
Dans vue, installez la route via la commande "npm install vue-router --save" ; npm est un outil de gestion de packages, la commande "npm install" installera le package spécifié dans le répertoire spécifié, le "vue-router " route Il s'agit de déterminer le chemin du paquet de données de la source à la destination.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Étapes d'installation de l'utilisation du routage
Première étape : Installer vue-router
npm install vue-router --save
Étape deux : Utilisez-le dans des projets modulaires (car il s'agit d'un plug-in, vous pouvez donc utiliser Vue .use0 pour installer la fonction de routage)
Étape 1 : Importez l'objet de routage dans le fichier index.js dans le répertoire du routeur et appelez
import Router from 'vue-router' Vue.use(VueRouter)
Étape 2 : Créez une instance de routage et exportez la route. , utilisez des routeurs pour définir les informations de configuration de routage
export default new Router({ //创建路由对象
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]})Étape 3 : Importer le routage dans l'instance Vue et monter l'instance de routage créée
import router from './router' //导入路由
new Vue({
el: '#app',
router,//挂载路由
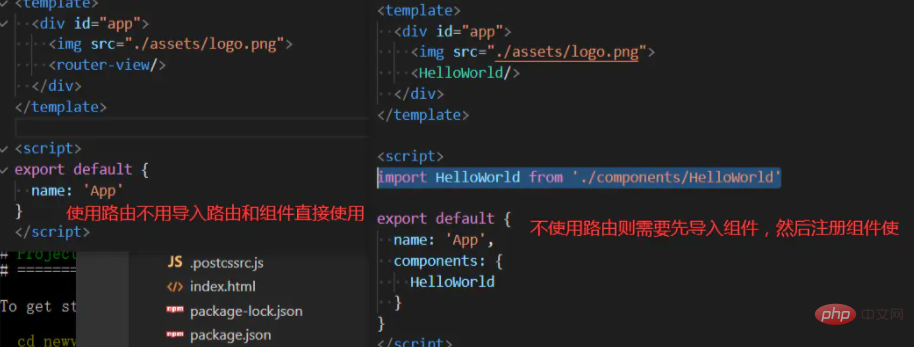
})La différence entre l'utilisation ou non du routage

【Recommandation associée : "vue.js tutoriel"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue