
css3 La fonction courbe de Bézier cubique-bezier() a 4 paramètres, qui spécifient respectivement les coordonnées de deux points intermédiaires mutuellement séparés de la courbe. La syntaxe est "cubic-bezier(x1,y1,x2,y2)" ; La plage de valeurs de , y1, x2 et y2 est comprise entre 0 et 1.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
cubique-bézier, également connue sous le nom de Bézier cubique, est principalement une fonction qui génère des courbes de vitesse (courbes de Bézier) pour l'animation. C'est une fonction d'animation-synchronisation et une fonction importante. valeur dans la fonction de synchronisation de transition.
Grammaire :
cubic-bezier(x1,y1,x2,y2)
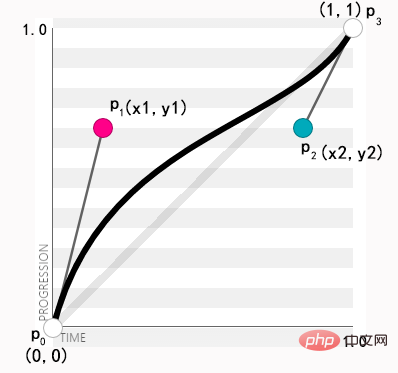
Regardons l'image et parlons :

À partir de l'image ci-dessus, nous pouvons clairement connaître la plage de valeurs de cubique-bézier :
p0 : Valeur par défaut (0,0)
p1 : Valeur (x1, y1)
p2 : Valeur (x2, y2)
p3 : Valeur par défaut (1,1)
En cubique-bézier, p0 et p3 sont Les point par défaut, nous n'avons donc besoin que de définir deux points p1 et p2 en même temps, la plage de valeurs de x1, y1, x2, y2 est [0,1]
Remarque : lorsque la valeur dépasse la plage, cubique-. bézier sera invalide.
Dans l'animation CSS3, il existe plusieurs valeurs fixes couramment utilisées.
facilité : cubique-bézier(.25, .1, .25, 1)
linéaire : cubique-bézier(0, 0, 1, 1)
facilité : cubique-bézier (.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0, .58,1)
facilité: cubique-bézier(.25, .1, .25, 1)

linéaire: cubique-bézier(0, 0, 1, 1)

ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 ébrécher
ébrécher
 Comment supprimer un répertoire sous LINUX
Comment supprimer un répertoire sous LINUX
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut