interface Web
interface Web
 js tutoriel
js tutoriel
 Laissez-vous comprendre Ref dans React et partagez des points de connaissances qui valent la peine d'être connus.
Laissez-vous comprendre Ref dans React et partagez des points de connaissances qui valent la peine d'être connus.
Laissez-vous comprendre Ref dans React et partagez des points de connaissances qui valent la peine d'être connus.
Cet article vous amènera à comprendre Ref dans React et à présenter quelques points de connaissances que vous devez connaître sur Ref. J'espère qu'il sera utile à tout le monde !

Intro
Dans les projets React, il existe de nombreux scénarios dans lesquels Ref est nécessaire. Par exemple, utilisez l'attribut ref pour obtenir le nœud DOM et obtenir l'instance d'objet ClassComponent ; utilisez le hook useRef pour créer un objet Ref afin de résoudre des problèmes tels que setInterval. ne pouvant pas obtenir le dernier problème State ; vous pouvez également appeler la méthode React.createRef pour créer manuellement un objet Ref. [Recommandations associées : Tutoriel vidéo Redis]Ref。例如使用 ref 属性获取 DOM 节点,获取 ClassComponent 对象实例;用 useRef Hook 创建一个 Ref 对象,以便解决像 setInterval 获取不到最新的 state 的问题;你也可以调用 React.createRef 方法手动创建一个 Ref 对象。【相关推荐:Redis视频教程】
虽然 Ref 用起来也很简单,但在实际项目中实战还是难免遇到问题,这篇文章将从源码的角度出发梳理各种和 Ref 相关的问题,理清和 ref 相关的 API 背后都干了什么。看完这篇文章或许可以让你对的 Ref 有更深入地认识。
Ref 相关的类型声明
首先 ref 是 reference 的简称,也就是引用。在 react 的类型声明文件中,可以找到好几个和 Ref 相关的类型,这里将它们一一列举出来。
RefObject/MutableRefObject
interface RefObject<T> { readonly current: T | null; }
interface MutableRefObject<T> { current: T; }使用 useRef Hook 的时候返回的就是 RefObject/MutableRefObejct,这两个类型都是定义了一个 { current: T } 的对象结构,区别是 RefObject 的 current 属性是只读的,如果修改 refObject.current,Typescript 会警告⚠️。
const ref = useRef<string>(null) ref.current = '' // Error
TS 报错:无法分配到 "current" ,因为它是只读属性。

查看 useRef 方法的定义,这里用了函数重载,当传入的泛型参数 T 不包含 null 时返回RefObject<T>,当包含 null 时将返回 MutableRefObject<T>。
function useRef<T>(initialValue: T): MutableRefObject<T>; function useRef<T>(initialValue: T | null): RefObject<T>;
所以如果你希望创建的 ref 对象 current 属性是可修改的,需要加上 | null。
const ref = useRef<string | null>(null) ref.current = '' // OK
调用 React.createRef() 方法时返回的也是一个 RefObject。
export function createRef(): RefObject {
const refObject = {
current: null,
};
if (__DEV__) {
Object.seal(refObject);
}
return refObject;
}RefObject/MutableRefObject 是在 16.3 版本才新增的,如果使用更早的版本,需要使用 Ref Callback。
RefCallback
使用 Ref Callback 就是传递一个回调函数,react 回调时会将对应的实例回传过来,可以自行保存以便调用。这个回调函数的类型就是 RefCallback。
type RefCallback<T> = (instance: T | null) => void;
使用 RefCallback 示例:
import React from 'react'
export class CustomTextInput extends React.Component {
textInput: HTMLInputElement | null = null;
saveInputRef = (element: HTMLInputElement | null) => {
this.textInput = element;
}
render() {
return (
<input type="text" ref={this.saveInputRef} />
);
}
}Ref/LegacyRef
在类型声明中,还有 Ref/LegacyRef 类型,它们用于泛指 Ref 类型。 LegacyRef 是兼容版本,在之前的老版本 ref 还可以是 字符串。
type Ref<T> = RefCallback<T> | RefObject<T> | null; type LegacyRef<T> = string | Ref<T>;
理解了和 Ref 相关的类型,写起 Typescript 来才能更得心应手。
Ref 的传递
特殊的 props
在 JSX 组件上使用 ref 时,我们是通过给 ref 属性设置一个 Ref。我们都知道 jsx 的语法,会被 Babel 等工具编译成 createElement 的形式。
// jsx
<App ref={ref} id="my-app" ></App>
// compiled to
React.createElement(App, {
ref: ref,
id: "my-app"
});看起来 ref 和其他 prop 没啥区别,不过如果你尝试在组件内部打印 props.ref 却是 undefined。并且 dev 环境控制台会给出提示。
Trying to access it will result in
Bien queundefinedRef</ code> est également très simple à utiliser, mais il est inévitable de rencontrer des problèmes dans les projets réels. Cet article réglera divers problèmes liés à <code>Refdu point de vue du code source. , clarifiez ce qui est fait derrière l'API liée àref. Après avoir lu cet article, vous aurez peut-être une meilleure compréhension deRef. 🎜Déclaration de type liée à la référence🎜🎜Tout d'abord,
refest l'abréviation dereference, qui est une référence. Dans le fichier de déclaration de type dereact, vous pouvez trouver plusieurs types liés à la réf. Ils sont répertoriés ici. 🎜RefObject/MutableRefObject
🎜Lors de l'utilisation deconst RESERVED_PROPS = { key: true, ref: true, __self: true, __source: true, };Copier après la connexionCopier après la connexionuseRefHook, RefObject/MutableRefObejct est renvoyé. Les deux types sont définis. code>{ current : T }, la différence est que la propriété actuelle deRefObjectest en lecture seule Si vous modifiezrefObject.current<. /code>, Typescript préviendra ⚠️. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>function Input () { return <input /> } const ref = useRef() <Input ref={ref} /></pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜<small>Erreur TS : impossible d'attribuer à "current" car il s'agit d'une propriété en lecture seule. </small>🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/187/445/797/1647918576134359.png" class="lazy" title="164791853547070Laissez-vous comprendre Ref dans React et partagez des points de connaissances qui valent la peine dêtre connus." alt="Laissez-vous comprendre Ref dans React et partagez des points de connaissances qui valent la peine dêtre connus."/ >🎜🎜Voir la définition de la méthode <code>useRef. La surcharge de fonctions est utilisée ici lorsque le paramètre générique entrantTne contient pas.est inclus, etRefObject<T>est renvoyé lorsque nullMutableRefObject<T>est renvoyé lorsquenullest inclus. 🎜🎜Donc, si vous souhaitez que la propriété actuelle de l'objet ref créé soit modifiable, vous devez ajoutercase ForwardRef: { child = updateForwardRef( null, workInProgress, Component, resolvedProps, renderLanes, ); return child; }Copier après la connexionCopier après la connexion| null. 🎜🎜Lors de l'appel de la méthodenextChildren = renderWithHooks( current, workInProgress, render, nextProps, ref, // 这里 renderLanes, );Copier après la connexionCopier après la connexionReact.createRef(), elle renvoie également unRefObject. 🎜🎜createRef🎜🎜function commitAttachRef(finishedWork) { var ref = finishedWork.ref; if (ref !== null) { var instanceToUse = finishedWork.stateNode; if (typeof ref === 'function') { ref(instanceToUse); } else { ref.current = instanceToUse; } } }Copier après la connexionCopier après la connexionRefObject/MutableRefObjecta été ajouté dans la version16.3. Si vous utilisez une version antérieure, vous devez utiliserRappel de référence. 🎜RefCallback
🎜UtiliserRef Callbackconsiste à passer une fonction de rappel, et réagir appellera l'instance correspondante lors du rappel Lorsqu'il est renvoyé, il peut être enregistré pour un appel facile. Le type de cette fonction de rappel estRefCallback. 🎜🎜Utilisezfunction updateRef<T>(initialValue: T): {|current: T|} { const hook = updateWorkInProgressHook(); return hook.memoizedState; } function mountRef<T>(initialValue: T): {|current: T|} { const hook = mountWorkInProgressHook(); const ref = {current: initialValue}; hook.memoizedState = ref; return ref; }Copier après la connexionCopier après la connexionRefCallbackExemple : 🎜const Input = forwardRef((props, ref) => { const innerRef = useRef<HTMLInputElement>(null) return ( <input {...props} ref={???} /> ) })Copier après la connexionCopier après la connexionRef/LegacyRef
🎜Dans la déclaration de type, et Ref Types /LegacyRef, ils sont utilisés pour faire référence au type Ref en général.LegacyRefest une version compatible dans l'ancienne version précédente,refpeut également être string. 🎜🎜Ce n'est que lorsque vous comprendrez les types liés à Ref que vous pourrez devenir plus à l'aise pour écrire Typescript. 🎜export function combineRefs<T = any>( refs: Array<MutableRefObject<T | null> | RefCallback<T>> ): React.RefCallback<T> { return value => { refs.forEach(ref => { if (typeof ref === 'function') { ref(value); } else if (ref !== null) { ref.current = value; } }); }; } const Input = forwardRef((props, ref) => { const innerRef = useRef<HTMLInputElement>(null) return ( <input {...props} ref={combineRefs(ref, innerRef)} /> ) })Copier après la connexionCopier après la connexionPassage de la référence 🎜
Accessoires spéciaux
🎜Utilisés sur les composants JSX< code> ref, nous définissons unRefsur l'attributref. Nous savons tous que la syntaxe dejsxsera compilée sous la forme decreateElementpar des outils tels que Babel. 🎜rrreee🎜Il semble querefne soit pas différent des autres accessoires, mais si vous essayez d'imprimer props.ref à l'intérieur du composant, il seraindéfini. Et la console de l'environnementdevaffichera une invite. 🎜🎜Essayer d'y accéder entraînera le retour deundefinedSi vous devez accéder à la même valeur dans le composant enfant, vous devez la transmettre comme un accessoire différent.🎜React 对 ref 做了啥?在 ReactElement 源码中可以看到,
ref是RESERVED_PROPS,同样有这种待遇的还有key,它们都会被特殊处理,从 props 中提取出来传递给Element。const RESERVED_PROPS = { key: true, ref: true, __self: true, __source: true, };Copier après la connexionCopier après la connexion所以
ref是会被特殊处理的“props“。forwardRef
在
16.8.0版本之前,Function Component 是无状态的,只会根据传入的 props render。有了 Hook 之后不仅可以有内部状态,还可以暴露方法供外部调用(需要借助forwardRef和useImperativeHandle)。如果直接对一个
Function Component用ref,dev 环境下控制台会告警,提示你需要用forwardRef进行包裹起来。function Input () { return <input /> } const ref = useRef() <Input ref={ref} />Copier après la connexionCopier après la connexionFunction components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?
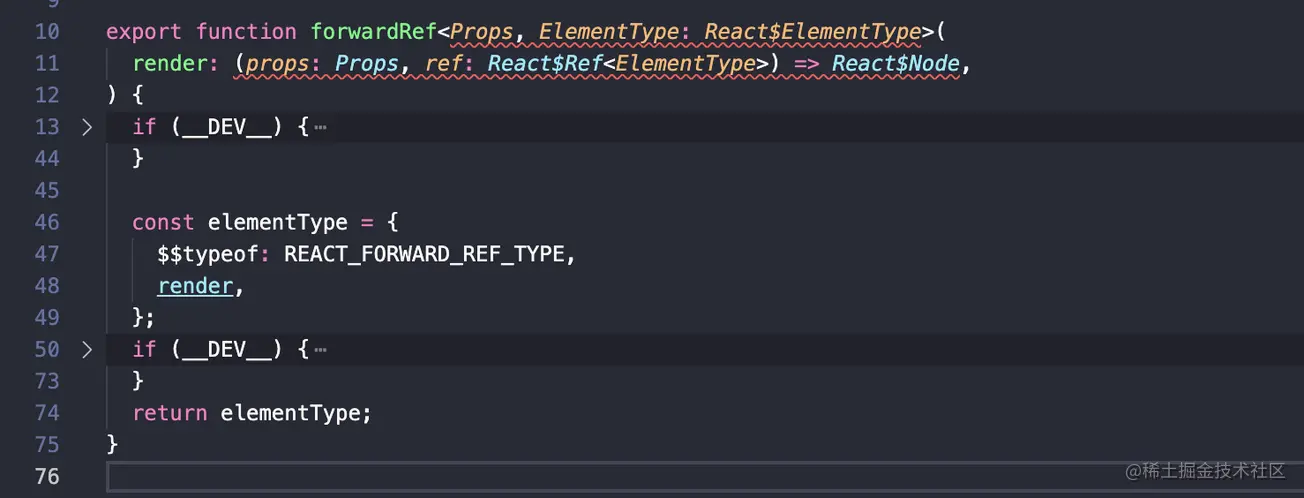
forwardRef为何物?查看源码 ReactForwardRef.js 将__DEV__相关的代码折叠起来,它只是一个无比简单的高阶组件。接收一个 render 的 FunctionComponent,将它包裹一下定义$$typeof为REACT_FORWARD_REF_TYPE,return回去。
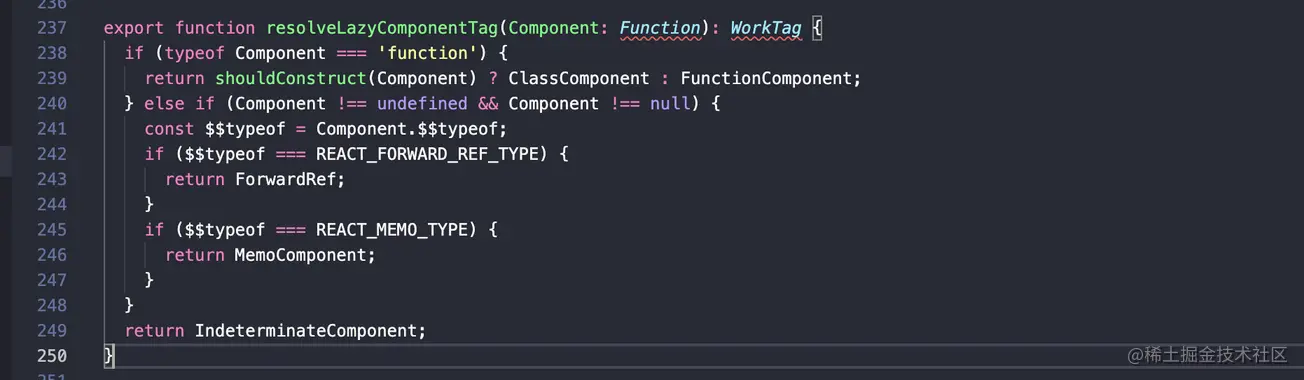
跟踪代码,找到 resolveLazyComponentTag,在这里
$$typeof会被解析成对应的 WorkTag。
REACT_FORWARD_REF_TYPE对应的 WorkTag 是 ForwardRef。紧接着 ForwardRef 又会进入 updateForwardRef 的逻辑。case ForwardRef: { child = updateForwardRef( null, workInProgress, Component, resolvedProps, renderLanes, ); return child; }Copier après la connexionCopier après la connexion这个方法又会调用 renderWithHooks 方法,并在第五个参数传入
ref。nextChildren = renderWithHooks( current, workInProgress, render, nextProps, ref, // 这里 renderLanes, );Copier après la connexionCopier après la connexion继续跟踪代码,进入 renderWithHooks 方法,可以看到,
ref会作为Component的第二个参数传递。到这里我们可以理解被forwardRef包裹的FuncitonComponent第二个参数ref是从哪里来的(对比 ClassComponent contructor 第二个参数是 Context)。
了解如何传递 ref,那下一个问题就是 ref 是如何被赋值的。
ref 的赋值
打断点(给 ref 赋值一个 RefCallback,在 callback 里面打断点) 跟踪到代码 commitAttachRef,在这个方法里面,会判断 Fiber 节点的 ref 是
function还是 RefObject,依据类型处理 instance。如果这个 Fiber 节点是 HostComponent (tag = 5) 也就是 DOM 节点,instance 就是该 DOM 节点;而如果该 Fiber 节点是 ClassComponent (tag = 1),instance 就是该对象实例。function commitAttachRef(finishedWork) { var ref = finishedWork.ref; if (ref !== null) { var instanceToUse = finishedWork.stateNode; if (typeof ref === 'function') { ref(instanceToUse); } else { ref.current = instanceToUse; } } }Copier après la connexionCopier après la connexion以上是 HostComponent 和 ClassComponent 中对 ref 的赋值逻辑,对于 ForwardRef 类型的组件走的是另外的代码,但行为基本是一致的,可以看这里 imperativeHandleEffect。
接下里,我们继续挖掘 React 源码,看看 useRef 是如何实现的。
useRef 的内部实现
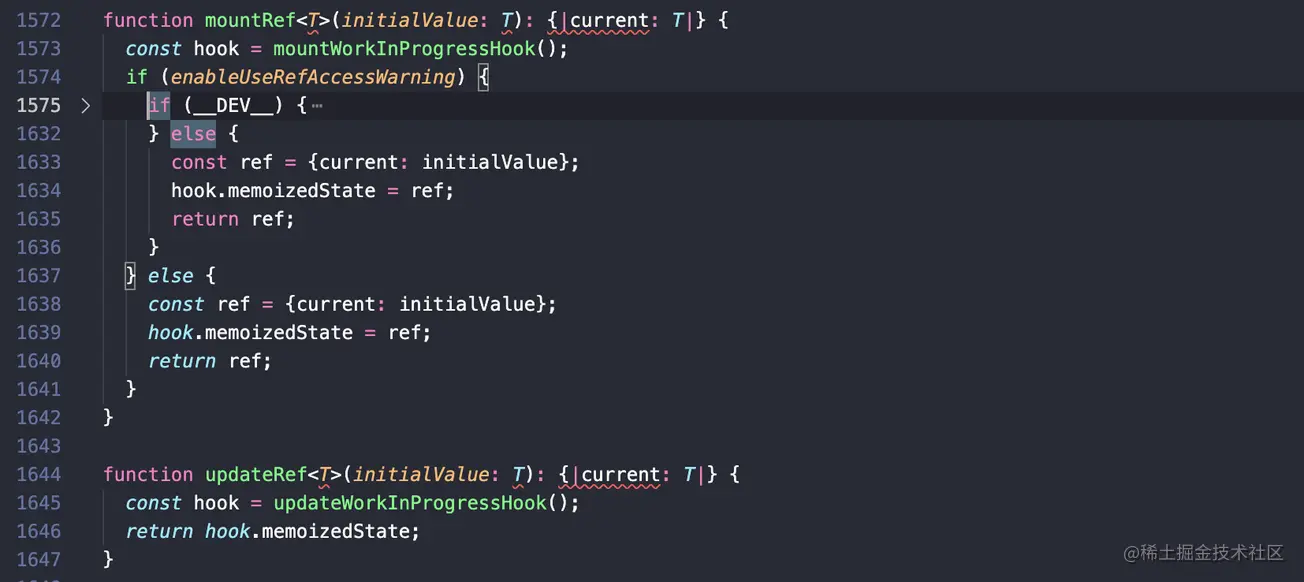
通过跟踪代码,定位到 useRef 运行时的代码 ReactFiberHooks
这里有两个方法,
mountRef和updateRef,顾名思义就是对应Fiber节点mount和update时对ref的操作。function updateRef<T>(initialValue: T): {|current: T|} { const hook = updateWorkInProgressHook(); return hook.memoizedState; } function mountRef<T>(initialValue: T): {|current: T|} { const hook = mountWorkInProgressHook(); const ref = {current: initialValue}; hook.memoizedState = ref; return ref; }Copier après la connexionCopier après la connexion可以看到
mount时,useRef创建了一个RefObject,并将它赋值给hook的memoizedState,update时直接将它取出返回。不同的 Hook memoizedState 保存的内容不一样,
useState中保存state信息,useEffect中 保存着effect对象,useRef中保存的是ref对象...
mountWorkInProgressHook,updateWorkInProgressHook方法背后是一条 Hooks 的链表,在不修改链表的情况下,每次 render useRef 都能取回同一个 memoizedState 对象,就这么简单。应用:合并 ref
至此,我们了解了在 React 中
ref的传递和赋值逻辑,以及useRef相关的源码。用一个应用题来巩固以上知识点:有一个 Input 组件,在组件内部需要通过 innerRefHTMLInputElement来访问DOM节点,同时也允许组件外部 ref 该节点,需要怎么实现?const Input = forwardRef((props, ref) => { const innerRef = useRef<HTMLInputElement>(null) return ( <input {...props} ref={???} /> ) })Copier après la connexionCopier après la connexion考虑一下上面代码中的
???应该怎么写。============ 答案分割线 ==============
通过了解 Ref 相关的内部实现,很明显我们这里可以创建一个
RefCallback,在里面对多个ref进行赋值就可以了。export function combineRefs<T = any>( refs: Array<MutableRefObject<T | null> | RefCallback<T>> ): React.RefCallback<T> { return value => { refs.forEach(ref => { if (typeof ref === 'function') { ref(value); } else if (ref !== null) { ref.current = value; } }); }; } const Input = forwardRef((props, ref) => { const innerRef = useRef<HTMLInputElement>(null) return ( <input {...props} ref={combineRefs(ref, innerRef)} /> ) })Copier après la connexionCopier après la connexion更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer