
En CSS3, l'attribut "box-shadow" est utilisé pour ajouter une ou plusieurs ombres à la boîte et définir le style de l'ombre. La syntaxe est "box-shadow : ombre horizontale ombre verticale flou distance taille de l'ombre la couleur de. l'ombre sera à l'extérieur. L'ombre sera transformée en ombre intérieure ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
box-shadow : none | inset (valeur facultative, non définie, pour la projection externe, définie, pour la projection interne) x-offset (décalage horizontal de l'ombre, la direction positive est à droite) décalage y (le décalage vertical de l'ombre, la direction positive est en bas) rayon de flou (le rayon de flou de l'ombre, qui est positif, 0 signifie aucun effet de flou, plus la valeur est grande, plus elle est floue) spread-radius (le rayon d'expansion de l'ombre, peut être positif ou négatif) color (définit la couleur de l'ombre de l'objet)
Description de la valeur de l'attribut :
1. Type d'ombre : ce paramètre est facultatif. ombre extérieure ; si sa seule valeur est "en médaillon", c'est Transformez l'ombre extérieure en ombre intérieure
2. 3. Décalage Y : fait référence au décalage vertical de l'ombre. Sa valeur peut également être positive ou négative. Pour les valeurs positives, l'ombre est en bas de l'objet. Pour les valeurs négatives, l'ombre est en haut de l'objet. 4. Rayon de flou de l'ombre : Ce paramètre est facultatif et ne peut être positif que si sa valeur est 0,. cela signifie que l'ombre n'a pas d'effet de flou. Plus la valeur est grande, plus le bord de l'ombre est flou. 5. Rayon d'expansion de l'ombre : Ce paramètre est facultatif et sa valeur peut être positive ou négative. positif, toute l'ombre sera agrandie. Au contraire, elle sera réduite.
6. Couleur de l'ombre : Lorsqu'aucune couleur n'est définie, le navigateur utilisera la couleur par défaut, mais chaque navigateur les couleurs par défaut. sont différents, en particulier les navigateurs Safari et Chrome sous le noyau webkit seront incolores, c'est-à-dire transparents. Il est recommandé de ne pas omettre ce paramètre.
**Remarque :** Pour plusieurs calques d'ombres, le calque le plus intérieur a la priorité la plus élevée, puis il diminue en séquence. Utilisez des virgules "," pour séparer.
Application pratique de box-shadow
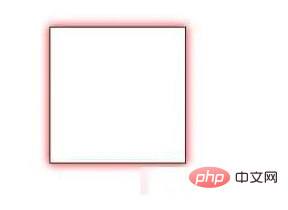
Exemple 1 : Ne définissez pas l'axe X et l'axe Y, définissez le rayon de flou de l'ombre sur 15 px, il fonctionnera dans sa propre plage de rayon et sa propre couleur.
box-shadow: 0 0 15px #f00;
Rendu :
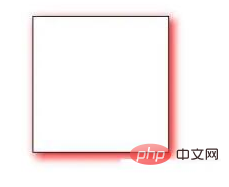
Exemple 2 : Réglez l'axe X et l'axe Y sur des valeurs positives (valeurs positives : axe X vers la droite et axe Y vers le bas)box-shadow:4px 4px 15px #f00;

box-shadow:0 0 15px #f00 inset;

tutoriel vidéo CSS
)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!