisant soit l'attribut path, soit l'attribut name.
La façon d'obtenir les paramètres :
$route.query Par exemple, si vous souhaitez obtenir la valeur de l'identifiant dans cet exemple, le code est :
$route.query.id
En bref, assurez-vous de faire attention à :
(1). Le routage des paramètres ne peut être introduit qu'avec le nom. Le routage en mode requête peut être introduit en utilisant le nom et le chemin.
(2). Utilisez "routeur" pour sauter des itinéraires ; utilisez "route" pour obtenir des paramètres
[Recommandations associées : "tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.






