 interface Web
interface Web
 js tutoriel
js tutoriel
 Comparez brièvement setHeader et writeHead dans Node et parlez des différences.
Comparez brièvement setHeader et writeHead dans Node et parlez des différences.
Comparez brièvement setHeader et writeHead dans Node et parlez des différences.
Quelle est la différence entre setHeader et writeHead dans
Nodejs ? L'article suivant comparera setHeader et writeHead et parlera de leurs différences. J'espère qu'il sera utile à tout le monde !

Aujourd'hui, lorsque j'apprenais NodeNode的时候发现Node/http中的setHeader和writeHead很相似,都可以设置响应头部,我们来详细的说说吧!
setHeader
参数
response.setHeader(name, value)复制代码
- name 属性
- value 属性值
- 返回
http.ServerResponse返回响应对象
作用
为响应头部设置单个属性。
注意
- 只能一个一个设置属性
- 重复设置一个属性会替换之前的设置
- 设置包含无效字符的属性字段名称或值将导致抛出
TypeError
示例
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Set-Cookie', ['type=ninja', 'language=javascript'])
重复设置一个属性
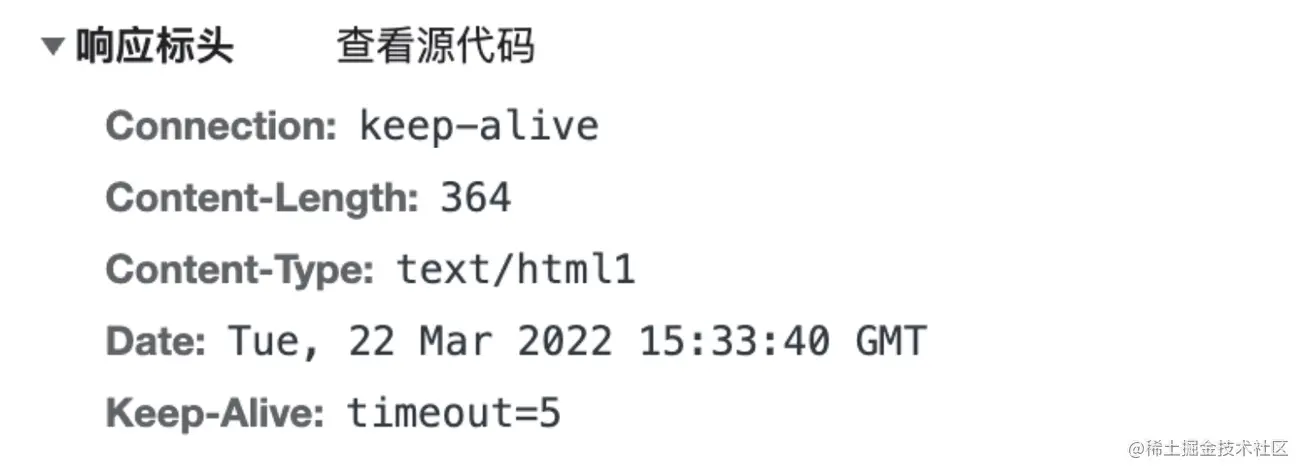
// 返回 content-type = text/html1
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Content-Type', 'text/html1')
writeHead
参数
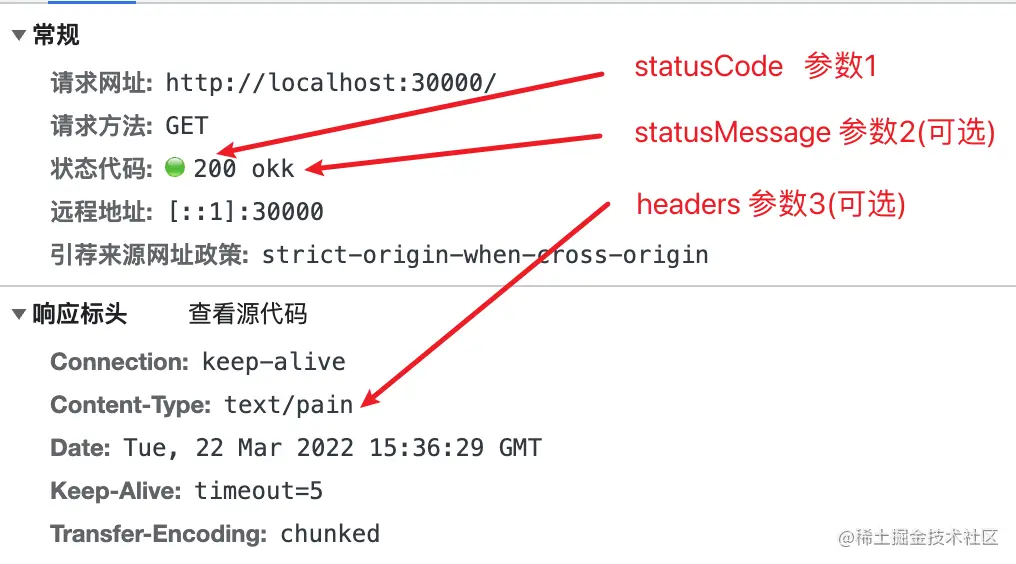
response.writeHead(statusCode, [statusMessage], [headers])
statusCode http状态码
statusMessage 状态信息(可选)
headers | 属性对象或数组(可选)
返回
http.ServerResponse返回响应对象

作用
和setHeader作用相同
注意
可以设置多个属性,setHeader只能设置一个
只能调用一次
必须在
response.end()之前调用设置包含无效字符的属性字段名称或值将导致抛出
TypeError
示例
因为writeHead返回的是一个ServerResponse对象,我们可以进行链式调用
const body = 'hello world';
response
.writeHead(200, {
'Content-Length': Buffer.byteLength(body),
'Content-Type': 'text/plain'
})
.end(body);这里的Content-Length是以字节为单位,而不是字符。Buffer.byteLength()就是来确定正文的长度。
Nodejs不会检查Content-Length和已经传输的正文长度是否一致
同时使用setHeader和writeHead
// 返回 content-type = text/plain
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.setHeader('X-Foo', 'bar');
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('ok');
});writeHead 的优先级比 setHeader 高,并且writeHead只能调用一次,所以在调用时,先考虑好哪些头不常改变后,再调用writeHead
如果已经调用了setHeader设置标头,那么他会传给writeHead合并
如果调用了此方法,且还没调用 response.setHeader()),则会直接将提供的标头值写入网络通道且内部不缓存。在标头上 response.getHeader()) 不会产生预期的结果。 如果需要逐步填充标头并在未来进行潜在的检索和修改,则改用 response.setHeader(), j'ai découvert que
et writeHead dans Node/http sont très similaires, et les deux peuvent définir l’en-tête de la réponse. Parlons-en en détail !
- setHeader
- Parametersrrreee
value Attribute value
Return - Function
http.ServerResponse Renvoie l'objet de réponseest la réponse header Définir les propriétés individuelles.
🎜Remarque🎜🎜- 🎜Vous ne pouvez définir les attributs qu'un par un🎜🎜
- 🎜La définition répétée d'un attribut remplacera le paramètre précédent🎜🎜
- 🎜Définition d'un nom ou d'une valeur de champ d'attribut contenant des caractères non valides entraînera une
TypeError🎜🎜🎜🎜Exemple🎜🎜rrreeerrreee🎜🎜Définition répétée d'une propriété🎜🎜rrreee🎜 🎜🎜🎜writeHead🎜🎜🎜🎜Paramètres🎜🎜rrreee🎜🎜 🎜statusCode code d'état http 🎜🎜🎜🎜statusMessage message d'état (peut facultatif) 🎜🎜🎜🎜headers | Objet ou tableau d'attribut (facultatif) 🎜🎜🎜🎜 Renvoie
🎜🎜🎜writeHead🎜🎜🎜🎜Paramètres🎜🎜rrreee🎜🎜 🎜statusCode code d'état http 🎜🎜🎜🎜statusMessage message d'état (peut facultatif) 🎜🎜🎜🎜headers | Objet ou tableau d'attribut (facultatif) 🎜🎜🎜🎜 Renvoie http.ServerResponse Renvoie l'objet de réponse 🎜🎜🎜🎜 🎜🎜🎜fonction🎜🎜🎜et
🎜🎜🎜fonction🎜🎜🎜et setHeaderfunction Idem 🎜🎜🎜 Notez que 🎜🎜🎜🎜🎜 peut définir plusieurs attributs, setHeader ne peut en définir qu'un seul 🎜🎜🎜🎜 ne peut être appelé qu'une seule fois 🎜🎜🎜🎜 doit être appelé avant <code>response.end() 🎜 🎜🎜🎜La définition de noms de champs d'attribut ou de valeurs contenant des caractères non valides entraînera la levée de TypeError🎜🎜🎜🎜🎜Exemple🎜🎜🎜Parce que writeHead renvoie un objet ServerResponse, nous pouvons passer des appels en chaîne🎜 rrreee🎜La longueur du contenu ici est en octets, pas en caractères. Buffer.byteLength() est utilisé pour déterminer la longueur du texte. 🎜🎜Nodejs ne vérifiera pas si la longueur du contenu est cohérente avec la longueur du corps transmis 🎜🎜🎜Utilisez setHeader et writeHead en même temps🎜🎜rrreee🎜writeHead a une priorité plus élevée que setHeader et writeHead ne peuvent être appelés qu'une seule fois, donc lors de l'appel, considérez d'abord quels en-têtes ne changent pas fréquemment, puis appelez writeHead🎜🎜If setHeader a été appelé pour définir l'en-tête, alors il sera transmis à writeHead pour la fusion. Si cette méthode est appelée et que response.setHeader()) n'a pas été appelé, le La valeur d'en-tête fournie sera directement écrite sur le canal réseau et n'est pas mise en cache en interne. response.getHeader()) sur l'en-tête ne produit pas les résultats attendus. Si l'en-tête doit être rempli de manière incrémentielle et potentiellement récupéré et modifié à l'avenir, utilisez plutôt response.setHeader(). 🎜🎜🎜Résumé🎜🎜🎜🎜🎜setHeader ne peut définir les en-têtes qu'un par un, writeHead peut en définir plusieurs à la fois🎜🎜🎜🎜setHeader peut être appelé à plusieurs reprises, writeHead ne peut être appelé qu'une seule fois🎜🎜🎜🎜setHeader et writeHead apparaissent au niveau du en même temps, setHeader sera fusionné avec writeHead et writeHead a une priorité élevée🎜🎜🎜🎜writeHead peut définir le code d'état et les informations d'état, setHeader ne peut pas être défini, seuls les en-têtes peuvent être définis🎜🎜🎜🎜Pour plus de connaissances sur les nœuds, veuillez visite : 🎜tutoriel nodejs🎜 ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud avec nvm : 1. Téléchargez « nvm-setup.zip » et installez-le sur le lecteur C ; 2. Configurez les variables d'environnement et vérifiez le numéro de version via la commande « nvm -v » 3. Utilisez la commande « nvm » ; install" commande Installer le nœud ; 4. Supprimez le nœud installé via la commande "nvm uninstall".
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Oct 19, 2022 pm 07:38 PM
Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Oct 19, 2022 pm 07:38 PM
Durant cette période, je développais un service HTML dynamique commun à toutes les catégories de documents Tencent. Afin de faciliter la génération et le déploiement des accès aux différentes catégories, et pour suivre la tendance de migration vers le cloud, j'ai envisagé d'utiliser Docker pour corriger. contenu du service et gérer les versions des produits de manière unifiée. Cet article partagera l'expérience d'optimisation que j'ai accumulée en train de servir Docker pour votre référence.
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node dans un fichier exécutable. J'espère qu'il vous sera utile !
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à





