
如何利用原生JavaScript来获取URL链接参数?下面本篇文章给大家详细介绍4种常见的原生JS方法,希望对大家有所帮助!

作为一个前端开发,我们很多时候都需要对URL进行操作和处理,最常见的一种就是获取URL链接中携带的参数值了。使用框架开发的小伙伴可能会觉得这很简单,因为框架提供了很多方法让我们方便的获取URL链接携带的参数。但是有些时候我们不能依赖框架,需要我们使用原生JS去获取参数,这也是面试中经常遇到的一道题。今天我们就手撕代码,利用原生JS去获取URL链接参数值。
利用原生JS获取URL链接参数的方法也有好几种,今天我们依次来讲解常见的几种:
通过正则匹配的方式
利用a标签内置方法
利用split方法分割法
使用URLSearchParams方法
【相关推荐:javascript学习教程】
这是非常中规中举的一种方法,重点是要求我们要懂正则表达式。
代码如下:
<script>
// 利用正则表达式
let url = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
// // 返回参数对象
function queryURLParams(url) {
let pattern = /(\w+)=(\w+)/ig; //定义正则表达式
let parames = {}; // 定义参数对象
url.replace(pattern, ($, $1, $2) => {
parames[$1] = $2;
});
return parames;
}
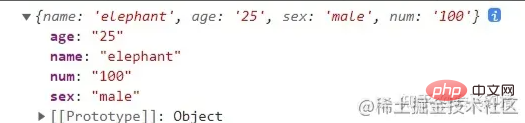
console.log(queryURLParams(url))
</script>上段代码中重点是正则表达式的定义以及replace方法的使用,其中1、$2分别代表name=elephant、name、elephant,以此类推。replace结合正则更加详细的使用方法可以自行下去学习。
实现效果:

这种方法较少人使用,因为毕竟有点黑科技的意思在里面。它的原理主要就是利用了a标签得到一些内置属性,如href、hash、search等属性。


代码如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100#smallpig"
function queryURLParams(url) {
// 1.创建a标签
let link = document.createElement('a');
link.href = url;
let searchUrl = link.search.substr(1); // 获取问号后面字符串
let hashUrl = link.hash.substr(1); // 获取#后面的值
let obj = {}; // 声明参数对象
// 2.向对象中进行存储
hashUrl ? obj['HASH'] = hashUrl : null; // #后面是否有值
let list = searchUrl.split("&");
for (let i = 0; i < list.length; i++) {
let arr = list[i].split("=");
obj[arr[0]] = arr[1];
}
return obj;
}
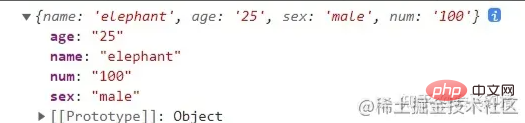
console.log(queryURLParams(URL))
</script>上段代码中先创建了一个a标签,然后就可以根据a标签的属性分别得到url的各个部分了,这其实和Vue的路由跳转获取参数有点类似。
实现效果:

该种方法利用了split可以以某个字符讲字符串分割为数组的特点,巧妙地将各个参数分割出来。
代码如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
function queryURLParams(URL) {
// const url = location.search; // 项目中可直接通过search方法获取url中"?"符后的字串
let url = URL.split("?")[1];
let obj = {}; // 声明参数对象
let arr = url.split("&"); // 以&符号分割为数组
for (let i = 0; i < arr.length; i++) {
let arrNew = arr[i].split("="); // 以"="分割为数组
obj[arrNew[0]] = arrNew[1];
}
return obj;
}
console.log(queryURLParams(URL))
</script>上传代码中如果在实际项目中,可以直接利用location.search获取“?”后面的字符串,这里为了方便演示,所以利用split分割了以下。
实现效果:

URLSearchParams方法能够让我们非常方便的获取URL参数,但是存在一定的兼容性问题,官网的解释如下:
URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串。
该接口提供了非常的的方法让我们来处理URL参数,这里我们只介绍如何获取URL参数值,更加详细的使用方法大家可以参考官网。
代码如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
function queryURLParams(URL) {
let url = URL.split("?")[1];
const urlSearchParams = new URLSearchParams(url);
const params = Object.fromEntries(urlSearchParams.entries());
return params
}
console.log(queryURLParams(URL))
</script>这里我们基本上只用了两行主要代码就实现了参数的解析。需要注意的是urlSearchParams.entries()返回的是一个迭代协议iterator,所以我们需要利用Object.fromEntries()方法将把键值对列表转换为一个对象。
关于迭代协议,大家可以参考官网:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Iteration_protocols
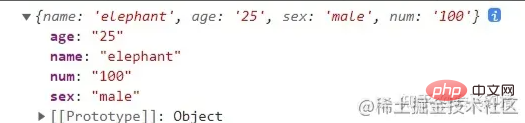
实现效果:

Compatibilité :
Vous pouvez constater que notre interface n'est pas compatible avec IE, la source de tous les maux.
Voici quatre méthodes pour implémenter l'analyse des valeurs des paramètres de lien URL, parmi lesquelles la méthode split devrait être la plus largement utilisée. En tant qu'étoile montante, urlSearchParams est progressivement reconnu par tous, et il existe de nombreuses façons de le rendre compatible avec IE.
【Tutoriels vidéo associés recommandés : front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!