
Méthodes d'ajout d'éléments enfants dans jquery : 1. append(), qui peut ajouter des éléments enfants à la fin de l'élément sélectionné, avec la syntaxe "$(parent element).append(child element)"; ), qui peut ajouter l'élément enfant à la fin de l'élément spécifié, la syntaxe est "$(child element).appendTo(parent element)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Il existe deux façons d'ajouter des éléments enfants (ajouter des éléments enfants à la fin) dans jquery :
append()
appendTo()
jQuery append() méthode
dans jQuery , nous pouvons utiliser la méthode append() pour insérer du contenu "à la fin" à l'intérieur de l'élément sélectionné.
Syntaxe :
$(A).append(B)
signifie insérer B à la fin de A.
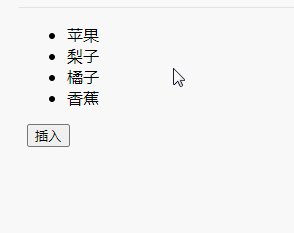
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
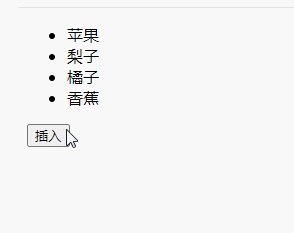
$("#btn").click(function () {
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
Méthode jQuery appendTo()
Dans jQuery, les deux méthodes appendTo() et append() ont des fonctions similaires, toutes deux s'ajoutent à la "fin" de l'élément sélectionné. , mais les objets d'opération des deux sont inversés.
Syntaxe :
$(A).appendTo(B)
signifie insérer A à la fin de B.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
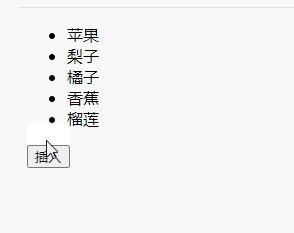
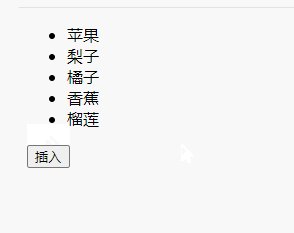
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Développement web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre le code d'erreur 8024401C
Comment résoudre le code d'erreur 8024401C