
Lors du développement de composants Vue/React dans VSCode, comment prévisualiser les composants en temps réel ? Cet article partagera avec vous un plug-in pour un aperçu en temps réel des composants Vue/React dans VSCode. J'espère qu'il vous sera utile !

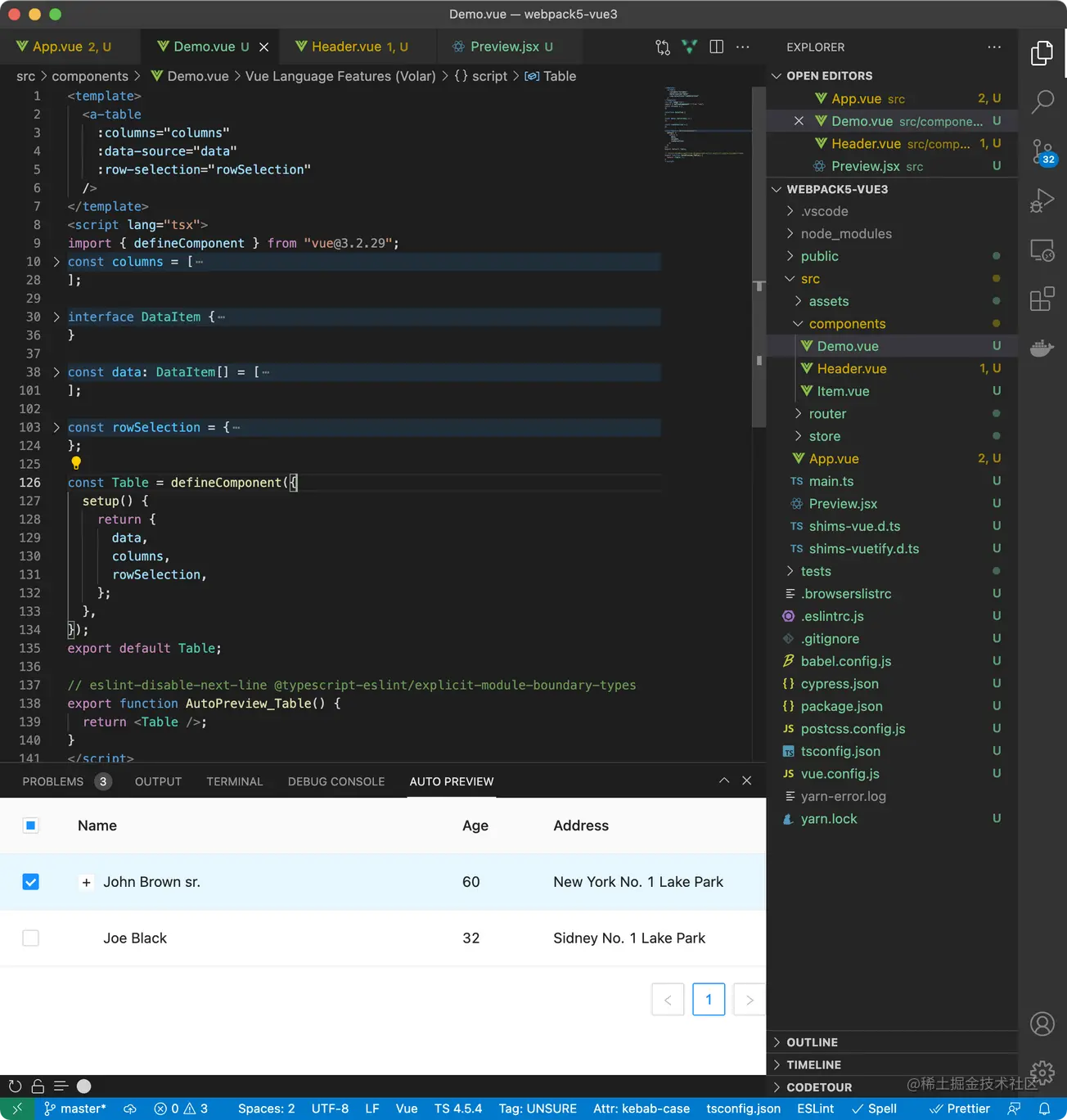
Récemment, j'ai vieilli et j'aime réfléchir follement. Il y a quelque temps, je me suis soudainement demandé si je pouvais implémenter le WYSIWYG pour les composants dans VS Code, j'ai donc passé deux mois et j'ai finalement créé un plug-in capable de réaliser. cet effet, comme le montre l'image :

Prend en charge l'aperçu en temps réel des composants React/Vue actuels développés par Webpack/Vite (Angular devrait également être capable de le faire, mais je ne l'ai pas encore utilisé, donc je ne le supporte pas). [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]
Installer et utiliser le plug-in selon le document de référence : https://github.com/jaweii/AutoPreview/blob/ main/README-zh.md
Vous pouvez ensuite prévisualiser le composant actuel en temps réel lors de l'écriture du composant :

Vous pouvez également organiser les cas d'utilisation de composants/matériaux réutilisables dans un fichier de prévisualisation dédié :

Coupez l'aperçu automatique du panneau SORTIE pour imprimer et déboguer :

Fonction de point d'arrêt : emmm... ? Je veux aussi avoir...
Faites glisser le panneau d'aperçu vers le bas pour prévisualiser des composants plus larges :

Au début, je voulais juste implémenter l'aperçu du composant de Webpack+React. J'ai essayé de l'implémenter à partir de la configuration de Webpack, mais j'ai trouvé que ce chemin était irréalisable et que les dépendances étaient trop compliquées. Après l'avoir mis de côté pendant quelques jours, j'ai pensé à ce que j'avais fait auparavant. L'idée du remontage de composants dans le projet Vue-Layout, après plusieurs tentatives, j'ai trouvé la clé de l'implémentation, qui est de charger le composant de manière asynchrone. du chemin du fichier de la fenêtre actuelle via l'API d'importation fournie par Webpack et Vite, puis remontez-le dans la fenêtre d'aperçu, c'est-à-dire que l'aperçu est disponible.
C'est donc essentiellement la même chose que d'ajouter une route à votre projet pour afficher les composants sur la page actuelle, sauf que le plug-in le fait automatiquement pour vous.
Et grâce à l'utilisation de l'API d'importation fournie par Webpack et Vite, lors du développement à l'aide de ces deux outils de construction, tous les frameworks frontaux peuvent théoriquement restituer les composants du projet dans VS Code pour un aperçu.
Maintenant, je viens d'écrire quelques démos pour tester l'effet du plug-in, je ne sais pas s'il sera efficace ou inutile dans le processus de développement actuel, je l'ai juste fait parce que j'étais intéressé.
J'ai également eu quelques réflexions au cours du processus :
Si vous notez les composants prévisualisables, alors il y a
Ces trois niveaux.
Composants de base
Habituellement, dans les projets réels, les composants de base proviennent de bibliothèques de composants internes ou tierces, avec une réutilisation élevée et un faible couplage. Les documents fournis peuvent déjà prévisualiser les effets des composants. semble être L'importance n'est pas très grande ;
Matériaux
Les matériaux sont le produit de la combinaison de composants de base, d'éléments et de logique métier en fonction des exigences du produit. Certains de ces matériaux sont réutilisables dans le projet, et d'autres ne le sont pas. réutilisés dans le projet, mais il existe une réutilisation entre les projets et certaines personnalisations métier sont totalement non réutilisables.
Dans la collaboration réelle sur un projet, les matériaux sont également les plus susceptibles d'être réécrits, et à mesure que le projet grandit, ils seront dispersés sur diverses pages internes. Il n'y a pas de page d'affichage pour indiquer aux différents développeurs quels matériaux sont déjà disponibles. entraînera une duplication des documents. Pour résoudre ce problème, les outils de chaîne de développement tels qu'Alibaba Feibing et JD WORK constituent une solution. Le service unique de production, de libération et d'utilisation des matériaux peut éviter dans une large mesure la duplication des matériaux, ce qui constitue une arme importante.
J'ai pensé à une solution d'arme légère, c'est-à-dire un aperçu des matériaux dans l'IDE, si elle est acceptée et utilisée de manière raisonnable, cela peut également être une solution pour améliorer le problème de la création répétée de matériaux. Par exemple, il est convenu que les développeurs peuvent exporter des aperçus de matériaux réutilisables, afin que le plug-in puisse répertorier tous les composants prévisualisables que d'autres développeurs pourront parcourir. Avant que d'autres développeurs ne développent de nouveaux matériaux, ils doivent d'abord vérifier s'il existe des composants réutilisables. la liste d'aperçu S'il y a une référence directe à la réutilisation ou à la personnalisation du CV, il n'est pas nécessaire de l'écrire vous-même.
Page
La réutilisabilité au niveau de la page est très faible, mais prévisualiser la page H5 dans l'EDI est une bonne expérience. Il n'est pas nécessaire de basculer entre le navigateur et l'éditeur. Cela ressemble un peu au développeur WeChat. outils.
----
Il y a un autre point de vue. Si l'aperçu d'un composant peut optimiser l'expérience de développement, je pense que ce n'est pas parce qu'il peut prévisualiser, mais parce qu'il oblige l'auteur du composant à écrire un aperçu. La fonction de prévisualisation du composant doit naturellement être des données fictives de transfert d'accessoires de composant, et les données fictives peuvent être utilisées comme référence et CV par vous-même et d'autres développeurs. C'est une raison importante pour améliorer la maintenabilité du code et réduire les coûts de collaboration.
Et si la fonction de prévisualisation peut lister plusieurs cas d'utilisation du composant, ce sera tellement rafraîchissant pour les autres développeurs :
Adresse originale : https://juejin.cn/post/7075507907281977352
Auteur : Zhu Jiawei
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!