 interface Web
interface Web
 Voir.js
Voir.js
 Objet au trésor ! Partagez une bibliothèque de composants Vue3 prête à l'emploi : Varlet
Objet au trésor ! Partagez une bibliothèque de composants Vue3 prête à l'emploi : Varlet
Objet au trésor ! Partagez une bibliothèque de composants Vue3 prête à l'emploi : Varlet
Cet article partagera avec vous une bibliothèque de composants Vue3 prête à l'emploi : Varlet. Jetons un coup d'œil à ses fonctionnalités et comprenons brièvement comment l'utiliser. J'espère qu'il sera utile à tout le monde !
Je crois que de nombreux développeurs ont eu cette idée : parce qu'ils sont intéressés par une certaine pile technologique ou un projet open source star, ils ont l'idée et la pratique de développer de nouveaux projets dans le sens de l'expansion, en même temps. J'espère que ce nouveau projet open source recevra également la même attention que d'autres projets open source de haute qualité, mais tous les projets ne peuvent pas devenir populaires et obtenir un grand nombre d'étoiles.
Cependant, le développeur du projet open source présenté aujourd'hui a réalisé une magnifique contre-attaque de zéro à un au cours de l'année écoulée. Voyons de quel type de projet de trésor il s'agit.
Varlet est un terminal mobile de style Matériel bibliothèque de composants développé sur la base de Vue3 et a été recommandé par l'auteur de Vue You Yuxi lors du Vue JS Live de cette année. Pourtant, cela fait moins d’un an que le projet est né. [Recommandations associées : tutoriel vidéo vuejs]
J'ai appris d'un blog technique de l'auteur de Varlet que l'auteur est un développeur front-end du Sichuan, diplômé d'un collège et travaillant à Wuxi. L'année dernière, parce que mon unité prévoyait de développer une bibliothèque de composants liée à Vue3, par hasard, l'auteur s'est porté volontaire pour reprendre le travail. Cependant, l'entreprise n'avait pas l'intention de fournir un soutien pour des raisons de coût, de retour sur investissement et d'autres raisons. L'auteur et deux amis ont alors décidé de continuer.

Cette bibliothèque de composants est standardisée sur la base de la conception de Material Design. Au cours de cette période, l'auteur et ses partenaires coopérants ont fait référence conjointement aux produits finis de la communauté et ont combiné les API qui intéressent les développeurs nationaux. Quant à la raison pour laquelle Material a été choisi, l'auteur l'a décrit dans le document officiel :
Dans les premiers appareils mobiles, les grands blocs de couleurs et les couleurs fortement contrastées imposaient des exigences élevées au dispositif d'affichage, tandis que l'animation non linéaire et les ondulations d'eau avaient certaines exigences. sur le GPU. En conséquence, le style Material n'a pas une bonne expérience dans l'environnement du navigateur mobile, et des styles plus plats et simples sont choisis pour investir dans les produits. Cependant, à mesure que l'efficacité du traitement d'exécution des appareils modernes et des nouveaux frameworks js s'améliore progressivement, les navigateurs disposent de plus de temps libre et de la capacité de traiter les effets d'animation, et Material Design apportera une meilleure expérience aux applications.
Après de nombreuses itérations, la bibliothèque de composants a pris une forme vague. Désormais, Varlet est également officiellement open source et adopte la licence open source MIT.

Dans les jours suivants, Varlet a été non seulement recommandé par le professeur Ruan Yifeng, mais également reconnu par la communauté technologique open source étrangère. Parmi eux, Antfu, le maître de l'équipe principale de Vite, a également accepté le PR de cela. bibliothèque de composants. Il n'y a pas si longtemps, lors de la réunion annuelle de partage de synthèse de Vue3 2021, Maître You Yuxi a également recommandé Varlet. Il y a quelque temps, le projet open source varlet-ui sur Gitee a été évalué et recommandé par Gitee. L'adresse du projet est : https://gitee.com/varlet/varlet-ui
Alors, quel genre de charme Varlet a-t-il qui attire. qu’en est-il de la promotion d’autant de personnes formidables et de plateformes de haute qualité ?
En termes de fonctionnalités
- Fournit 50 composants communs de haute qualité
- Les composants sont très légers
- Développé par des chinois, documentation complète en chinois et en anglais et support logistique
- Prend en charge l'introduction à la demande
- Prend en charge la personnalisation du thème
- Prise en charge de l'internationalisation
- Prise en charge de Webstorm, mise en évidence des attributs des composants vscode
- Prise en charge de SSR
- Prise en charge de Typescript
- Assurer une couverture de tests unitaires de plus de 90 %, fournir une garantie de stabilité
- Prise en charge du mode sombre
Comment installer et déployer
CDN
varlet.js contient tous les styles et la logique de la bibliothèque de composants, il suffit donc de l'importer.
<div></div>
<script></script>
<script></script>
<script>
const app = Vue.createApp({
template: '<var-button>按钮'
})
app.use(Varlet).mount('#app')
</script>Webpack/Vite
# 通过 npm、yarn 或 pnpm 安装 # npm npm i @varlet/ui -S # yarn yarn add @varlet/ui # pnpm pnpm add @varlet/ui
import App from './App.vue'
import Varlet from '@varlet/ui'
import { createApp } from 'vue'
import '@varlet/ui/es/style.js'
createApp(App).use(Varlet).mount('#app')Comment le présenter ?

Introduit manuellement
Chaque composant est un plug-in Vue et se compose de fichiers de logique et de style de composants. Il peut être introduit et utilisé manuellement comme suit.
import { createApp } from 'vue'
import { Button } from '@varlet/ui'
import '@varlet/ui/es/button/style/index.js'
createApp().use(Button)Introduire automatiquement
Tous les composants du modèle seront automatiquement analysés par le plug-in unplugin-vue-components Le plug-in introduira automatiquement la logique des composants et les fichiers de style et enregistrera les composants.
# 安装插件 # npm npm i unplugin-vue-components -D # yarn yarn add unplugin-vue-components -D # pnpm pnpm add unplugin-vue-components -D
Vue Cli
// vue.config.js
const Components = require('unplugin-vue-components/webpack')
const { VarletUIResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
configureWebpack: {
plugins: [
Components({
resolvers: [VarletUIResolver()]
})
]
}
}Vite
// vite.config.js
import vue from '@vitejs/plugin-vue'
import components from 'unplugin-vue-components/vite'
import { VarletUIResolver } from 'unplugin-vue-components/resolvers'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
vue(),
components({
resolvers: [VarletUIResolver()]
})
]
})Note
Après avoir terminé la configuration, vous pouvez l'utiliser comme suit
<template> <var-button>默认按钮</var-button> </template>
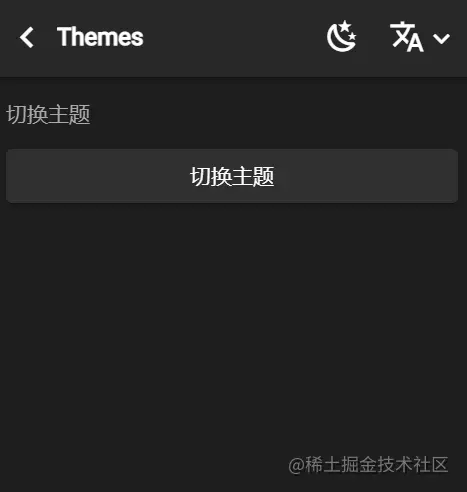
Comment changer de thème
Ce projet fournit un thème en mode sombre L'avantage de. le mode sombre est qu'il est faible. Meilleure lisibilité dans les environnements clairs.

<var-button>切换主题</var-button>复制代码
import dark from '@varlet/ui/es/themes/dark'
import { StyleProvider } from '@varlet/ui'
export default {
setup() {
let currentTheme
const toggleTheme = () => {
currentTheme = currentTheme ? null : dark
StyleProvider(currentTheme)
}
return { toggleTheme }
}
}Injectez les variables de couleur du texte et de couleur d'arrière-plan recommandées par la bibliothèque de composants pour contrôler la couleur globale
body {
transition: background-color .25s;
color: var(--color-text);
background-color: var(--color-body);
}样式展示
在线编辑地址
前往下列网址:https://varlet.gitee.io/varlet-ui/#/zh-CN/quickstart
点击界面右上方:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser Vue3 et Element Plus pour implémenter l'importation automatique
May 22, 2023 pm 04:58 PM
Comment utiliser Vue3 et Element Plus pour implémenter l'importation automatique
May 22, 2023 pm 04:58 PM
1 Introduction 1.1 Objectif ElementPlus utilise l'introduction à la demande pour réduire considérablement la taille du fichier empaqueté. 1.2 L'effet final est de générer automatiquement le fichier composants.d.ts et de l'introduire dans le fichier. d.ts et introduisez-le dans le fichier ElementPlusAPI2 Préparation Installer ElementPlus#Choisissez un gestionnaire de packages que vous aimez#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 Appuyez sur.








