Qu'est-ce que rgba en CSS3
rgba est une fonction qui définit la couleur en CSS3. La syntaxe est "rgba(R,G,B,A)", qui représente le rouge (R), le vert (G), le bleu (B) et la transparence (A). Changez et superposez-vous pour obtenir une variété de couleurs ; la plage de valeurs des paramètres R, G et B est « 0 ~ 255 » et la plage de valeurs de A est « 0 ~ 1 ».

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
RVB est un standard de couleur, qui est une variété de couleurs obtenues par les changements et la superposition du rouge (R), du vert (G) et du bleu (B). RGBA est basé sur RVB et ajoute des paramètres pour contrôler la transparence alpha.
Syntaxe :
rgba(R,G,B,A)
Paramètres :
R : valeur rouge. Entier positif | Pourcentage
G : Valeur verte. Entier positif | Pourcentage
B : Valeur bleue. Entier positif | Pourcentage
A : Transparence. La valeur est comprise entre 0 et 1
Plage de valeurs :
Explication simple :
Le mode couleur RVB (également traduit par « rouge, vert et bleu », moins couramment utilisé) est une norme de couleur dans l'industrie, qui est basée sur le rouge ( R ), vert (G) et bleu (B) et leur superposition pour obtenir une variété de couleurs. RVB représente la couleur des trois canaux rouge, vert et bleu. Cette norme comprend presque toutes les couleurs humaines. la vision peut percevoir et constitue l’un des systèmes de couleurs les plus largement utilisés actuellement.
RGBA dispose de paramètres supplémentaires pour contrôler la transparence Alpha basée sur RVB. Pour les trois paramètres R, G et B ci-dessus, la plage de valeurs entières positives est : 0 - 255. La plage de valeurs de la valeur en pourcentage est : 0,0 % - 100,0 %. Les valeurs en dehors de la plage sont arrondies à la limite de valeur la plus proche. Tous les navigateurs ne prennent pas en charge l'utilisation de valeurs en pourcentage. Un paramètre a une valeur comprise entre 0 et 1 et ne peut pas être négatif.
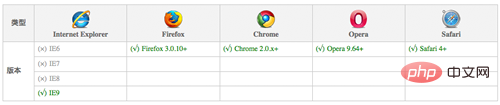
Compatibilité des navigateurs :

Si Pang Tong a dit que RGBA est utilisé pour créer des couleurs transparentes (couleur de fond transparente, couleur de bordure transparente, couleur de premier plan transparente, etc.), tout le monde ne peut s'empêcher de penser à l'opacité. Il est généralement utilisé pour créer la couleur d'arrière-plan dans notre CSS2, mais si vous souhaitez l'utiliser pour créer la couleur de bordure ou la couleur de premier plan, alors il ne peut se tenir que sur le côté et il est impuissant.
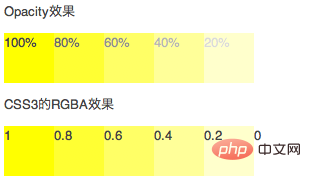
Jetons maintenant un coup d'œil à un exemple de comparaison entre RGBA et Opacity HTML :
<div class="example-opacity"> <p>Opacity效果</p> <ul> <li class="opacity opacity1">100%</li> <li class="opacity opacity2">80%</li> <li class="opacity opacity3">60%</li> <li class="opacity opacity4">40%</li> <li class="opacity opacity5">20%</li> <li class="opacity opacity6">0</li> </ul> <p>CSS3的RGBA效果</p> <ul> <li class="rgba rgba1">1</li> <li class="rgba rgba2">0.8</li> <li class="rgba rgba3">0.6</li> <li class="rgba rgba4">0.4</li> <li class="rgba rgba5">0.2</li> <li class="rgba rgba6">0</li> </ul> </div>
Nous appliquons des styles pertinents au li dans ces deux uls respectivement Dans li.opacity, j'utilise Opacity en CSS2 et dans li In . rgba nous utilisons le nouvel attribut RGBA de CSS3.
Style d'opacité
li.opacity{
float: left;
width: 50px;
height: 50px;
}
li.opacity1 {
background: rgb(255,255,0);
opacity: 1;
filter:alpha(opaity=100);
}
li.opacity2 {
background: rgb(255,255,0);
opacity: 0.8;
filter:alpha(opaity=80);
}
li.opacity3 {
background: rgb(255,255,0);
opacity: 0.6;
filter:alpha(opaity=60);
}
li.opacity4 {
background: rgb(255,255,0);
opacity: 0.4;
filter:alpha(opaity=40);
}
li.opacity5 {
background: rgb(255,255,0);
opacity: 0.2;
filter:alpha(opaity=20);
}
li.opacity6 {
background: rgb(255,255,0);
opacity: 0;
filter:alpha(opaity=0);
}Échantillon RGBA :
li.rgba {
float: left;
width: 50px;
height: 50px;
}
li.rgba1 {
background: rgba(255,255,0,1);
}
li.rgba2 {
background: rgba(255,255,0,0.8);
}
li.rgba3 {
background: rgba(255,255,0,0.6);
}
li.rgba4 {
background: rgba(255,255,0,0.4);
}
li.rgba5 {
background: rgba(255,255,0,0.2);
}
li.rgba6 {
background: rgba(255,255,0,0);
}Jetons un coup d'œil à son effet :

Nous pouvons voir à partir de l'effet que la seule chose qu'ils ont en commun est que la couleur de fond est exactement la même, mais la différence est que tout le monde toujours. Le problème qui me semble être un casse-tête est que les éléments descendants d'Opacity auront de la transparence avec eux, donc les mots dans notre Opacity deviendront de plus en plus flous à mesure que la valeur de transparence diminue, mais RGBA n'a pas un tel problème.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.






