
Dans jquery, vous pouvez utiliser la méthode remove() pour supprimer l'élément td. Cette méthode est utilisée pour supprimer l'élément sélectionné, y compris tout le texte et les nœuds enfants de l'élément sélectionné. La syntaxe est "td element object.remove(". );".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
La méthoderemove() supprime les éléments sélectionnés, y compris tout le texte et les nœuds enfants.
Cette méthode supprimera également les données et événements de l'élément sélectionné.
Astuce : Si vous devez supprimer des éléments mais conserver les données et les événements, veuillez plutôt utiliser la méthode detach().
Astuce : Si vous souhaitez uniquement supprimer le contenu de l'élément sélectionné, veuillez utiliser la méthode empty().
La syntaxe est la suivante :
$(selector).remove()
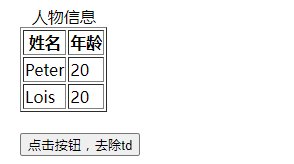
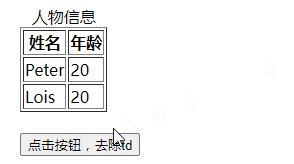
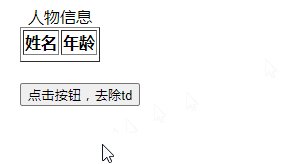
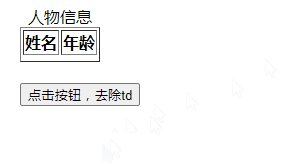
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").remove();
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td</button>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment supprimer le filigrane sur TikTok
Comment supprimer le filigrane sur TikTok
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse