
Méthode de conversion : 1. Utilisez l'instruction "let object name = {key1:"String 1",key2:"String 2",...}" pour convertir la chaîne en valeur de l'objet ; L'instruction "let object name={}; object name["string"]='value';" peut convertir la chaîne en clé de l'objet.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
es6 Convertir des chaînes en objets
1) Les chaînes comme valeur de l'objet
let str1 = 'test'
let srt2 = '111'
let objectData = {
key1: str1,
key2: srt2
};
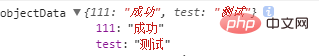
console.info("objectData",objectData)sont imprimées comme suit

2) Les chaînes sont utilisées comme clé de l'objet
let str1 = 'test'
let srt2 = '111'
let objectData = {};
objectData[str1] = '测试'
objectData[srt2] = '成功'
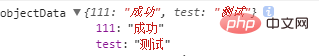
console.info("objectData",objectData)sont imprimés comme suit

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 ibatis
ibatis
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées