
Le composant fonctionnel Vue est un composant qui ne contient pas d'états ni d'instances ; ce composant ne prend pas en charge la réactivité et ne peut pas être référencé via le mot-clé this. Il est utilisé pour définir des scénarios qui n'ont pas de données de réponse et ne nécessitent aucun cycle de vie. . Ils n'acceptent que certains accessoires pour afficher le composant.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Vue fournit un type de composant appelé composant fonctionnel, qui est utilisé pour définir des scénarios qui ne répondent pas aux données et ne nécessitent aucun cycle de vie. Il n'accepte que certains accessoires pour afficher le composant.
Un composant fonctionnel (à ne pas confondre avec la fonction de rendu de Vue) est un composant qui ne contient ni état ni instance.
Pour faire simple, le composant ne prend pas en charge la réactivité et ne peut pas se référencer via le mot-clé this.
Propriétés du composant d'accès
slots : une fonction qui renvoie un objet slots
Sans état ni instances, vous pourriez être curieux de savoir comment référencer des données ou des méthodes. Vue fournit un objet de paramètre de contexte pour la fonction de rendu sous-jacente.
Cet objet de paramètre de contexte a les propriétés suivantes :
props : tous les objets props
children : tableau de nœuds enfants VNode
scopedSlots : (vue2.6.0+) expose l'objet scopes slots entrant. Exposer les emplacements ordinaires en tant que fonctions
data : tous les objets de données sont transmis au composant en tant que deuxième paramètre de la fonction createElement
parent : une référence au composant parent
listeners : (vue2. 3.0+ ) Un objet contenant des écouteurs d'événements enregistrés par le parent. Également un alias de data.on
injections : (v2.3.0+) Si l'option inject est utilisée, l'objet contient les propriétés qui doivent être injectées
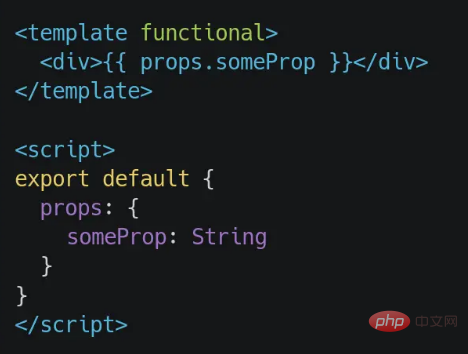
L'accès à ce paramètre de contexte est très simple, par exemple, nous voulons utiliser des accessoires, vous pouvez faire ceci :

Accéder au contexte du composant dans le modèle

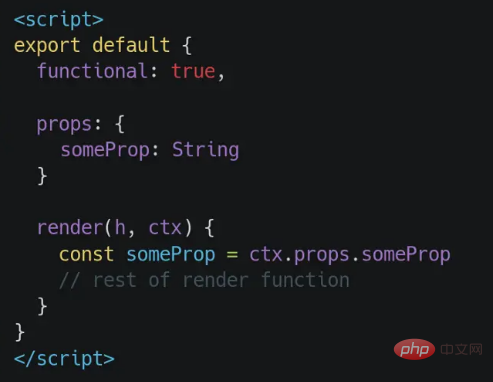
Accéder au contexte du composant dans la fonction de rendu
【Recommandation associée : "tutoriel vue.js "】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue