
Les ombres en CSS3 sont divisées en 2 catégories : 1. Ombre de texte, définissez la syntaxe "text-shadow : position horizontale position verticale flou distance couleur ;" 2. Ombre de boîte, définissez la syntaxe "box-shadow : position horizontale verticale position flou distance propagation couleur encart ;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe deux types d'ombres dans CSS3 : text-shadow et box-shadow. Ces deux propriétés peuvent obtenir l'effet d'ombre sans ajouter d'image d'arrière-plan et fournissent une grande aide lorsque nous embellissons des pages Web. Alors comment utiliser respectivement ces deux attributs ?
1. text-shadow
La spécification syntaxique de cet attribut est text-shadow : 1px 1px 1px #666;
Avant de parler de l'attribut CSS shadow, comprenons d'abord le bon sens concernant l'ombre. .
Les ombres sont générées lorsque la lumière brille sur un objet, ce qui produira des ombres dans les zones rétroéclairées.
Comme indiqué ci-dessous, il s'agit de l'ombre produite par la droite et le bas :

L'image ci-dessous est l'ombre produite par le haut et la gauche

Regardons l'attribut text-shadow L'attribut en comprend quatre. valeurs. La première La première valeur est le décalage horizontal de l'ombre, la deuxième valeur représente le décalage vertical, la troisième valeur représente la plage de divergence de l'ombre et la quatrième valeur représente la couleur de l'ombre.
Par défaut, les ombres à droite et vers le bas utilisent des valeurs positives, et les ombres à gauche et vers le haut utilisent des valeurs négatives.
text-shadow : 1px 1px 1px #666 ; signifie une ombre décalée d'un pixel vers la droite et vers le bas, text-shadow : -1px -1px 1px #666 ; signifie une ombre décalée vers la gauche et vers le haut. text-shadow: 0px 0px 1px #666; signifie aucun décalage. À ce moment, il y aura des ombres égales tout autour, comme indiqué ci-dessous

Deuxièmement, plusieurs ensembles de valeurs d'attribut peuvent être séparés par des virgules.
text-shadow : 1px 1px 1px #666, -1px -1px 1px #666 ; signifie qu'il y a une ombre décalée d'un pixel tout autour.
En utilisant l'attribut text-shadow, nous pouvons créer des effets de texte en relief exquis.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color: #cccccc;
}
p{
text-align: center;
font-size: 60px;
margin-top: 50px;
font-weight: bold;
color: #cccccc;
}
.tu{
text-shadow: -1px -1px 1px #fff,1px 1px 1px #000;
}
.ao{
text-shadow: 1px 1px 1px #fff,-1px -1px 1px #000;
}
</style>
</head>
<body>
<p>好好学习</p>
<p>天天向上</p>
</body>
</html>fonctionne comme suit :

2. box-shadow
box-shadow est très similaire à l'ombre du texte. L'une consiste à observer le texte et l'autre à observer le texte. récipient. Les six valeursde
box-shadow sont les suivantes :
h-shadow La position de l'ombre horizontale, la valeur peut être un nombre négatif (ne peut être omise)
v-shadow La position de l'ombre verticale, la valeur peut être un nombre négatif (ne peut pas être omise) Omise)
distance de flou de flou (facultatif)
distance d'ombre étendue (facultatif)
couleur couleur de l'ombre (facultatif )
inset Change l'ombre extérieure (début) En ombre intérieure (facultatif)
none Valeur par défaut (box-shadow : aucun ne peut annuler l'effet d'ombre de la bordure)
Remarque : Une ou plusieurs ombres peuvent être ajouté à la boîte. Cet attribut est une liste d'ombres séparées par des virgules. Chaque ombre est spécifiée par (2 à 4) valeurs de longueur, une valeur de couleur facultative et le mot-clé d'encart facultatif. La valeur de la longueur omise est 0.
Exemple : Ajouter plusieurs styles d'ombre
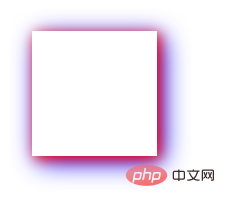
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3边框阴影</title>
<style>
#box1{
margin-top: 100px;
margin-left:100px;
background-color: #fff;
width: 100px;
height: 100px;
box-shadow:
2px 2px 10px red,
5px 5px 20px blue;
}
</style>
</head>
<body>
<div id="box1"></div>
</body>
</html>Effet de course
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Quelle est la limite de transfert d'Alipay ?
Quelle est la limite de transfert d'Alipay ?
 La différence entre rom et bélier
La différence entre rom et bélier
 Comment acheter des pièces fil
Comment acheter des pièces fil
 Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
 Mot de passe par défaut du routeur
Mot de passe par défaut du routeur