Organisation des notes du didacticiel Git (partage de résumé)
Cet article vous apporte des connaissances pertinentes sur Git, principalement la compilation de notes de didacticiel Git, y compris les méthodes du contrôleur de version, l'installation, les opérations de base et les instructions d'utilisation, etc. J'espère qu'il sera utile à tout le monde.
Apprentissage recommandé : "tutoriel tgit" 
Outils de contrôle de version centralisés SVN et CVS Tout le monde télécharge le code depuis le serveur central, et soumet les modifications au serveur central.
Outil de contrôle de version distribuégit Tout le monde a une bibliothèque complète sur son ordinateur et chacun peut voir les modifications de chacun.
-
2. Installation
Explication : - · Git GUI : L'outil d'interface graphique fourni par Git · Git Bash : L'outil de ligne de commande fourni par Git
Après l'installation, configurez d'abord l'adresse e-mail (le les adresses e-mail identifient différentes personnes) :
Ouvrez Git Bash— Définissez la personne
Définissez la personne git config --global user.name "name"— Définissez l'e-mail
git config --global user.email "email"
Vous pouvez vérifier si le paramétrage est réussi via git config --global user.name
- 3. Démarrez l'opération
3.1 Créer un entrepôt local - .
1) Créez un répertoire vide en tant qu'entrepôt Git localgit config --global user.name "name"—
设置邮箱git config --global user.email "email" - 可通过
git config --global user.name查看是否设置成功
三、开始操作
3.1创建本地仓库
1)创建一个空目录作为本地Git仓库
2)进入这个目录中,点击右键打开Git bash窗口
3) 执行命令git init
4) 创建成功后可以在文件夹下看到隐藏的.git目录
之后可以查看第四部分的基础操作
3.2 分支
几乎所有的版本控制都支持分支。每个人有独立的分支,开发互不影响。完成之后再合并在一起。HEAD指向的就是当前的分支,修改只会改变当前分支的内容。
git branch 查看分支
git branch name创建name分支
git checkout 分支名 切换分支 git checkout -b 分支名 创建并切换
git merge 分支名1 合并分支 分支1和当前分支合并
如果不同分支有冲突:则不会自动合并,将不同版本的信息存在文件中需要人工选择
git branch -d name删除name分支 -D强制删除
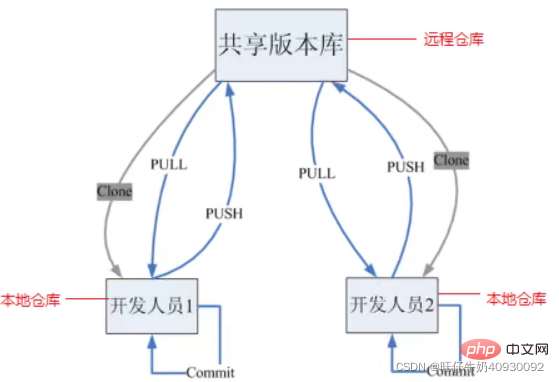
3.3 Git远程仓库
常用 GitHub、码云、GitLab(企业常用),课程以码云为例。
1)打开gitee网页登录— 新建仓库—
2)配置SSH公钥:
- 在bash中输入
ssh-keygen -t rsa(不断回车如果公钥已经存在则自动覆盖) -
cat ~/.ssh/id_rsa.pub获取公钥 — 复制输出的公钥 — 打开gitee的用户-设置-SSH公钥 - 验证配置是否成功:
ssh -T git@gitee.com
3)连接本地仓库
- 打开在gitee上创建的仓库,复制SSH(远程仓库的地址)
- 在bash中
git remote add name(自己设置的名字) ssh地址注意这之前要git init - 查看是否配置成功
git remote出现自己设置的名字就成功了 - 本地代码上传
git push [本地分支名]:[远端分支名]注意这之前要现在本地仓库中提交
其完整代码是git push [-f] [--set-upstream][远端名称] [本地分支名]:[远端分支名]2) Entrez ce répertoire et faites un clic droit pour ouvrir la fenêtre Git bash
3) Exécutez la commandegit init
4) Après la création réussit, vous pouvez voir le répertoire .git caché sous le dossier
Vous pourrez le voir plus tard Partie 4 Opérations de base 3.2 Branches
git branch Afficher la branche 🎜 git branch nameCréer un nom de branche🎜 git checkout branch name Changer de branche git checkout -b branch name Créer et changer 🎜 <code> Git Merge branch name 1 fusion de la branche 1 et la fusion de branche actuelle est requise 🎜 git branch -d nameSupprimer le nom de la branche ssh-keygen -t rsa dans bash (continuez d'appuyer sur Entrée si la clé publique existe déjà, elle sera automatiquement couverte) 🎜🎜cat ~/.ssh/id_rsa.pub Obtenez la clé publique - copiez la clé publique de sortie - ouvrez les paramètres utilisateur-clé publique SSH du gîte 🎜 🎜Vérifiez si la configuration est réussie : ssh -T git@gitee.com🎜🎜🎜3) Connectez-vous à l'entrepôt local🎜🎜🎜Ouvrez l'entrepôt créé sur gitee, copiez SSH (l'adresse du entrepôt distant)🎜🎜in bashgit remote add name (le nom que vous avez défini) adresse ssh Notez qu'avant de faire cela, vous devez git init🎜🎜 pour vérifier si le la configuration est réussie. git distant Si le nom que vous avez défini apparaît, il sera réussi🎜 🎜Téléchargement du code local git push [nom de la branche locale] : [nom de la branche distante] Remarque que vous devez le soumettre dans l'entrepôt local avant de faire cela 🎜 Le code complet est git push [-f] [- -set-upstream] [nom distant] [nom de la branche locale] : [nom de la branche distante] code>🎜 [-f] : Forcer l'écrasement du code distant🎜 [–set-upstream] signifie établir une relation d'association locale et distante des branches 🎜 Si le nom de la branche distante est le même que le local 🎜, il peut être omis : [remote nom de la branche] Si les deux 🎜 sont déjà associés, alors [nom de la branche locale] peut être omis : [nom de la branche distante] 🎜🎜🎜4) Autres opérations 🎜<ol>
<li>Cloner depuis le référentiel distant<code>git clone <chemin du r> [Chemin local]</chemin>
git clone [本地路径]git fetch [remote name] [branch name]将仓库里的更新抓取到本地,不会进行合并。如果不指定远端名称和分支名,则抓取所有并更新当前分支。如果需要合并,则需要
git merge [remote name]
git pull [remote name] [branch name] 即抓取+合并AB 都从远端clone后,A本地修改后push到远端,B从本地修改相同文件的同一内容后,想从远端仓库中拉取,则会合并冲突,和本地不同分支有冲突解决方式相同。
3.4 在IDEA中使用git
没看不用idea
四、基础操作指令
之前创建的文件夹下除了.git文件之外的其他文件都是我们的工作目录。在工作目录下对文件进行修改(增加、删除、更新),这些修改的状态会随着我们执行Git命令而发生变化git add :从无到有新创建一个文件(未跟踪)或 修改已有文件(未暂存) 使用 git add 命令 将文件存至暂存区。(工作区—暂存区)git commit :暂存区进入仓库,生成一次提交记录。(暂存区—仓库)git commit -m "评论内容"git status :查看工作目录和暂存区的状态git log:查看提交的历史
- –all 显示所有分支
- –pretty=oneline 将提交信息显示为一行
- –abbrev-commit 使得输出的commit更简短
- –graph 以图显示
git reset --hard commitID :版本回退
可以用git -log 或git log指令查看commitIDtouch .gitignoreRécupérer depuis le référentiel distantgit fetch [nom distant] [nom de la branche]<br> Récupérez les mises à jour dans l'entrepôt localement sans les fusionner. Si le nom distant et le nom de la branche ne sont pas spécifiés, toutes les branches seront récupérées et la branche actuelle sera mise à jour. Si vous avez besoin de fusionner, vous avez besoin de <code>git merge [nom distant]
git pull [nom distant] [nom de la branche] Autrement dit, saisissez + fusionnerRésoudre les conflits de fusion
Après le clonage AB depuis l'extrémité distante, A pousse la modification locale vers l'extrémité distante, et B modifie le même contenu du même fichier localement et veut l'extraire de l'extrémité distante entrepôt, les conflits de fusion seront résolus de la même manière que les conflits dans les différentes succursales locales.
3.4 Utiliser git dans IDEA
Je n'ai pas encore utilisé ideaQuatre instructions d'utilisation de base
Créé. avant Tous les autres fichiers du dossier, à l'exception du fichier .git, constituent notre répertoire de travail. Modifier des fichiers (ajouter, supprimer, mettre à jour) dans le répertoire de travail. L'état de ces modifications changera au fur et à mesure que nous exécutons les commandes Gitgit add : Créez-en de nouveaux à partir de zéro. Un fichier (non suivi). ) ou modification d'un fichier existant (non intermédiaire) Utilisez la commande git add pour enregistrer le fichier dans la zone de préparation. (Espace de travail - Zone de préparation)git commit : la zone de préparation entre dans l'entrepôt et génère un enregistrement de validation. (Zone de préparation - entrepôt) git commit -m "Contenu du commentaire"git status : afficher l'état du répertoire de travail et de la zone de préparation>git log : afficher l'historique des commits 🎜
- 🎜–all affiche toutes les branches 🎜–pretty=oneline affiche les informations de commit sur une seule ligne 🎜–abbrev-commit fait le Le commit de sortie est plus court🎜–graphique affiché dans les graphiques
git reset --hard commitID : restauration de la versionVous pouvez utiliser git -log ou Commande git Log pour afficher le commitID
touch .gitignore Ajoutez le nom du fichier auquel vous ne souhaitez pas participer à la mise à jour, et vous ne pourrez plus participer à la gestion de l'entrepôt🎜🎜Apprentissage recommandé : " 🎜Tutoriel d'apprentissage Git🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Étapes pour afficher les résultats de bootstrap modifiés: ouvrez le fichier HTML directement dans le navigateur pour vous assurer que le fichier bootstrap est référencé correctement. Effacer le cache du navigateur (Ctrl Shift R). Si vous utilisez CDN, vous pouvez modifier directement CSS dans l'outil de développement pour afficher les effets en temps réel. Si vous modifiez le code source bootstrap, téléchargez et remplacez le fichier local ou réacheminez la commande build à l'aide d'un outil de build tel que WebPack.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Une surveillance efficace des bases de données MySQL et MARIADB est essentielle pour maintenir des performances optimales, identifier les goulots d'étranglement potentiels et assurer la fiabilité globale du système. Prometheus Mysql Exportateur est un outil puissant qui fournit des informations détaillées sur les mesures de base de données qui sont essentielles pour la gestion et le dépannage proactifs.
 Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
La section JavaScript de Bootstrap fournit des composants interactifs qui donnent une vitalité des pages statiques. En regardant le code open source, vous pouvez comprendre comment cela fonctionne: la liaison des événements déclenche les opérations DOM et les modifications de style. L'utilisation de base comprend l'introduction de fichiers JavaScript et l'utilisation d'API, et l'utilisation avancée implique des événements personnalisés et des capacités d'extension. Les questions fréquemment posées incluent les conflits de version et les conflits de style CSS, qui peuvent être résolus en vérifiant le code. Les conseils d'optimisation des performances incluent le chargement à la demande et la compression de code. La clé pour maîtriser Bootstrap JavaScript est de comprendre ses concepts de conception, de combiner des applications pratiques et d'utiliser des outils de développement pour déboguer et explorer.
 Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git et Github ne sont pas la même chose. Git est un système de contrôle de version et GitHub est une plate-forme d'hébergement de code basée sur GIT. Git est utilisé pour gérer les versions de code et GitHub fournit un environnement de collaboration en ligne.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 02:54 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 02:54 PM
Bootstrap Framework Building Guide: Téléchargez Bootstrap et liez-le à votre projet. Créez un fichier HTML pour ajouter les éléments nécessaires. Créez une disposition réactive à l'aide du système de maillage bootstrap. Ajoutez des composants bootstrap tels que des boutons et des formulaires. Décidez-vous de personnaliser si nécessaire de personnaliser le bootstrap et de compiler les feuilles de style si nécessaire. Utilisez le système de contrôle de version pour suivre votre code.




 Définissez la personne
Définissez la personne 

