interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Jetez un œil à ces questions d'entretien de navigateur. À combien pouvez-vous répondre correctement ?
Jetez un œil à ces questions d'entretien de navigateur. À combien pouvez-vous répondre correctement ?
Jetez un œil à ces questions d'entretien de navigateur. À combien pouvez-vous répondre correctement ?
Cet article partagera avec vous quelques questions d'entretien sur les navigateurs. Voyez à combien vous pouvez répondre ? Analysez les bonnes réponses et voyez combien vous pouvez en obtenir !

1. Quels sont les noyaux courants des navigateurs ?
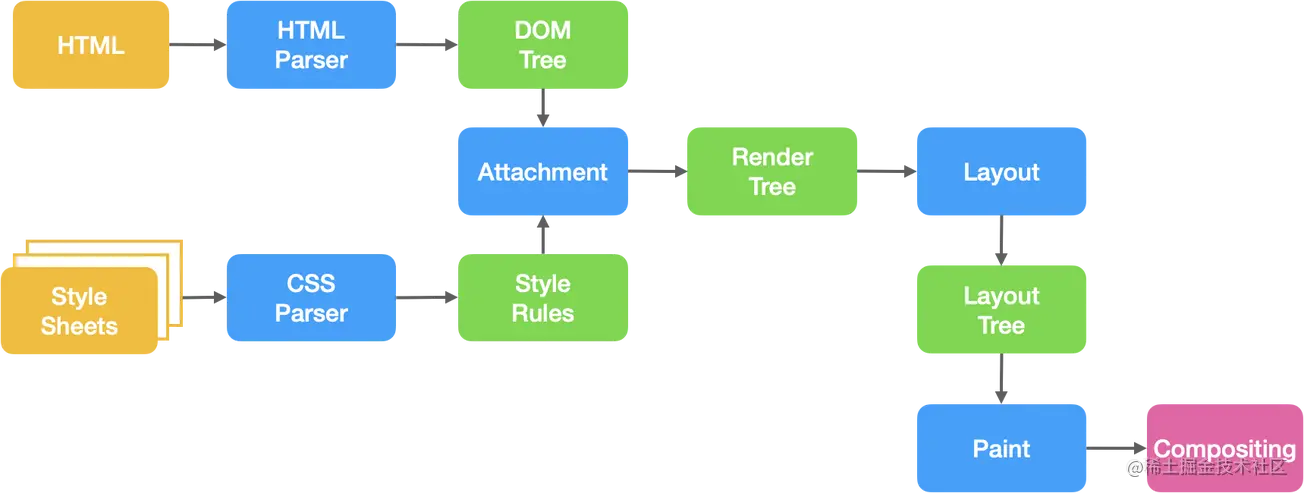
Le noyau du navigateur peut être divisé en deux parties :
渲染引擎和JS引擎 (Remarque : le noyau du navigateur auquel nous faisons souvent référence fait référence au moteur de rendu)
Puisque le moteur JS devient de plus en plus indépendant, le noyau fait référence uniquement au moteur de rendu, le moteur de rendu est principalement utilisé pour demander que les ressources des pages réseau soient analysées, composées et présentées à l'utilisateur
| Chrome | Blink ( 28~) Webkit (Chrome 27) afari | Webkit | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Edge | EdgeHTML | Chakra (pour JavaScript) | ||||||||||||||||||||||
| IE | Trident | Chakra (pour JScript) | ||||||||||||||||||||||
| Opera | Presto->blink | Linear A (4.0-6. 1)/Linéaire B (7,0 -9.2)/Futhark (9.5-10.2)/ Carakan (10.5-) | ||||||||||||||||||||||
| Node.js | - | V8 | ||||||||||||||||||||||
Les événements surveillés dans window/body ne sont pas indépendants | Les événements liés à EventBus sont non dissocié Après avoir dissocié le $store de | Vuex, watch n'a pas unwatch |
|---|---|---|
| Mode observateur | Si une minuterie est utilisée dans un composant, elle doit être détruite. | |
| Utilisez les références faibles | Quand les mémoires des différents types de variables dans le navigateur sont-elles publiées ? | |
| Les types de référence |
- 🎜S'il est dans une fermeture, il ne sera pas recyclé par V8 tant que la fermeture n'aura plus de référence. 🎜🎜En cas de non fermeture, il sera recyclé en attendant le switch nouvelle génération du V8. 🎜🎜🎜🎜
- Cache fort
- Cache de négociation
Expires
Cache-Control
Expires
Cache-Control est l'information d'en-tête qui apparaît lorsque http1.1 Elle est principalement jugée en utilisant la valeur
max-age de ce champ. temps relatif JSONP
- 声明一个回调函数,其函数名(如show)当做参数值,要传递给跨域请求数据的服务器,函数形参为要获取目标数据(服务器返回的data)。
- 创建一个
<script>标签,把那个跨域的API数据接口地址,赋值给script的src,还要在这个地址中向服务器传递该函数名(可以通过问号传参:?callback=show)。 - 服务器接收到请求后,需要进行特殊的处理:把传递进来的函数名和它需要给你的数据拼接成一个字符串,例如:传递进去的函数名是show,它准备好的数据是
show('南玖')。 - 最后服务器把准备的数据通过HTTP协议返回给客户端,客户端再调用执行之前声明的回调函数(show),对返回的数据进行操作。
跨域资源共享(CORS)
- GET
- POST
- HEAD
- text-plain
- multiparty/form-data
- application/x-www-form-urlencoded
- 窃取Cookie
- 监听用户行为,比如输入账号密码后之间发给黑客服务器
- 在网页中生成浮窗广告
- 修改DOM伪造登入表单
- 存储型XSS攻击
- 反射型XSS攻击
- 基于DOM的XSS攻击
- 限制加载其他域下的资源文件,这样即使黑客插入了一个 JavaScript 文件,这个 JavaScript 文件也是无法被加载的;
- 禁止向第三方域提交数据,这样用户数据也不会外泄;
- 提供上报机制,能帮助我们及时发现 XSS 攻击。
- 禁止执行内联脚本和未授权的脚本;
- 攻击一般发起在第三方网站,而不是被攻击的网站。被攻击的网站无法防止攻击发生。
- 攻击利用受害者在被攻击网站的登录凭证,冒充受害者提交操作;而不是直接窃取数据。
- 整个过程攻击者并不能获取到受害者的登录凭证,仅仅是“冒用”。
- 跨站请求可以用各种方式:图片URL、超链接、CORS、Form提交等等。部分请求方式可以直接嵌入在第三方论坛、文章中,难以进行追踪。
- Origin Header
- Politique de même origine IE11 : IE 11 n'ajoutera pas l'en-tête Origin sur les requêtes CORS intersites, l'en-tête Referer sera toujours l'identifiant unique. La raison la plus fondamentale est que la définition de la même origine dans IE 11 est différente de celle des autres navigateurs. Il existe deux différences principales. Vous pouvez vous référer à la redirection MDN Same-origin_policy#IE_Exceptions
- :
在CSP设置
页面头部增加meta标签
a标签增加referrerpolicy属性
在
Strict模式下,浏览器完全禁止第三方请求携带Cookie。比如请求sanyuan.com网站只能在sanyuan.com域名当中请求才能携带 Cookie,在其他网站请求都不能。在
Lax模式,就宽松一点了,但是只能在get 方法提交表单况或者a 标签发送 get 请求的情况下可以携带 Cookie,其他情况均不能。在None模式下,Cookie将在所有上下文中发送,即允许跨域发送。
12. Parlez-nous du mécanisme de mise en cache du navigateur ?
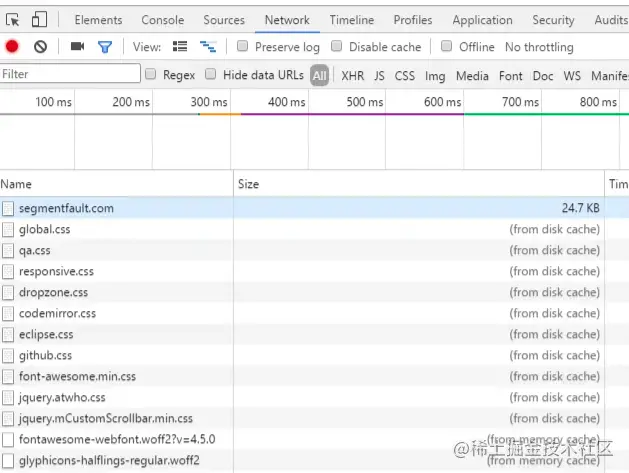
🎜🎜🎜Comprendre le cache du navigateur🎜🎜🎜🎜Lorsque le navigateur demande un site Web, il chargera diverses ressources pour certaines ressources qui ne changent pas fréquemment, le navigateur les enregistrera dans la mémoire locale pour la prochaine fois. Chargez ces ressources. directement pendant l’accès pour améliorer la vitesse d’accès. 🎜🎜🎜🎜Comment savoir si la ressource est demandée par le serveur ou lue depuis le cache ? 🎜🎜🎜🎜 🎜 🎜Regardez l'image ci-dessus. La valeur de taille de certaines ressources est la taille, certaines proviennent du
🎜 🎜Regardez l'image ci-dessus. La valeur de taille de certaines ressources est la taille, certaines proviennent du du cache disque et d'autres du du cache mémoire. ressource serveur demandée. Les deux dernières sont affichées comme cache de lecture. 🎜- 🎜🎜cache disque : 🎜 consiste à stocker les ressources sur le disque et à attendre le prochain accès sans retélécharger. Il peut être lu directement à partir du disque. Son objet d'opération directe est
CurlCacheManager. . (L'efficacité est plus lente que le cache mémoire, mais la capacité de stockage est grande et la durée de stockage est longue) 🎜🎜🎜cache mémoire : 🎜 Il s'agit de mettre en cache les ressources dans la mémoire, et d'attendre le prochain accès sans retélécharger, lire directement à partir de la mémoire. (C'est le plus rapide du point de vue de l'efficacité, et le plus court du point de vue du temps de survie.) 🎜🎜🎜🎜🎜🎜-🎜🎜cache mémoire🎜🎜cache disque🎜🎜🎜🎜🎜🎜Mêmes points🎜🎜 peuvent Stockez uniquement certains fichiers de ressources dérivées🎜🎜Seuls certains fichiers de ressources dérivées peuvent être stockés🎜🎜🎜🎜La différence🎜🎜Les données seront effacées à la sortie du processus🎜🎜Les données ne seront pas effacées à la sortie du processus🎜🎜🎜🎜Stockage ressources🎜🎜Général Les scripts, les polices et les images seront stockés en mémoire. Généralement, les non-scripts seront stockés en mémoire, comme les CSS, etc.🎜🎜🎜🎜.Classification du cache du navigateur
Lorsque le navigateur demande des ressources au serveur, il détermine d'abord s'il atteint le cache fort, et s'il échoue, il détermine s'il atteint le cache de négociation
Cache fort
Lorsque le navigateur charge les ressources, il déterminera d'abord si le cache fort est touché en fonction du en-tête de la ressource du cache local s'il atteint. , la ressource dans le cache sera utilisée directement et ne sera plus renvoyée au cache. Le serveur envoie la requête. header中判断是否命中强缓存,如果命中则直接使用缓存中的资源,不会再向服务器发送请求。 (这里的header中的信息指的是 expires 和 cache-control)
该字段是 http1.0 时的规范,它的值为一个绝对时间的 GMT 格式的时间字符串,比如 Expires:Mon,18 Oct 2066 23:59:59 GMT。这个时间代表着这个资源的失效时间,在此时间之前,即命中缓存。这种方式有一个明显的缺点,由于失效时间是一个绝对时间,所以当服务器与客户端时间偏差较大时,就会导致缓存混乱。所以这种方式很快在后来的HTTP1.1版本中被抛弃了。
Cache-Control 是 http1.1 时出现的 header 信息,主要是利用该字段的 max-age 值来进行判断,它是一个相对时间,例如 Cache-Control:max-age=3600,代表着资源的有效期是 3600 秒。cache-control 除了该字段外,还有下面几个比较常用的设置值:
no-cache:需要进行协商缓存,发送请求到服务器确认是否使用缓存。
no-store:禁止使用缓存,每一次都要重新请求数据。
public:可以被所有的用户缓存,包括终端用户和 CDN 等中间代理服务器。
private:只能被终端用户的浏览器缓存,不允许 CDN 等中继缓存服务器对其缓存。
Cache-Control 与 Expires 可以在服务端配置同时启用,同时启用的时候 Cache-Control 优先级高。
协商缓存
当强缓存没命中时,浏览器会发送一个请求到服务器,服务器根据 header 中的信息来判断是否命中协商缓存。如果命中,则返回304 ,告诉浏览器资源未更新,可以使用本地缓存。 (这里的header信息指的是Last-Modify/If-Modify-Since 和 ETag/If-None-Match(Les informations dans l'en-tête ici font référence à expires et cache-control)
Ce champ est
http1.0spécification d'heure, sa valeur est une chaîne d'heure
heure absolueau format GMT, telle que Expires:Mon,18 Oct 2066 23:59:59 GMT. Cette heure représente l'heure d'expiration de cette ressource. Avant cette heure, le cache est atteint. Cette méthode présente un inconvénient évident. Étant donné que le délai d'expiration est un délai absolu, lorsque l'écart de temps entre le serveur et le client est important, cela entraînera une confusion dans le cache. Cette méthode a donc été rapidement abandonnée dans la version ultérieure de HTTP 1.1.
Cache-ControlCache-Control:max-age=3600 signifie que la période de validité de la ressource est de 3600 secondes. En plus de ce champ, cache-control a également les valeurs de paramètre suivantes, plus couramment utilisées : no-cache
: Vous devez négocier le cache et envoyer une demande au serveur pour confirmer si vous souhaitez utiliser le cache.no-store
: désactivez l'utilisation du cache et demandez à nouveau des données à chaque fois.public : peut être mis en cache par tous les utilisateurs, y compris les utilisateurs finaux et les serveurs proxy intermédiaires tels que CDN.
privé : il ne peut être mis en cache que par le navigateur de l'utilisateur final et n'est pas autorisé à être mis en cache par des serveurs de cache relais tels que CDN.
Cache-Control et Expires peuvent être activés en même temps dans la configuration du serveur Lorsqu'il est activé en même temps, Cache-Control a une priorité plus élevée.
Cache de négociation🎜🎜Lorsque le cache fort manque, le navigateur envoie une requête au serveur, et le serveur détermine si le cache de négociation est atteint en fonction des informations contenues dansen-tête . S'il atteint, 🎜304🎜 est renvoyé, indiquant au navigateur que la ressource n'a pas été mise à jour et que le cache local peut être utilisé. 🎜(Les informations d'en-tête ici font référence à Last-Modify/If-Modify-Since et ETag/If-None-Match)🎜🎜🎜🎜🎜🎜Last-Modify / If-Modify-Since🎜🎜🎜🎜🎜Lorsque le navigateur demande une ressource pour la première fois, Last-Modify sera ajouté à l'en-tête renvoyé par le serveur. Last-modify est une heure qui identifie l'heure de la dernière modification de la ressource. . 🎜🎜Lorsque le navigateur demandera à nouveau la ressource, l'en-tête de la requête contiendra If-Modify-Since, qui est le Last-Modify renvoyé avant la mise en cache. Une fois que le serveur a reçu If-Modify-Since, il détermine si le cache est atteint en fonction de l'heure de la dernière modification de la ressource. 🎜🎜Si le cache est atteint, 304 est renvoyé et le contenu de la ressource n'est pas renvoyé et Last-Modify n'est pas renvoyé. 🎜🎜Inconvénients :🎜🎜Si les ressources changent dans un court laps de temps, Last-Modified ne changera pas. 🎜🎜Changements cycliques. Si cette ressource est modifiée pour retrouver son apparence d'origine au cours d'un cycle, nous pensons qu'elle peut être mise en cache, mais Last-Modified ne le pense pas, il existe donc un ETag. 🎜🎜🎜🎜🎜ETag/If-None-Match🎜🎜🎜🎜🎜La différence avec Last-Modify/If-Modify-Since est que Etag/If-None-Match renvoie un code de vérification. ETag peut garantir que chaque ressource est unique et les modifications de ressources entraîneront des modifications d'ETag. Le serveur détermine si le cache est atteint en fonction de la valeur If-None-Match envoyée par le navigateur. 🎜🎜La différence avec Last-Modified est que lorsque le serveur renvoie une réponse 304 Not Modified, puisque l'ETag a été régénéré, l'ETag sera renvoyé dans l'en-tête de réponse, même si l'ETag n'a pas changé par rapport au précédent. 🎜🎜🎜Last-Modified et ETag peuvent être utilisés ensemble. Le serveur vérifiera d'abord l'ETag s'il est cohérent, il continuera à comparer Last-Modified et décidera enfin s'il doit renvoyer 304. 🎜🎜🎜🎜🎜Résumé🎜🎜🎜🎜🎜Lorsque le navigateur accède à une ressource déjà visitée, ses étapes sont les suivantes : 🎜🎜🎜1 Vérifiez d'abord si le cache fort est touché. S'il atteint ?, utilisez le cache directement🎜🎜2. . Si le cache fort n'est pas atteint, la requête sera envoyée au serveur pour voir si elle atteint le cache de négociation 🎜🎜3 Si le cache de négociation est atteint, le serveur renverra 304 pour indiquer au navigateur qu'il s'agit du cache local. peut être utilisé. 4. Si le cache de négociation n'est pas atteint, le serveur renverra de nouvelles ressources au navigateur🎜13.什么是浏览器的同源策略,以及跨域?
同源策略
同源策略是浏览器的一种自我保护行为。所谓的同源指的是:协议,域名,端口均要相同
浏览器中大部分内容都是受同源策略限制的,但是以下三个标签不受限制:
<img src="/static/imghw/default1.png" data-src="..." class="lazy" / alt="Jetez un œil à ces questions d'entretien de navigateur. À combien pouvez-vous répondre correctement ?" > <link href="..." /> <script src="..."></script>
跨域
跨域指的是浏览器不能执行其它域名下的脚本。它是由浏览器的同源策略限制的。
你可能会想跨域请求到底有没有发送到服务器?
事实上,跨域请求时能够发送到服务器的,并且服务器也能过接受的请求并正常返回结果,只是结果被浏览器拦截了。
跨域解决方案(列出几个常用的)
它主要是利用script标签不受浏览器同源策略的限制,可以拿到从其他源传输过来的数据,需要服务端支持。
优缺点:
兼容性比较好,可用于解决主流浏览器的跨域数据访问的问题。缺点就是仅支持get请求,具有局限性,不安全,可能会受到XSS攻击。
思路:
// front
function jsonp({ url, params, callback }) {
return new Promise((resolve, reject) => {
let script = document.createElement('script')
window[callback] = function(data) {
resolve(data)
document.body.removeChild(script)
}
params = { ...params, callback } // wd=b&callback=show
let arrs = []
for (let key in params) {
arrs.push(`${key}=${params[key]}`)
}
script.src = `${url}?${arrs.join('&')}`
document.body.appendChild(script)
})
}
jsonp({
url: 'http://localhost:3000/say',
params: { wd: 'wxgongzhonghao' },
callback: 'show'
}).then(data => {
console.log(data)
})// server 借助express框架
let express = require('express')
let app = express()
app.get('/say', function(req, res) {
let { wd, callback } = req.query
console.log(wd) // Iloveyou
console.log(callback) // show
res.end(`${callback}('关注前端南玖')`)
})
app.listen(3000)上面这段代码相当于向http://localhost:3000/say?wd=wxgongzhonghao&callback=show这个地址请求数据,然后后台返回show('关注前端南玖'),最后会运行show()这个函数,打印出'关注前端南玖'
CORS(Cross-Origin Resource Sharing)跨域资源共享,定义了必须在访问跨域资源时,浏览器与服务器应该如何沟通。CORS背后的基本思想是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是失败。
CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。
浏览器会自动进行 CORS 通信,实现 CORS 通信的关键是后端。只要后端实现了 CORS,就实现了跨域。
服务端设置 Access-Control-Allow-Origin 就可以开启 CORS。 该属性表示哪些域名可以访问资源,如果设置通配符则表示所有网站都可以访问资源。
虽然设置 CORS 和前端没什么关系,但是通过这种方式解决跨域问题的话,会在发送请求时出现两种情况,分别为简单请求和复杂请求。
简单请求: (满足以下两个条件,就是简单请求)
1.请求方法为以下三个之一:
2.Content-Type的为以下三个之一:
复杂请求:
不是简单请求那它肯定就是复杂请求了。复杂请求的CORS请求,会在正式发起请求前,增加一次HTTP查询请求,称为预检 请求,该请求是option方法的,通过该请求来知道服务端是否允许该跨域请求。
Nginx反向代理
Nginx 反向代理的原理很简单,即所有客户端的请求都必须经过nginx处理,nginx作为代理服务器再将请求转发给后端,这样就规避了浏览器的同源策略。
14.说说什么是XSS攻击
什么是XSS?
XSS 全称是
Cross Site Scripting,为了与css区分开来,所以简称XSS,中文叫作跨站脚本XSS是指黑客往页面中注入恶意脚本,从而在用户浏览页面时利用恶意脚本对用户实施攻击的一种手段。
XSS能够做什么?
XSS实现方式
如何阻止XSS攻击?
对输入脚本进行过滤或转码
对用户输入的信息过滤或者转码,保证用户输入的内容不能在HTML解析的时候执行。
利用CSP
该安全策略的实现基于一个称作
Content-Security-Policy的HTTP首部。(浏览器内容安全策略)它的核心思想就是服务器决定浏览器加载那些资源。
利用 HttpOnly
由于很多 XSS 攻击都是来盗用 Cookie 的,因此还可以通过使用 HttpOnly 属性来保护我们 Cookie 的安全。这样子的话,JavaScript 便无法读取 Cookie 的值。这样也能很好的防范 XSS 攻击。
通常服务器可以将某些 Cookie 设置为 HttpOnly 标志,HttpOnly 是服务器通过 HTTP 响应头来设置的,下面是打开 Google 时,HTTP 响应头中的一段:
set-cookie: NID=189=M8l6-z41asXtm2uEwcOC5oh9djkffOMhWqQrlnCtOI; expires=Sat, 18-Apr-2020 06:52:22 GMT; path=/; domain=.google.com; HttpOnly
对于不受信任的输入,可以限制输入长度
15.说说什么是CSRF攻击?
什么是CSRF攻击?
CSRF 全称
Cross-site request forgery,中文为跨站请求伪造 ,攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。 CSRF攻击就是黑客利用用户的登录状态,并通过第三方站点来干一些嘿嘿嘿的坏事。
几种常见的攻击类型
1.GET类型的CSRF
GET类型的CSRF非常简单,通常只需要一个HTTP请求:
<img src="/static/imghw/default1.png" data-src="http://bank.example/withdraw?amount=10000&for=hacker" class="lazy" alt="Jetez un œil à ces questions d'entretien de navigateur. À combien pouvez-vous répondre correctement ?" >
在受害者访问含有这个img的页面后,浏览器会自动向http://bank.example/withdraw?account=xiaoming&amount=10000&for=hacker发出一次HTTP请求。bank.example就会收到包含受害者登录信息的一次跨域请求。
2.POST类型的CSRF
这种类型的CSRF利用起来通常使用的是一个自动提交的表单,如:
<form action="http://bank.example/withdraw" method=POST>
<input type="hidden" name="account" value="xiaoming" />
<input type="hidden" name="amount" value="10000" />
<input type="hidden" name="for" value="hacker" />
</form>
<script> document.forms[0].submit(); </script>访问该页面后,表单会自动提交,相当于模拟用户完成了一次POST操作。
3.链接类型的CSRF
链接类型的CSRF并不常见,比起其他两种用户打开页面就中招的情况,这种需要用户点击链接才会触发。这种类型通常是在论坛中发布的图片中嵌入恶意链接,或者以广告的形式诱导用户中招,攻击者通常会以比较夸张的词语诱骗用户点击,例如:
<a href="http://test.com/csrf/withdraw.php?amount=1000&for=hacker" taget="_blank"> 重磅消息!! <a/>
由于之前用户登录了信任的网站A,并且保存登录状态,只要用户主动访问上面的这个PHP页面,则表示攻击成功。
CSRF的特点
CSRF通常是跨域的,因为外域通常更容易被攻击者掌控。但是如果本域下有容易被利用的功能,比如可以发图和链接的论坛和评论区,攻击可以直接在本域下进行,而且这种攻击更加危险。
防护策略
Un pirate informatique ne peut utiliser que le cookie de la victime pour frauder la confiance du serveur, mais le pirate informatique ne peut pas obtenir le **"cookie"** et ne peut pas voir le contenu du **"cookie"cookie 骗取服务器的信任,但是黑客并不能凭借拿到**「cookie」**,也看不到 **「cookie」的内容。另外,对于服务器返回的结果,由于浏览器「同源策略」**的限制,黑客也无法进行解析。
这就告诉我们,我们要保护的对象是那些可以直接产生数据改变的服务,而对于读取数据的服务,则不需要进行
"Mettez des informations dans la demande que les pirates ne peuvent pas falsifier"CSRF. De plus, les pirates ne peuvent pas analyser les résultats renvoyés par le serveur en raison des limitations de la « Same Origin Policy »** du navigateur. Cela nous indique que les objets que nous voulons protéger sont des services qui peuvent directement produire des modifications de données, et pour les services qui lisent des données, il n'y a pas besoin de protectionCSRF. La clé de la protection est
Détection originale
Étant donné que la plupart des CSRF proviennent de sites Web tiers, nous interdisons directement les domaines externes (ou non Domaine de confiance noms) nous font des demandes.
La question est alors de savoir comment déterminer si la demande provient d'un domaine externe ?
- Dans le protocole HTTP, chaque requête asynchrone porte deux Headers pour marquer le nom de domaine source :
Lorsque le navigateur initie une requête, ces deux Headers seront dans la plupart des cas apportés automatiquement et le contenu ne peut pas être personnalisé par le front-end. Le serveur peut déterminer le domaine source de la requête en analysant les noms de domaine dans ces deux en-têtes.
Utilisez l'en-tête Origin pour déterminer le nom de domaine sourceDans certaines requêtes liées au CSRF, le champ Origin sera porté dans l'en-tête demandé. Le champ contient le nom de domaine demandé (hors chemin et requête).
Si Origin existe, vous pouvez directement utiliser les champs dans Origin pour confirmer le nom de domaine source.
- Mais Origin n'existe pas dans les deux cas suivants :
Utilisez Referer Header pour déterminer le nom de domaine source
Selon le protocole HTTP, il existe un champ appelé Referer dans l'en-tête HTTP, qui enregistre l'adresse source de la requête HTTP. Pour les requêtes Ajax, les requêtes de ressources telles que les images et les scripts, Referer est l'adresse de la page qui initie la requête. Pour les sauts de page, Referer est l’adresse de la page précédente qui a ouvert l’historique des pages. Nous pouvons donc utiliser la partie Origin du lien dans le Referer pour connaître le nom de domaine source de la requête.
Cette méthode n'est pas infaillible. La valeur de Referer est fournie par le navigateur. Bien qu'il existe des exigences claires dans le protocole HTTP, chaque navigateur peut avoir des implémentations différentes de Referer, et il n'y a aucune garantie que le navigateur lui-même ne présente aucune faille de sécurité. . La méthode de vérification de la valeur du Referer repose sur un tiers (c'est-à-dire le navigateur) pour garantir la sécurité. En théorie, cela n'est pas très sûr. Dans certains cas, les attaquants peuvent masquer ou même modifier le Referer qu'ils demandent.
| Nom de la stratégie | Valeur de l'attribut (nouvelle) | |
|---|---|---|
| No Referrer | no-Referrer | |
| Aucun référent quand Télécharger | -||
| url-unsafe | toujours | |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment réaliser un effet d'écart sur la disposition de la carte et des coupons avec fond de gradient?
Apr 05, 2025 am 07:48 AM
Comment réaliser un effet d'écart sur la disposition de la carte et des coupons avec fond de gradient?
Apr 05, 2025 am 07:48 AM
Réalisez l'effet d'écart de la disposition des coupons de carte. Lors de la conception de la disposition des coupons de carte, vous rencontrez souvent la nécessité d'ajouter des lacunes sur les coupons de carte, surtout lorsque l'arrière-plan est le gradient ...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Pendant la programmation, les marges négatives dans CSS (négatif ...
 Comment obtenir des données d'application et de visionneuse en temps réel sur la page de travail 58.com?
Apr 05, 2025 am 08:06 AM
Comment obtenir des données d'application et de visionneuse en temps réel sur la page de travail 58.com?
Apr 05, 2025 am 08:06 AM
Comment obtenir des données dynamiques de la page de travail 58.com tout en rampant? Lorsque vous rampez une page de travail de 58.com en utilisant des outils de chenilles, vous pouvez rencontrer cela ...
 Pourquoi un élément div spécifique dans le navigateur Edge ne s'affiche-t-il pas? Comment résoudre ce problème?
Apr 05, 2025 pm 08:21 PM
Pourquoi un élément div spécifique dans le navigateur Edge ne s'affiche-t-il pas? Comment résoudre ce problème?
Apr 05, 2025 pm 08:21 PM
Comment résoudre le problème d'affichage causé par les feuilles de style d'agent utilisateur? Lorsque vous utilisez le navigateur Edge, un élément DIV du projet ne peut pas être affiché. Après avoir vérifié, j'ai posté ...
 Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Implémentation de dispositions réactives à l'aide de CSS lorsque nous voulons implémenter des modifications de mise en page sous différentes tailles d'écran dans la conception Web, CSS ...