Que remplir à l'échelle en CSS3
En CSS3, le premier paramètre de la méthode scale() remplit le multiple de la mise à l'échelle de l'élément dans la direction horizontale, et le deuxième paramètre remplit le multiple de la mise à l'échelle de l'élément dans la direction verticale. La syntaxe est "transformer : échelle (x,y)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que remplir l'échelle en CSS3
méthode scale()
L'échelle fait référence à "zoom avant" et "zoom avant". En CSS3, nous pouvons utiliser la méthode scale() pour mettre à l'échelle les éléments en fonction de l'origine centrale.
Semblable à la méthode translate(), la méthode scale() a également trois situations :
(1) scaleX(x) : l'élément est mis à l'échelle uniquement horizontalement (mise à l'échelle de l'axe X) ; y) : L'élément évolue uniquement dans la direction verticale (mise à l'échelle de l'axe Y)
(3) scale(x,y) : L'élément évolue dans les directions horizontale et verticale en même temps (axe X et Y-) ; échelle de l'axe en même temps);
1, scaleX(x)Syntaxe
transform:scaleX(x)
Explication :
x représente le facteur d'échelle de l'élément le long de la direction horizontale (axe X). supérieur à 1, cela signifie un agrandissement ; s’il est inférieur à 1, cela signifie une réduction.
C’est facile à comprendre si l’on réfléchit au concept de multiples.
2. scaleY(y)Syntaxe :
transform:scaleY(y)
Description :
y représente le facteur d'échelle de l'élément le long de la direction verticale (axe Y). il est inférieur à 1, cela signifie réduire.
3. scale(x,y)Syntaxe :
transform:scale(x,y)
Description :
x représente le multiple de l'élément mis à l'échelle dans la direction horizontale (axe X), y représente la mise à l'échelle de l'élément le long de la multiples de direction verticale (axe Y).
Notez que Y est un paramètre facultatif. Si la valeur Y n'est pas définie, cela signifie que les facteurs d'échelle dans les directions X et Y sont les mêmes (agrandissant le même facteur en même temps).
Exemple :
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
/*设置原始元素样式*/
.main
{
margin:100px auto;/*水平居中*/
width:300px;
height:200px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-webkit-transform:scaleX(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleX(1.5); /*兼容-moz-引擎浏览器*/
}
/*普通方便对比*/
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">1</div>
</div>
<div class="main">
<div id="jbzj">2</div>
</div>
</body>
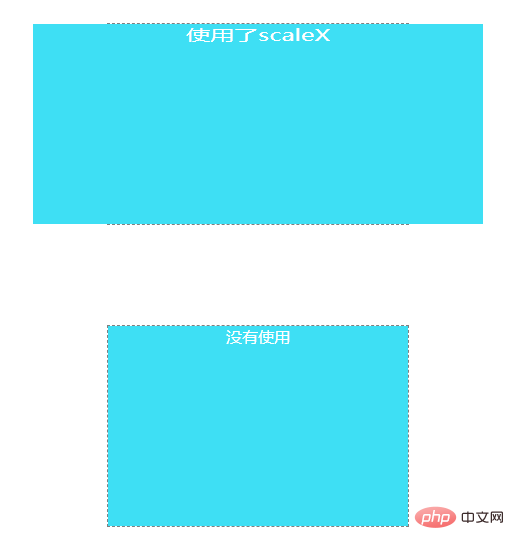
</html>L'effet d'aperçu dans le navigateur Chrome est le suivant :
 Analyse :
Analyse :
Comme le montre l'image ci-dessus, l'élément est agrandi 1,5 fois le long de la direction de l'axe X (les deux les directions sont étendues simultanément et l'agrandissement global est de 1,5 fois).
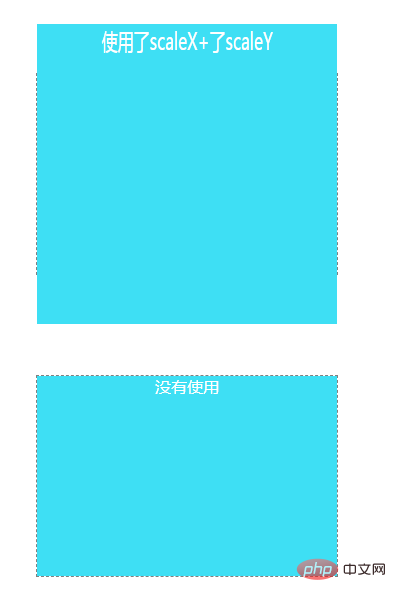
transform:scaleY (1.5); -webkit-transform:scaleY(1.5); /*兼容-webkit-引擎浏览器*/ -moz-transform:scaleY(1.5); /*兼容-moz-引擎浏览器*/
Lors de l'utilisation du code ci-dessus, l'effet d'aperçu du navigateur est le suivant :
 (Partage vidéo d'apprentissage :
(Partage vidéo d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






