Quelle est la différence entre ssr et vue
La différence entre ssr et vue est la suivante : ssr est renvoyé après que le serveur a rendu le composant dans une chaîne HTML, tandis que vue est après que le client a envoyé une requête, le serveur renvoie du HTML, css, js, etc. vides, et le composant est rendu sur le client.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Quelle est la différence entre ssr et vue ?
ssr est la technologie de rendu côté serveur de vue, et nuxt est un outil qui peut être utilisé pour faire ssr est un cadre pour le développement de rendu côté serveur ssr是vue的服务端渲染技术,nuxt是一个可以用来做ssr服务端渲染开发的框架.ssr是技术基础,nuxt是封装
一、什么是SSR
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。全部的操作都是在客户端运行. 在这种情况下, 生命周期 mounted 之前 ,看不到任何东西的, 或者如果我们的客户端瑞浏览器,禁用了js功能的话, 就会一片空白
然而,vuejs 也可以将同一个vue组件在服务器端直接就渲染为 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序
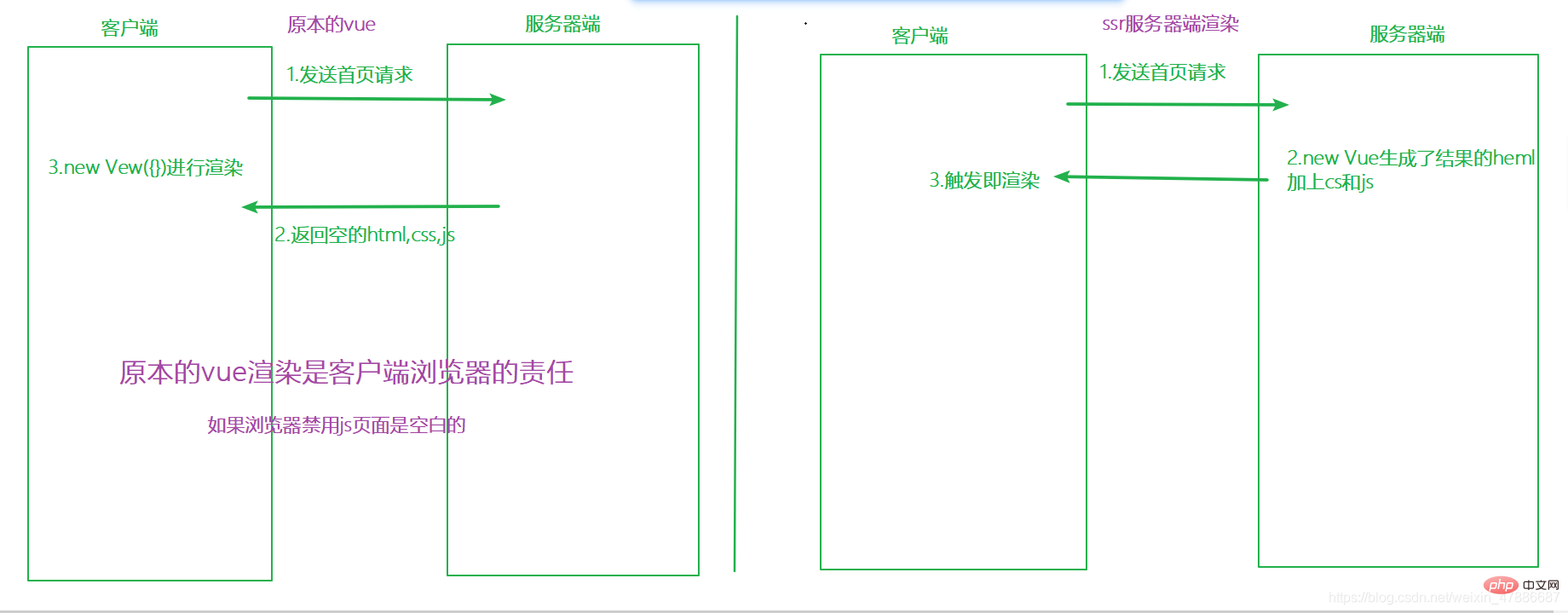
二、ssr与普通vue的区别
普通vue是客户端发送请求后,服务器返回空的HTML,css,js等,在客户端进行渲染ssr是在服务器渲染成字符串后返回

三、渲染一个vue实例
初始化
npm init
下载安装
npm install vue vue-server-renderer --save
创建一个js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div>Hello World</div>
})
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})调出终端显示效果
node 文件名,显示<p>Hello World</p>

四、与服务器集成
下载安装
npm install express --save
js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const express = require('express')//创建服务器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div>Hello World</div>
})
})
//打开服务器,监听端口等待浏览器访问
server.listen(8080, (err) => {
console.log("ok");
})效果
输入127.0.0.1:8080ssr est la base technique, et nuxt est le package.
1. Qu'est-ce que SSR
Vue.js est un framework pour créer des applications côté client. Par défaut, le composant Vue peut être généré dans le navigateur pour générer du DOM et faire fonctionner le DOM. Toutes les opérations sont exécutées côté client. Dans ce cas, rien ne peut être vu avant le cycle de vie monté, ou si notre navigateur client est désactivé la fonction js, ce sera le cas. blank Cependant, vuejs peut également restituer le même composant vue directement dans les chaînes HTML côté serveur>, les envoyer directement au navigateur, et enfin "activer" ces balises statiques dans des applications entièrement interactives sur le client
2. La différence entre ssr et vue ordinaire
- Normal
-

-
3. Rendre une instance de vue - Initialisation
- npm init
vue code> signifie qu'après que le client envoie une requête, le serveur revient vide <code>HTML, css, js, etc., qui sont rendus sur le client. ssr est renvoyé après que le serveur l'ait rendu dans une chaîne npm install vue vue-server-renderer --saveCréer un js
nom du fichier du nœud, afficher <p>Hello World</p>🎜🎜 🎜
🎜Quatre. Intégration avec le serveur
🎜Télécharger et installer🎜🎜npm install express -- save🎜🎜js🎜rrreee🎜Effect🎜🎜Input 127.0.0.1:8080🎜🎜🎜🎜🎜 4. Pourquoi/devriez-vous utiliser le rendu côté serveur (SSR) ? 🎜🎜Par rapport au SPA (Single-Page Application) traditionnel, les avantages du rendu côté serveur (SSR) sont principalement : 🎜🎜🎜Un meilleur référencement, car les robots des moteurs de recherche peuvent visualiser directement l'intégralité de la page rendue. 🎜🎜 Délai d'accès au contenu plus rapide, en particulier pour les conditions de réseau lentes ou les appareils lents. Au lieu d'attendre que tout le JavaScript soit téléchargé et exécuté, vos utilisateurs verront une page entièrement rendue plus rapidement. 🎜 Il existe certains compromis lors de l'utilisation du rendu côté serveur (SSR) : 🎜🎜Conditions de développement limitées. Le code spécifique au navigateur ne peut être utilisé que dans certains hooks de cycle de vie ; certaines bibliothèques externes peuvent nécessiter un traitement spécial pour s'exécuter dans les applications rendues par le serveur. 🎜🎜Plus d'exigences concernant la configuration et le déploiement de la build. Contrairement aux applications monopage (SPA) entièrement statiques, qui peuvent être déployées sur n'importe quel serveur de fichiers statiques, les applications rendues par le serveur nécessitent un environnement d'exécution de serveur Node.js. 🎜🎜Plus de charge côté serveur. Le rendu d'une application complète dans Node.js nécessitera évidemment plus de ressources CPU (consommateurs en CPU) qu'un serveur qui ne sert que des fichiers statiques, donc si vous prévoyez de l'utiliser dans un environnement à fort trafic (trafic élevé), veuillez préparer les charges du serveur en conséquence et utilisez judicieusement les stratégies de mise en cache. 🎜 Avant d'utiliser le rendu côté serveur (SSR) pour votre application, la première question que vous devez vous poser est de savoir si vous en avez vraiment besoin. Cela dépend principalement de l’importance du délai de création du contenu pour l’application. Par exemple, si vous créez un tableau de bord interne, quelques centaines de millisecondes supplémentaires lors du chargement initial n'auront pas d'importance, et l'utilisation du rendu côté serveur (SSR) serait une évidence. Cependant, les exigences de temps de mise en ligne du contenu constituent une mesure absolument critique et, dans ce cas, le rendu côté serveur (SSR) peut vous aider à obtenir des performances de chargement initiales optimales. 🎜🎜🎜【Recommandation associée : "🎜Tutoriel vue.js🎜"】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.






