
Méthode : 1. Utilisez "border-radius:100%" pour définir l'élément comme circulaire ; 2. Utilisez "@keyframes name {100%{transform:rotate(360deg);}}" pour définir l'animation 3 ; . Utilisez "animation :Name time" pour lier les effets d'animation aux éléments.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
border-radius vous permet de définir les coins arrondis de la bordure extérieure d'un élément. Détermine un cercle lors de l'utilisation d'un rayon et une ellipse lors de l'utilisation de deux rayons. L'intersection de ce cercle (ovale) et de la bordure crée un effet de coin arrondi.
En utilisant les règles @keyframes, vous pouvez créer des animations.
Créez des animations en passant progressivement d'un paramètre de style CSS à un autre.
Vous pouvez modifier les paramètres de style CSS plusieurs fois pendant le processus d'animation.
Spécifiez quand le changement se produit en utilisant %, ou les mots-clés « de » et « à », qui sont identiques à 0 % à 100 %.
0 % correspond au début de l'animation, 100 % correspond à la fin de l'animation.
Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs pour 0 % et 100 %.
La syntaxe est :
@keyframes animationname {keyframes-selector {css-styles;}}La syntaxe de l'attribut d'animation est :
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
animation-name Spécifie le nom de l'image clé à lier au sélecteur
animation-duration Spécifie combien de secondes ou de millisecondes l'animation prend pour terminer
animation-timing-function Définit la façon dont l'animation terminera un cycle
animation-delay Définit l'intervalle de retard avant le début de l'animation.
animation-iteration-count Définit le nombre de fois que l'animation est jouée.
animation-direction précise si l'animation doit être jouée à l'envers à tour de rôle.
animation-fill-mode spécifie le style à appliquer à l'élément lorsque l'animation n'est pas en cours de lecture (lorsque l'animation est terminée, ou lorsque l'animation a un délai avant de commencer à jouer).
animation-play-state Spécifie si l'animation est en cours d'exécution ou en pause.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#example1
{
background:#dddddd;
width:100px;
height:100px;
border-radius:100%;
text-align:center;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
</style>
</head>
<body>
<div id="example1">
这是一个圆
</div>
<br><br>
</body>
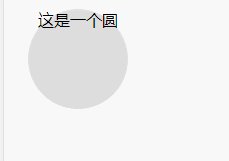
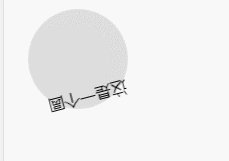
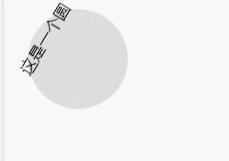
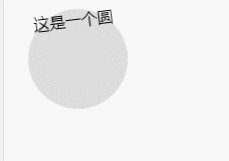
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!