 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS pour embellir la barre de saisie coulissante ? Une brève analyse des méthodes de style personnalisées
Comment utiliser CSS pour embellir la barre de saisie coulissante ? Une brève analyse des méthodes de style personnalisées
Comment utiliser CSS pour embellir la barre de saisie coulissante ? Une brève analyse des méthodes de style personnalisées
Comment utiliser CSS pour embellir la barre de saisie coulissante (plage de saisie) ? L'article suivant vous présentera comment personnaliser le style de la barre de saisie coulissante en utilisant du CSS pur. J'espère que cela vous sera utile !

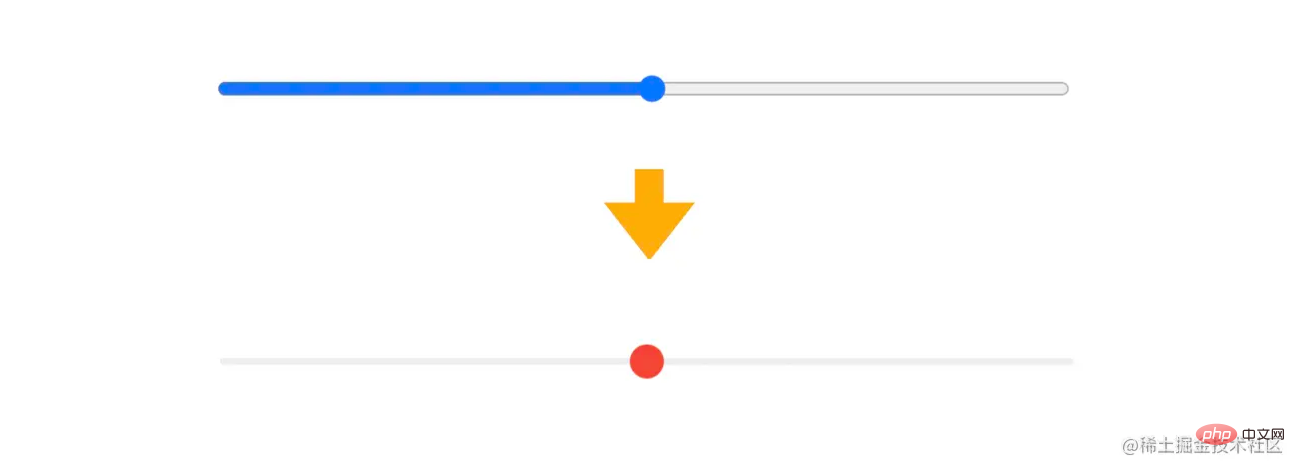
La façon de personnaliser le style de la barre de saisie coulissante de la plage de saisie native a toujours été un obstacle dans mon esprit, dans des circonstances normales, elle peut être facilement embellie à ce point. (Apprentissage recommandé : Tutoriel vidéo CSS)

Pourquoi est-ce si facile ? Parce que ceux-ci ont des pseudo-éléments correspondants qui peuvent être modifiés
::-webkit-slider-container {
/*可以修改容器的若干样式*/
}
::-webkit-slider-runnable-track {
/*可以修改轨道的若干样式*/
}
::-webkit-slider-thumb {
/*可以修改滑块的若干样式*/
}Cependant, aucun style n'a été glissé. Si vous souhaitez définir le style suivant, le CSS pur ne pourra peut-être pas y parvenir

. Remarque : Firefox a une pseudo-classe distincte qui peut être modifiée. Cet article traite du plan d'implémentation de Chrome
1 Mon idée d'implémentation
Puisqu'il n'y a pas de pseudo-élément spécial qui peut modifier la couleur de la partie coulissante, et seul le curseur est mobile, peut-on commencer par le curseur ?
Supposons qu'il y ait un rectangle sur le côté gauche du curseur, qui suit le curseur.

Lorsque ce rectangle est suffisamment long, il peut couvrir complètement la piste gauche et se trouve dans la plage visible. piste gauche ? Avez-vous glissé sur la pièce ? Le schéma est le suivant (la moitié gauche est translucide à l'extérieur du curseur)

J'ai essayé l'idée des pseudo-éléments, comme ça
::-webkit-slider-thumb::after{
/*本想绘制一个足够长的矩形*/
}Malheureusement, les pseudo-éléments ne peuvent pas être générés à nouveau dans les pseudo-éléments.
Alors, comment dessiner un rectangle à l'extérieur d'un élément ?
2. Dessinez des graphiques en dehors des éléments via border-image
Quels sont les moyens de dessiner des graphiques en dehors des éléments ? Après y avoir réfléchi, il existe box-shadow et outline, mais ils ne semblent pas adaptés à cette situation. Ce dont nous avons besoin pour dessiner est un rectangle de taille contrôlable, et aucune de ces deux méthodes ne peut contrôler. la forme bien. Y a-t-il un autre moyen ?
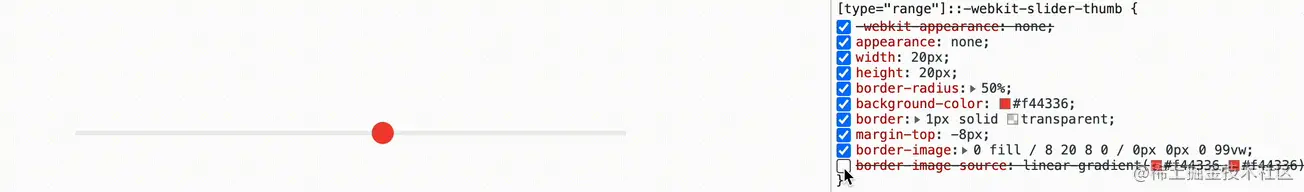
C'est vraiment le cas ! Je viens de voir un article du professeur Zhang Xinxu il y a deux jours : L'attribut border-image sous-estimé L'une de ses fonctionnalités est de construire une image en dehors de l'élément et n'occuper aucun espace. Essayez-le maintenant. Dessinez un rectangle d'une largeur de 99vw (assez pour couvrir le curseur) Le code est le suivant
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*绘制元素外矩形*/
}99vw的矩形(足够覆盖滑动条就行了),代码如下::-webkit-slider-container {
/*其他样式*/
overflow: hidden;
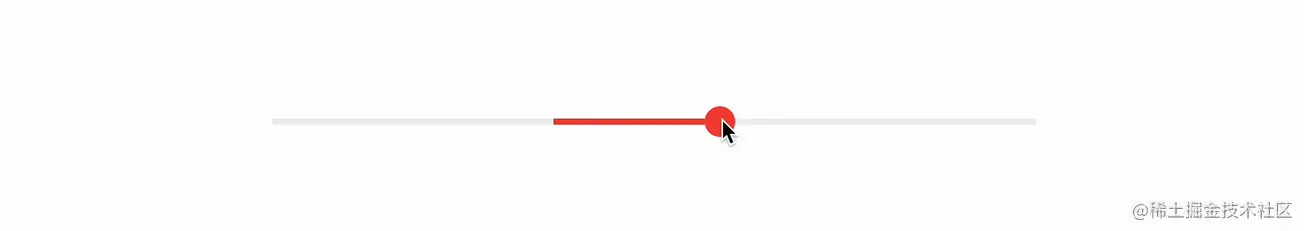
}效果如下

注意几点:
border-image 要想生效,必须指定
border,这里设置的是border: 1px solid transparent;矩形是通过线性渐变绘制的
linear-gradient(#f44336,#f44336)border-image 中
8 20 8 0表示border-image-width,距离上、右、下、左的距离,由于滑块自身大小是 20 * 20,所以这个可以确定高度是 4 (20 - 8- 8),位置是滑块自身的最左边(距离右边是20)border-image 中
0 0 0 99vw表示border-image-outset扩展大小,这里指的是向左扩展99vw的距离
接下来通过overflow:hiddenL'effet est le suivant


border-image dans
- Pour que
border-image prenne effet,
borderdoit être spécifié. Le paramètre ici estborder: 1px solid transparent;</code ></p></li><li ><p>Le rectangle est dessiné à travers un dégradé linéaire<code>linear-gradient(#f44336,#f44336)
8 20 8 0 Représente border-image-width, la distance entre le haut, la droite, le bas et la gauche. Puisque la taille du curseur lui-même est de 20 * 20, la hauteur. peut être déterminé comme étant 4 (20 - 8- 8). La position est la position la plus à gauche du curseur lui-même (20 à partir de la droite)0 0 0 99vw. signifie border-image-outsetTaille étendue, fait ici référence à la distance pour étendre 99vw vers la gaucheoverflow:hidden [type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
} Le code complet est accessible : plage d'entrée
Le code complet est accessible : plage d'entrée
https://codepen.io/xboxyan/pen/YzERZyE
🎜🎜 Le code complet est joint ci-dessous (codepen semble être instable récemment)🎜border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
Quatrièmement, un bref résumé
À propos de border-image-outset, j'ai déjà vu cet attribut sur MDN, mais je ne l'ai que brièvement compris et j'ai pensé qu'il était inutile. Maintenant, il semble que ces attributs ne soient pas inutiles, mais je ne les ai pas rencontrés. tous les scénarios d’application appropriés. Voici un bref résumé :
Le slider comporte 3 pseudo-éléments qui peuvent être personnalisés avec des conteneurs, des pistes et des sliders
Les pseudo-éléments ne peuvent plus être imbriqués dans des pseudo-éléments
Il existe un boîte dessinée à l'extérieur de l'élément - 3 méthodes d'ombre, de contour et de bordure-image
border-image peut utiliser n'importe quel format d'images, y compris les dégradés CSS
Cette solution ne peut pas obtenir des coins arrondis
Bien sûr, ces les idées ne sont que des « recettes », comme Firefox prend entièrement en charge les styles personnalisés. Malheureusement, le bureau est toujours dominé par Chrome. Nous ne pouvons qu'attendre avec impatience les mises à jour ultérieures de Chrome. Enfin, si vous pensez que cela vous est utile et utile, veuillez aimer, collecter et republier ❤❤❤
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





