Vous aider à obtenir des objets JavaScript
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement des problèmes liés aux objets, y compris les constructeurs et divers objets intégrés. J'espère qu'il sera utile à tout le monde.

Recommandations associées : Tutoriel Javascript
1. Constructeur
Pourquoi utiliser le constructeur
Qu'est-ce qu'un constructeur : c'est une autre façon pour JavaScript de créer des objets.
Par rapport à la création d'objets à l'aide de méthodes littérales : les constructeurs peuvent créer des objets avec les mêmes caractéristiques.
Exemple : Créez des objets pomme, banane et orange via le constructeur de fruits. Sa particularité est que ces objets sont tous créés sur la base du même modèle, et chaque objet a ses propres caractéristiques.
Caractéristiques de la création d'objets à l'aide de littéraux
Avantages : Simple et flexible.
Inconvénient : Lorsque vous devez créer un ensemble d'objets avec les mêmes caractéristiques, vous ne pouvez pas spécifier par le code quels membres ces objets doivent avoir.
La façon d'implémenter des modèles dans les langages de programmation orientés objet : utilisez des classes pour créer des modèles et implémentez différents objets (instances de classes) basés sur les modèles.
Façon 1 pour JavaScript d'implémenter des modèles : via une fonction d'usine, qui crée un objet en utilisant le littéral "{ }" à l'intérieur. L'inconvénient est que le type de l'objet ne peut pas être. distingué.
Comment JavaScript implémente les modèles 2 : Créez des objets via des constructeurs.
Constructeur intégré JavaScript
Avant d'apprendre à personnaliser le constructeur, voyons comment utiliser le constructeur intégré JavaScript.
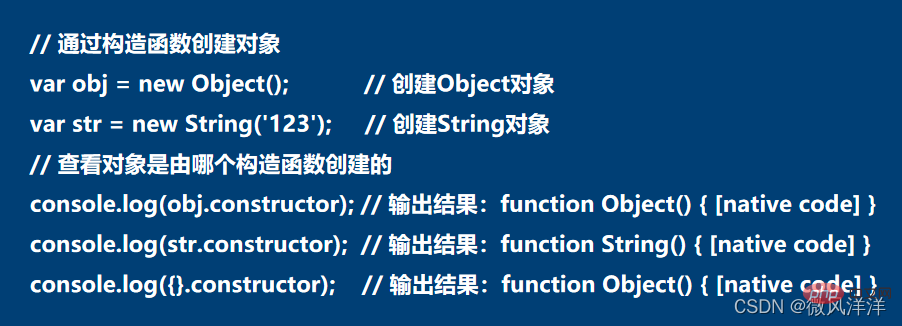
- Constructeurs intégrés courants : Objet, Chaîne, Nombre et autres constructeurs.
- Comment le constructeur crée les objets : nouveau nom du constructeur ().
- Qu'est-ce que l'instanciation et l'instance : les gens ont l'habitude d'appeler le processus de création d'un objet en utilisant le nouveau mot-clé comme instanciation, et l'objet obtenu après l'instanciation est appelé une instance du constructeur.

- La propriété "object.constructor" pointe vers le constructeur de l'objet.
- Lors de la sortie via console.log(), [code natif] indique que le code de la fonction est intégré.
Constructeur personnalisé
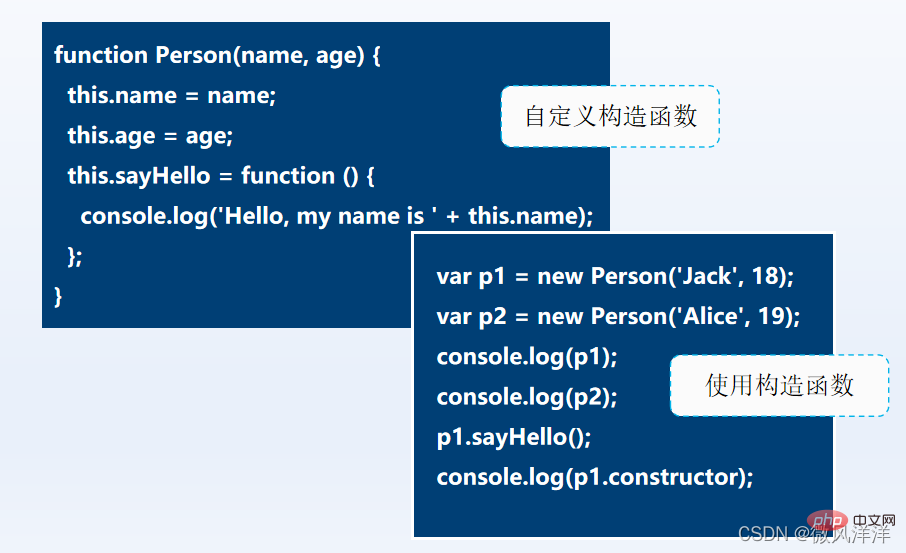
Réflexion : Comment personnaliser le constructeur ?
- Il est recommandé d'utiliser la règle de dénomination Pascal pour nommer les constructeurs, c'est-à-dire de mettre en majuscule la première lettre de tous les mots.
- Dans le constructeur, utilisez ceci pour représenter l'objet que vous venez de créer.

Remarque
Lors de l'apprentissage de JavaScript, les débutants sont souvent confus par certains noms similaires, tels que fonctions, méthodes, constructeurs, constructeurs, constructeurs, etc.
En fait, elles peuvent toutes être appelées collectivement fonctions, mais elles portent des noms différents selon les scénarios d'utilisation. Par convention, les fonctions définies dans un objet sont appelées méthodes de l'objet.
Quant au constructeur, certaines personnes ont l'habitude de l'appeler constructeur ou constructeur. Il suffit de comprendre que ces noms font référence à la même chose.
Le nouveau mot-clé de classe dans ES6
La raison pour laquelle il n'était pas disponible avant ES6 : pour simplifier la difficulté.
Raison de l'ajout : Avec le développement de la technologie Web front-end, certaines personnes qui étaient à l'origine engagées dans le développement back-end se sont tournées vers le front-end. Afin de rapprocher JavaScript de la syntaxe de certains langages back-end afin que les développeurs puissent s'adapter plus rapidement.
La fonction du mot-clé class : utilisé pour définir une classe.
Caractéristiques : La méthode constructeur constructeur peut être définie dans la classe.
Notez que la syntaxe de la classe
est essentiellement du sucre de syntaxe, elle est simplement conçue pour la commodité de l'utilisateur. Les mêmes résultats peuvent être obtenus sans utiliser. cette syntaxe. L'effet est comme le constructeur appris plus tôt. Si le navigateur de l'utilisateur ne prend pas en charge cette syntaxe, cette méthode n'est pas recommandée.
Membres privés
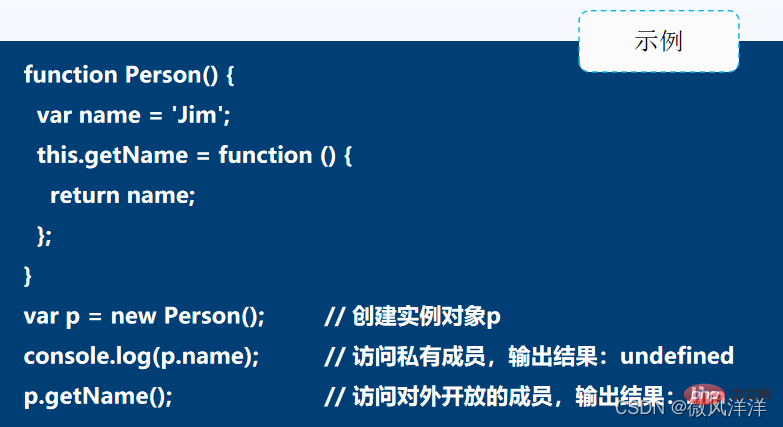
Concept : Dans le constructeur, les variables définies à l'aide du mot-clé var sont appelées membres privés.
Caractéristiques : Après l'objet instance, il n'est pas accessible via "object.member", mais les membres privés sont accessibles dans la méthode membre de l'objet.
Caractéristiques : Le nom du membre privé reflète l'encapsulation orientée objet.

2. Objets intégrés
Objet chaîne
- Revoir la création de données de caractères : utiliser une paire de simples guillemets ou guillemets doubles.
- Pourquoi les données de caractères peuvent-elles être utilisées comme des objets ?
En effet, ces objets sont en fait des instances du constructeur String, c'est-à-dire des objets String.
- L'objet String fournit des propriétés et des méthodes pour traiter les chaînes.

Remarque
Lors de l'opération sur une chaîne, le résultat du traitement est renvoyé directement via la valeur de retour de la méthode . Cela ne modifie pas le contenu de la chaîne stocké dans l'objet String lui-même. Dans les paramètres de ces méthodes, la position est une valeur d'index, à partir de 0, la valeur d'index du premier caractère est 0 et la valeur d'index du dernier caractère est la longueur de la chaîne moins 1.
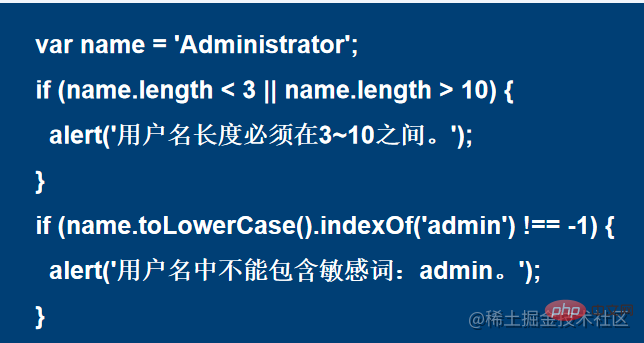
Prenons l'exemple de la limitation de la longueur du nom d'utilisateur à 3~10 et de l'interdiction du mot sensible admin.

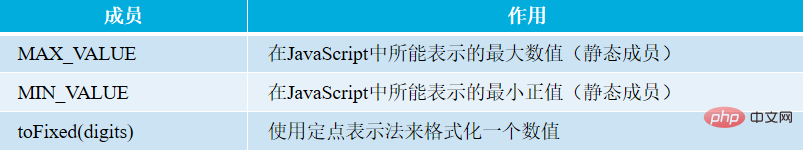
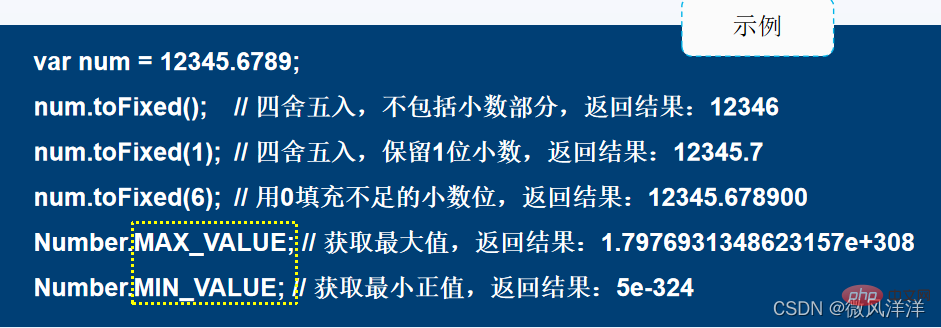
Objet numérique
L'objet numérique est utilisé pour traiter les entiers, les nombres à virgule flottante et d'autres valeurs couramment utilisées. comme suit.


est un membre statique de Number et est accessible directement via le constructeur Number, et non par une instance de Number.
Objet Math
L'objet Math est utilisé pour effectuer des opérations mathématiques sur des valeurs numériques Contrairement à d'autres objets, cet objet n'est pas un constructeur et n'a pas besoin d'être instancié pour être utilisé.

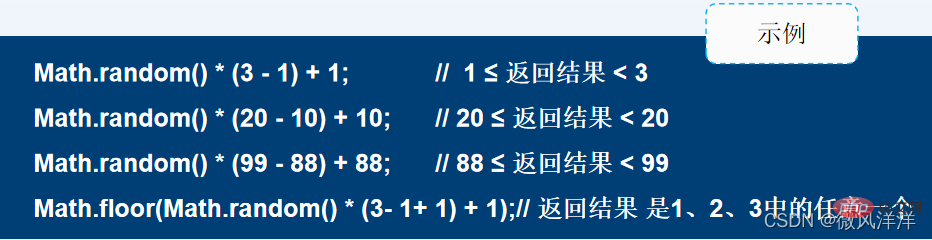
Prenez Math.random() pour obtenir un nombre aléatoire dans une plage spécifiée à titre d'exemple.
La formule est Math.random() * (n - m) + m, ce qui signifie générer une valeur aléatoire supérieure ou égale à m et inférieure à n

Objet Date
L'objet Date est utilisé pour gérer la date et l'heure.


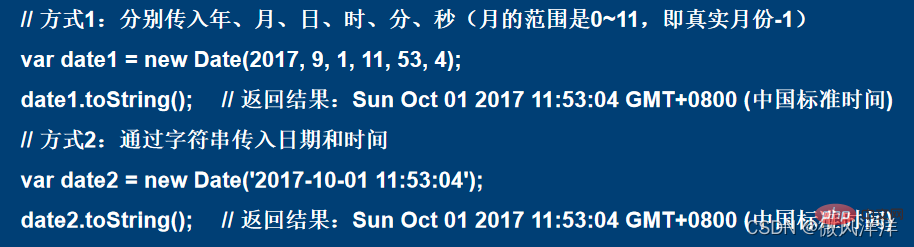
Exemple 1 : Obtenez l'heure et la date en fonction de l'objet Date.

Exemple 2 : Spécifiez une date basée sur un objet Date.

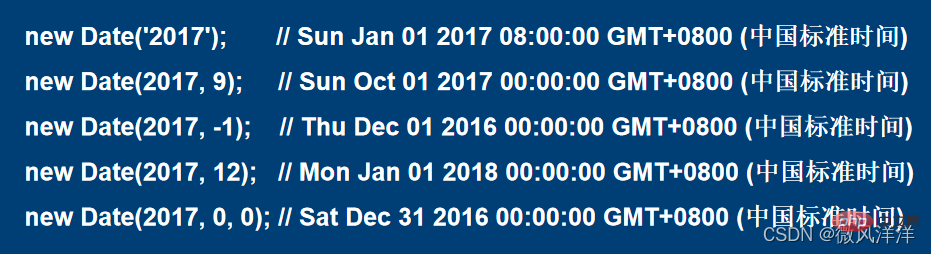
Exemple 3 : Gérer la situation dans laquelle la date définie est déraisonnable, comme définir le mois sur -1 pour représenter décembre de l'année dernière , et le mois 12 signifie janvier de l'année prochaine.

Étude de cas : création d'un calendrier mensuel

Idée d'implémentation de code :
- Construire un objet date du 1er du mois en cours.
- Déterminez quel jour de la semaine est le 1er et écrivez la première ligne.
- Écrivez sur le reste du mois.
Implémentation du code
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






