 interface Web
interface Web
 js tutoriel
js tutoriel
 Méthodes de tableau JavaScript courantes et vous apprend à transposer une matrice
Méthodes de tableau JavaScript courantes et vous apprend à transposer une matrice
Méthodes de tableau JavaScript courantes et vous apprend à transposer une matrice
Cet article vous apporte des connaissances pertinentes sur JavaScript. Il présente principalement les méthodes de tableau courantes et vous apprend à transposer des matrices, y compris la création et le parcours, les piles et les files d'attente, les méthodes de récupération, etc. .

Recommandations associées : Tutoriel Javascript
1. Opérations courantes sur les tableaux bidimensionnels
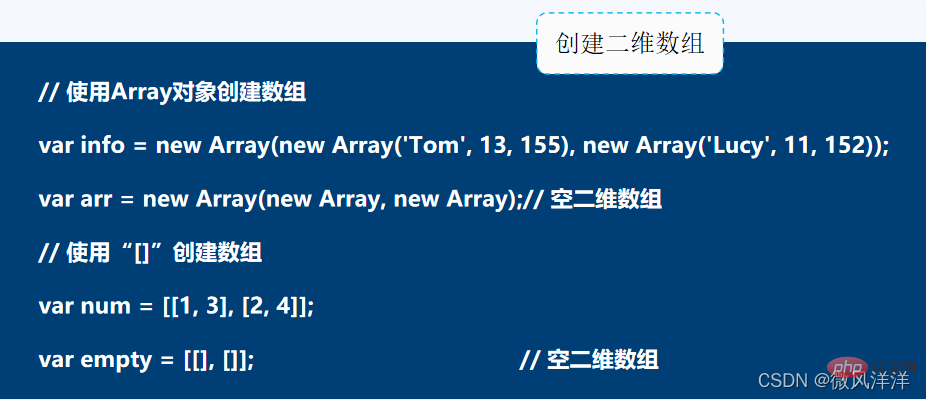
Création et parcours
Dans le chapitre précédent, vous avez appris différentes façons de créer des tableaux unidimensionnels. Après comment. pour créer un tableau bidimensionnel, la création d'un tableau bidimensionnel est très simple. Il vous suffit de définir les éléments du tableau sur un tableau.

Après avoir créé le tableau bidimensionnel, comment parcourir les éléments du tableau bidimensionnel et opérer dessus ?
- Un tableau unidimensionnel peut être parcouru en utilisant for, for...in ou for...of (fourni par ES6).
- Pour les tableaux bidimensionnels, il vous suffit de parcourir à nouveau les éléments du tableau après avoir parcouru le tableau.
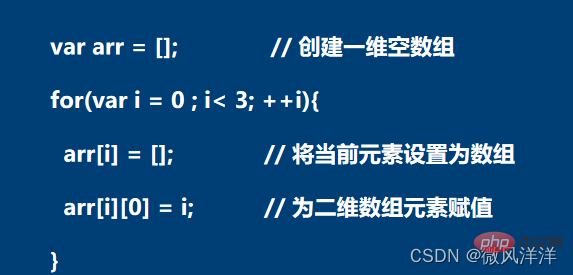
De plus, dans le développement de projets Web, des tableaux multidimensionnels sont souvent créés en ajoutant des éléments à des tableaux vides multidimensionnels. Ce qui suit montre l'ajout d'un élément de tableau vide bidimensionnel à titre d'exemple.

Si vous souhaitez attribuer une valeur à un élément d'un tableau bidimensionnel (tel que arr[i][0]), vous devez d'abord vous assurer que l'élément ajouté (tel que arr[i]) a été créé sous forme de tableau, sinon le programme signalera une erreur "Uncaught TypeError" …… ".
Remarque
Lors de la création d'un tableau multidimensionnel, bien que JavaScript ne limite pas le nombre de dimensions du tableau, dans les applications réelles, afin de faciliter la lecture du code, le débogage et la maintenance, il est recommandé d'utiliser trois dimensions. tableaux dimensionnels et inférieurs pour enregistrer les données.
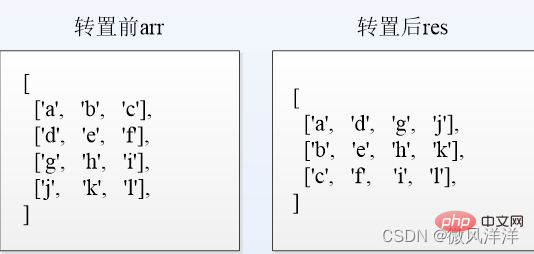
[Cas] Transposition d'un tableau bidimensionnel
La transposition d'un tableau bidimensionnel fait référence à la sauvegarde des éléments horizontaux du tableau bidimensionnel en tant qu'éléments verticaux.

Idées d'implémentation de code :
- Trouver des modèles : res[0][0] = arr[0][0], res[0][1] = arr[1][0], res[0 ][2] = arr[2][0].
- Conclusion : res[i][j] = arr[j][i]. ②
- res array length = la longueur de l'élément arr (tel que arr[0]). ③
- La longueur de l'élément res (tel que res[0]) = la longueur du tableau arr. ④
- Suivez ③ et ④ pour terminer la création et le parcours de la résolution, et appuyez sur ② pour transposer.
Afin de vous donner un sentiment d'accomplissement, je ne publierai pas le code. Si vous avez des questions, vous pouvez les poser dans la zone de commentaires. En fait, la matrice pourra être stockée dans un tableau. À l’avenir, vous pourrez simplement exécuter le code directement en transposant la matrice.
2. Méthodes de tableau courantes
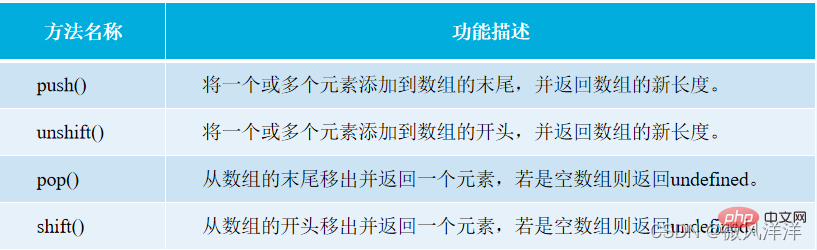
Méthodes de pile et de file d'attente
En JavaScript, en plus des méthodes d'ajout et de suppression d'éléments de tableau expliquées précédemment, vous pouvez également utiliser les méthodes fournies par l'objet Array pour simuler la pile et opérations de file d’attente.
- Ajoutez un nouvel élément d'un tableau à la fin ou au début du tableau.
- Supprimez les éléments du tableau à la fin ou au début du tableau. La valeur de retour des méthodes

- push() et unshift() est la longueur du nouveau tableau.
- Les méthodes pop() et shift() renvoient les éléments du tableau supprimés.
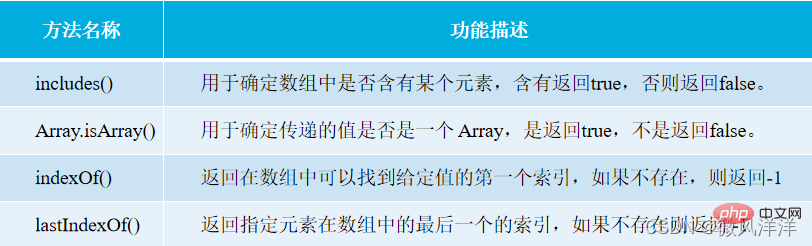
Méthode de récupération
En développement, vous souhaitez détecter si la valeur donnée est un tableau, ou trouver la position de l'élément spécifié dans le tableau.

À l'exception de la méthode Array.isArray(), les autres méthodes du tableau démarrent la récupération à partir de la position de l'index du tableau spécifié par défaut, et la méthode de récupération est la même que l'opérateur "=== ", c'est-à-dire qu'il ne sera récupéré que lorsqu'ils seront congrus. Renvoie des résultats relativement réussis. Méthodes
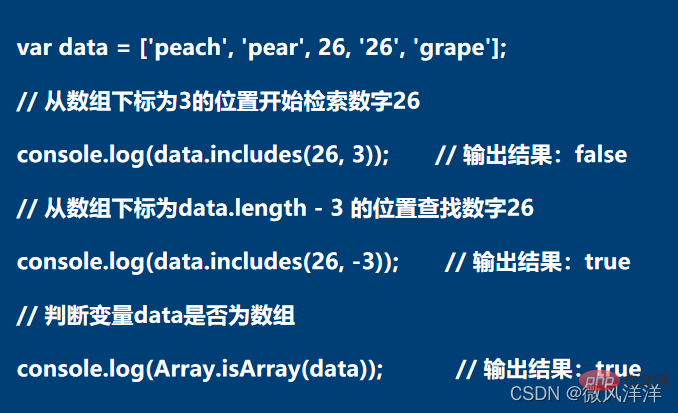
includes() et Array.isArray()

- Le premier paramètre de la méthode inclut() représente la valeur à trouver. Le deuxième paramètre de la méthode
- includes() est utilisé pour spécifier l'indice à rechercher dans le tableau.
- Lorsqu'il est défini sur une valeur supérieure à la longueur du tableau, le tableau ne sera pas récupéré et false sera renvoyé directement.
- Lorsqu'elle est définie sur un nombre inférieur à 0, la position de l'index récupérée est égale à la longueur du tableau plus le nombre négatif spécifié. Si le résultat est toujours un nombre inférieur à 0, le tableau entier est récupéré.
méthode indexOf()
indexOf() est utilisée pour récupérer la première valeur donnée à partir de la position d'indice spécifiée dans le tableau Si elle existe, elle renvoie l'indice d'élément correspondant, sinon elle renvoie -1.
Notez que le deuxième paramètre de la méthode
indexOf() est utilisé pour spécifier l'index pour lancer la recherche :
- Lorsque sa valeur est supérieure ou égale à la longueur du tableau, -1 est renvoyé directement.
- Lorsque la valeur est un nombre négatif, la position de l'indice de recherche est égale à la longueur du tableau plus le nombre négatif spécifié. Si le résultat est toujours un nombre inférieur à 0, le tableau entier est récupéré.
Méthode lastIndexOf()
La méthode lastIndexOf() fournie par l'objet Array est utilisée pour récupérer l'indice de la dernière valeur donnée dans le tableau à partir de la position d'indice spécifiée. Différente de la méthode de récupération indexOf(), la méthode lastIndexOf() effectue par défaut la récupération inversée, c'est-à-dire la récupération de la fin du tableau au début du tableau.
Notez que le deuxième paramètre de la méthode
lastIndexOf() est utilisé pour spécifier l'index de recherche, et parce qu'il est récupéré de manière inverse :
Lorsque sa valeur est supérieure ou égale à la longueur du tableau, le tableau entier sera Find.
Lorsque sa valeur est un nombre négatif, la position de l'index est égale à la longueur du tableau plus le nombre négatif donné. Si sa valeur est toujours un nombre négatif, -1 est renvoyé directement.
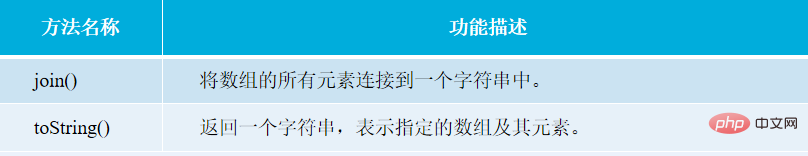
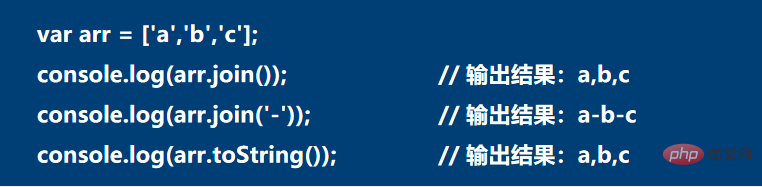
Array to String
Si vous devez convertir un tableau en chaîne pendant le développement, vous pouvez utiliser la méthode fournie par JavaScript pour y parvenir.


Les mêmes points entre les méthodes join() et toString() :
- peut convertir des tableaux multidimensionnels en chaînes, et les virgules sont utilisées pour se connecter par défaut.
- Lorsque l'élément du tableau est un tableau indéfini, nul ou vide, l'élément correspondant sera converti en une chaîne vide
La différence entre les méthodes join() et toString() :
- la méthode join() peut être Symbole spécifié pour connecter les éléments du tableau.
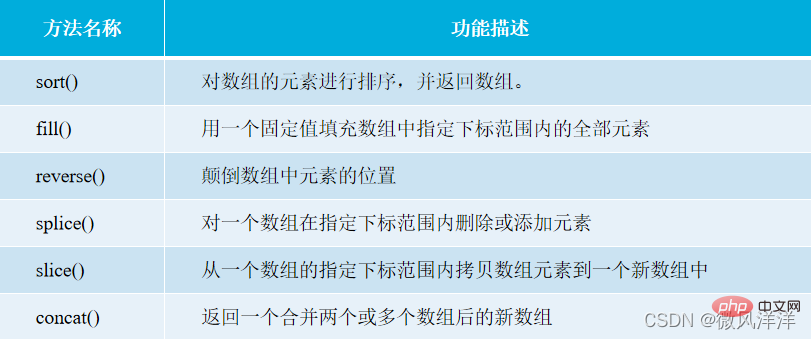
Autres méthodes
En plus des plusieurs méthodes courantes expliquées précédemment, JavaScript fournit également de nombreuses autres méthodes de tableau couramment utilisées. Par exemple, fusionner des tableaux, copier des tableaux superficiellement, inverser l'ordre des éléments du tableau, etc.

Notez que les méthodes slice() et concat() renvoient un nouveau tableau après l'exécution et n'affecteront pas le tableau d'origine. Les méthodes restantes affecteront le tableau d'origine après l'exécution.
Lorsque la valeur du premier paramètre de la méthode splice() est égale ou supérieure à la longueur du tableau, l'opération commence à la fin du tableau ; lorsque la valeur est un nombre négatif, la position de l'indice est égale à la valeur du premier paramètre de la méthode splice(). longueur du tableau plus le nombre négatif spécifié Si la valeur est toujours S'il s'agit d'un nombre négatif, l'opération commence au début du tableau.- Recommandations associées :
- Tutoriel Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





