 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la syntaxe du sélecteur de frères et sœurs CSS3
Quelle est la syntaxe du sélecteur de frères et sœurs CSS3
Quelle est la syntaxe du sélecteur de frères et sœurs CSS3
La syntaxe des sélecteurs frères et sœurs en CSS3 : 1. Sélecteur frère "+", la syntaxe est "spécifier l'élément + sélectionner l'élément {code css}", ce sélecteur représente les éléments frères adjacents après avoir sélectionné un élément 2. " ~" sélecteur frère, la syntaxe est "spécifier l'élément ~ sélectionner l'élément {code CSS}", ce sélecteur représente tous les éléments spécifiés au même niveau après un élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est la syntaxe du sélecteur de frères et sœurs CSS3 ?
Sélecteur de frères et sœurs CSS3 (+, ~)
Le sélecteur de frères et sœurs est utilisé pour sélectionner des éléments frères qui se trouvent dans le même élément parent qu'un élément et sont situés après l'élément. . Il existe deux types de sélecteurs de frères et sœurs : les sélecteurs de frères et sœurs adjacents et les sélecteurs de frères et sœurs ordinaires. Ils sont expliqués ci-dessous.
1. Sélecteur de proximité de frères et sœurs
Ce sélecteur utilise le signe plus "+" pour relier les deux sélecteurs avant et après. Les deux éléments du sélecteur ont le même parent et le deuxième élément doit suivre immédiatement le premier.
Ce qui suit utilise un cas pour démontrer l'utilisation du sélecteur de frères et sœurs adjacents.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
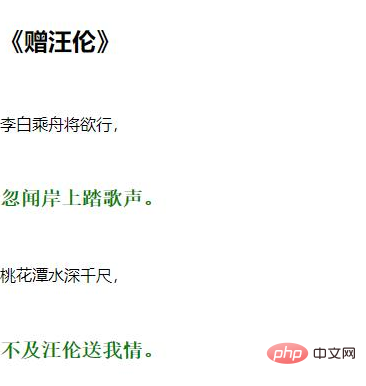
</html>Dans le code ci-dessus, les lignes 7 à 11 sont utilisées pour définir le style du premier élément frère h2 immédiatement après l'élément p. Il ressort de la structure que la position du premier élément frère immédiatement après l'élément p est la 17ème ligne de code, donc le contenu textuel de la 17ème ligne de code sera affiché dans le style défini.

Comme vous pouvez le voir sur l'image, seul l'élément h2 qui suit immédiatement l'élément p a le style défini dans le code appliqué.
2. Sélecteur de frère ordinaire
Le sélecteur de frère ordinaire utilise "~" pour lier les deux sélecteurs avant et après. Recherchez tous les nœuds frères derrière un élément spécifié.
Ce qui suit utilise un cas pour démontrer l'utilisation de sélecteurs de frères et sœurs ordinaires, comme indiqué ci-dessous.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<h2 id="桃花潭水深千尺">桃花潭水深千尺,</h2>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
</html>
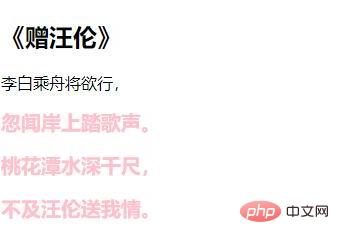
Comme vous pouvez le voir sur l'image, tous les éléments frères h2 après l'élément p ont les styles définis dans le code appliqué.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





