Que sont les modificateurs des directives vue
En vue, le modificateur de l'instruction est un suffixe spécial indiqué par le point anglais ".", qui est utilisé pour indiquer qu'une instruction doit être liée d'une manière particulière parmi eux, ".passive" et ".prevent ; " ne peut pas être utilisé ensemble, car ensemble Lorsqu'il est utilisé, ".prevent" sera ignoré et le navigateur affichera un avertissement.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Quel est le modificateur de la commande vue ?
Modifier (modifier) est un suffixe spécial indiqué par un point anglais ., qui est utilisé pour indiquer qu'une commande doit être liée d'une manière spéciale.
1, modificateur de commande v-bind
1) camel
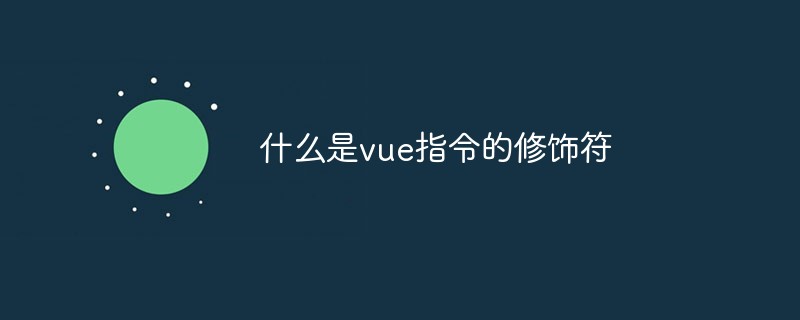
En raison de la fonction de liaison, les lettres majuscules seront converties en lettres minuscules, telles que


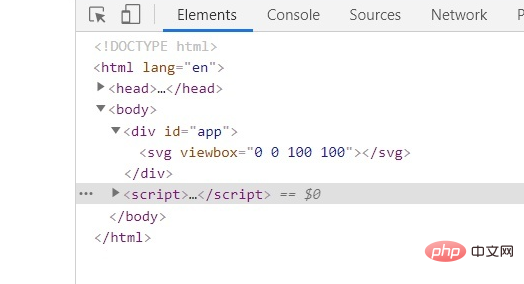
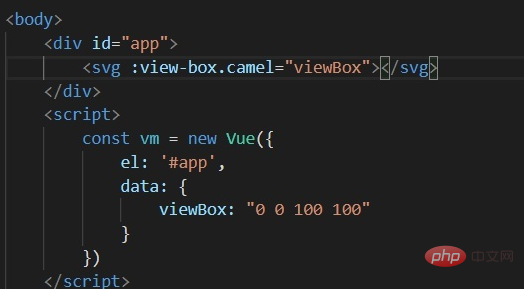
Ainsi, Vue fournit une modification v-bind. le modificateur camel permet au nom de l'attribut v-bind d'être mis en camel lors de l'utilisation de modèles DOM, tels que l'attribut viewBox de SVG.


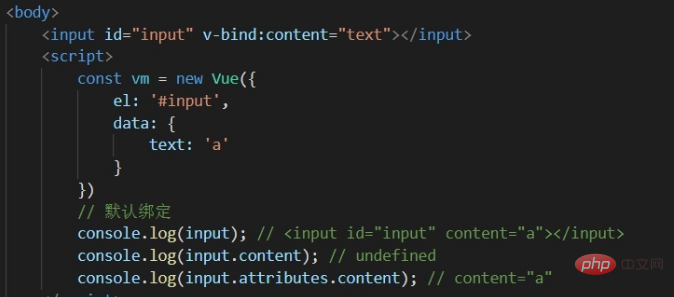
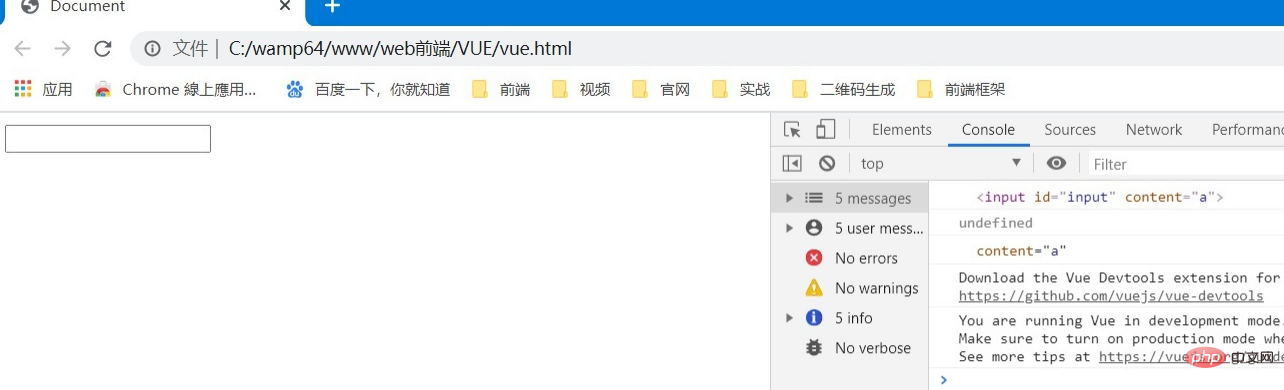
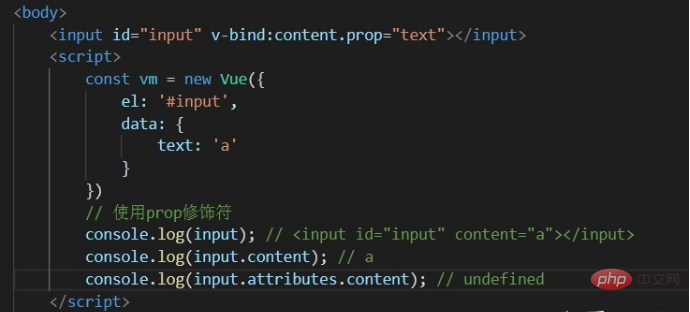
2) prop
est utilisé pour lier les attributs DOM (propriété).
v-bind est lié à l'attribut du nœud DOM par défaut. Après avoir utilisé le modificateur .prop, il sera lié à la propriété.




3) sync
2, modificateur de la commande v-on
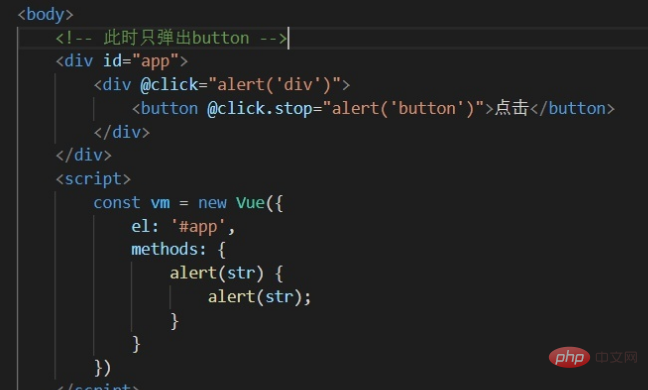
1) Modificateur d'événement
- .stop empêche le bouillonnement d'événement






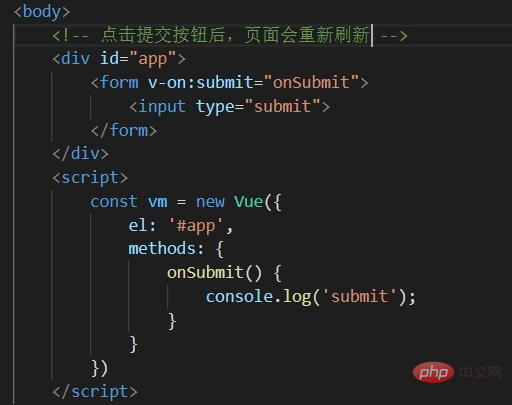
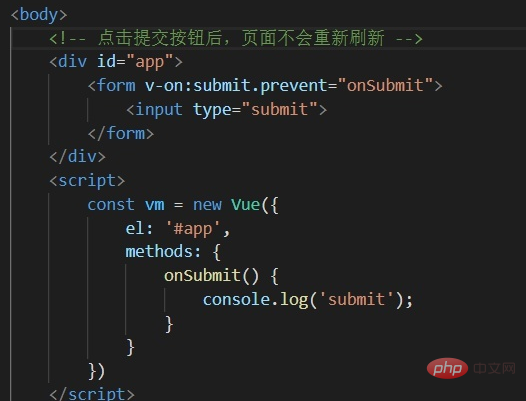
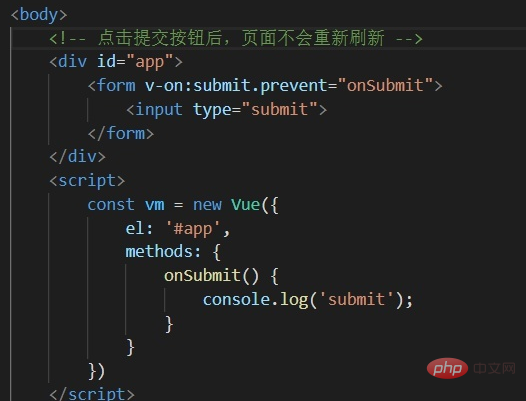
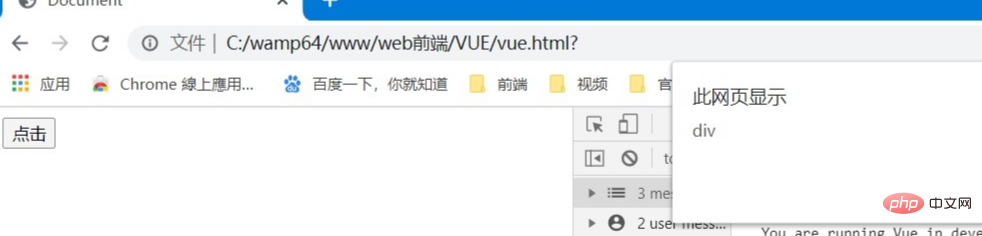
- .prevent Empêcher l'événement par défaut




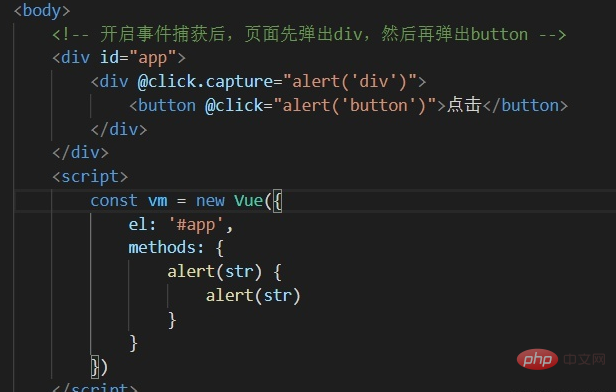
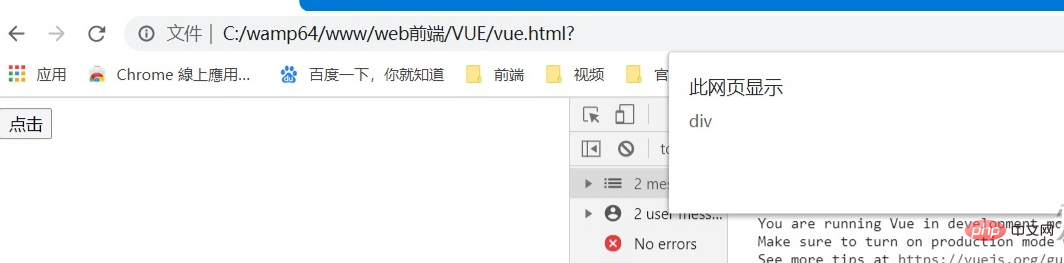
- .capture Ouvrir le mode de capture d'événement






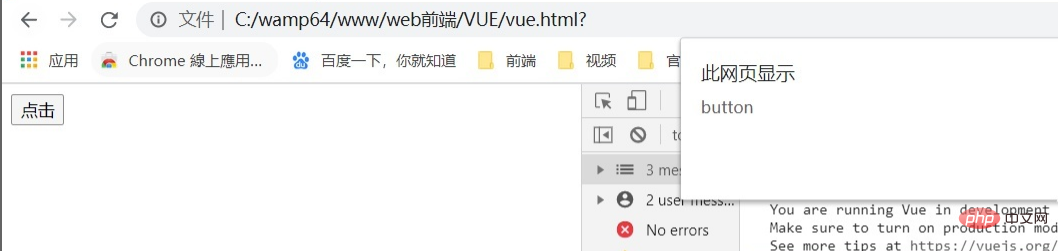
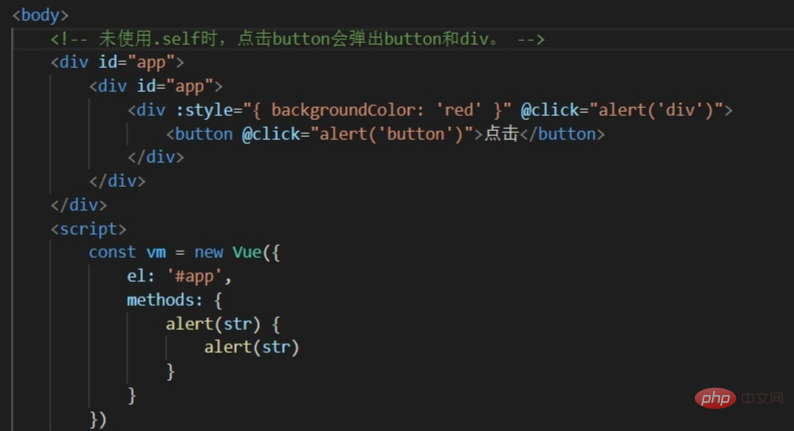
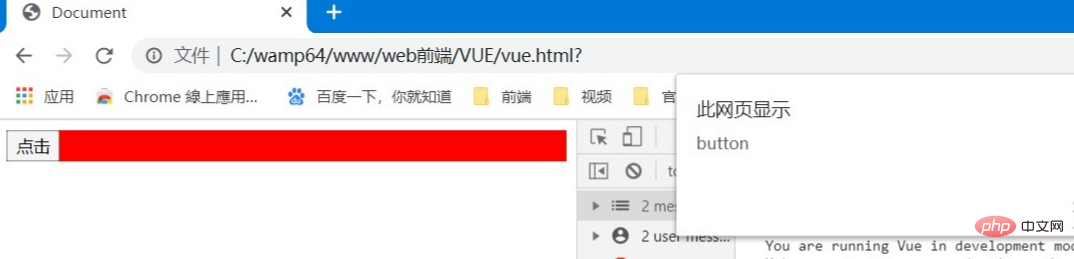
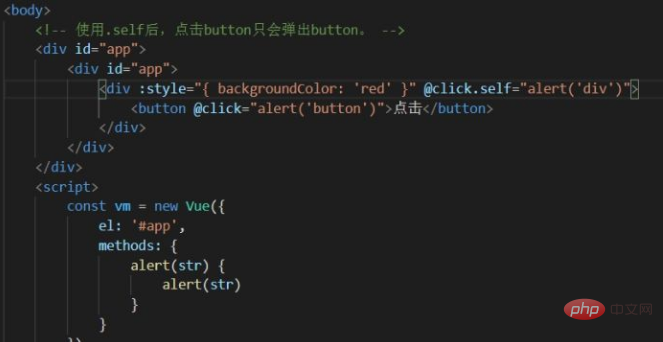
- .self
Le rappel n'est déclenché que lorsque l'événement est déclenché à partir de l'élément lui-même auquel l'auditeur est lié (déclenché uniquement en cliquant sur lui-même, sans bouillonnement).




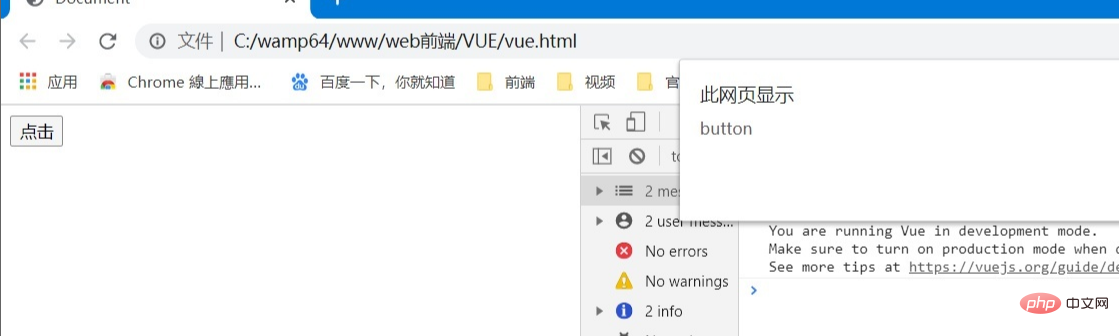
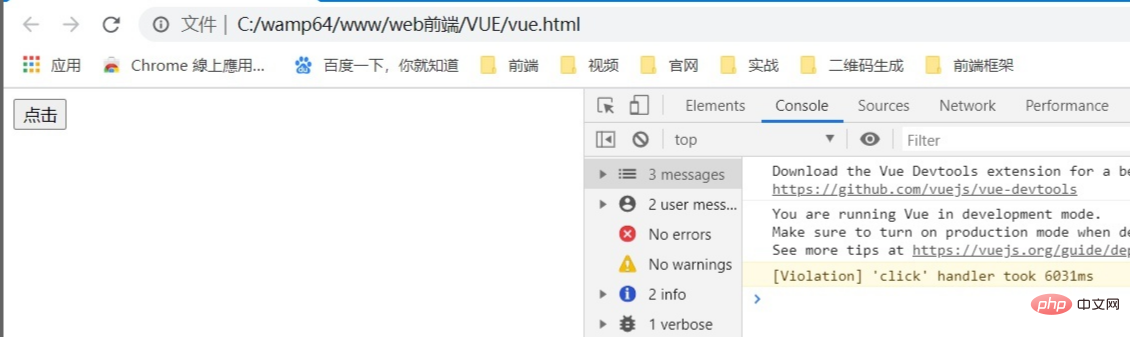
Pourquoi utiliser ce modificateur ?
Même si une fonction vide est exécutée lorsqu'un événement tactile est déclenché, la page se fige. Étant donné que le navigateur ne sait pas si l'écouteur bloquera l'événement par défaut, le navigateur ne peut pas décider s'il doit faire défiler la page jusqu'à ce que la fonction entière soit exécutée. L'écouteur d'événements passif permet aux développeurs d'indiquer au navigateur que l'écouteur n'empêchera pas le comportement par défaut, afin que le navigateur puisse faire défiler la page en toute sécurité et audacieusement. Cela peut grandement améliorer les performances de la page mobile, car selon les statistiques, seulement 20. % d'événements tactiles Les événements par défaut sont bloqués.
2) Modificateurs de touches
Lorsque nous écoutons des événements de clavier, nous devons souvent vérifier les frappes détaillées. Vue permet d'ajouter des modificateurs de touches à v-on lors de l'écoute des événements de clavier.
URL : https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values.
3) Touches de modification du système
Les touches de modification sont différentes des touches normales. Lorsqu'elles sont utilisées avec l'événement keyup, la touche de modification doit être enfoncée lorsque l'événement est déclenché. En d'autres termes, les autres touches ne peuvent être relâchées qu'en maintenant la touche enfoncée. ctrl. Pour déclencher keyup.ctrl. Le simple fait de relâcher ctrl ne déclenchera pas l'événement. Si vous souhaitez ce comportement, utilisez plutôt keyCode pour ctrl : keyup.17.
- .ctrl
- .alt
- .shift
- .meta
- exact (permet de contrôler les événements déclenchés par une combinaison précise de modificateurs système)
4) Modificateurs des boutons de la souris
uniquement La fonction d'exécution est traitée lorsqu'un bouton de souris spécifique est cliqué. (2.2.0+)
- .left
- .right
- .middle
3. Modificateur du v-model
1) paresseux
Lorsque l'événement de changement n'est pas déclenché, les données ne seront pas mis à jour.
Par défaut, v-model synchronise la valeur de la zone de saisie avec les données après le déclenchement de chaque événement d'entrée. Si vous souhaitez utiliser la synchronisation des événements de changement, vous pouvez ajouter le modificateur paresseux.
2) number
convertit automatiquement la valeur saisie par l'utilisateur en un type numérique.
3) trim
filtre automatiquement les caractères vides de début et de fin saisis par l'utilisateur.
-----Remarque :
1. Lorsque vous utilisez des modificateurs, l'ordre est important. Les codes correspondants seront générés dans le même ordre. Par conséquent,
v-on:click.prevent.self empêchera tous les événements de clic par défaut
v-on:click.self.prevent empêchera uniquement l'événement de clic par défaut de l'élément lui-même
2 Ne mettez pas .passive. Utiliser avec .prevent car .prevent sera ignoré et le navigateur peut vous afficher un avertissement.
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.






