 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment utiliser une expression régulière pour remplacer les caractères de nouvelle ligne en javascript
Comment utiliser une expression régulière pour remplacer les caractères de nouvelle ligne en javascript
Comment utiliser une expression régulière pour remplacer les caractères de nouvelle ligne en javascript
Méthodes pour remplacer régulièrement les caractères de nouvelle ligne : 1. Utilisez la fonction replace(), la syntaxe est "string object.replace(/[rn]/g,'replacement value')" 2. Utilisez la fonction replaceAll(), la syntaxe est "character String object.replaceAll(/[rn]/g,'replacement value')".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
remplacement régulier des nouvelles lignes en javascript
Méthode 1 : utiliser la fonction replace()
la méthodereplace() est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne, ou remplacer un caractère par un caractère régulier expression La sous-chaîne correspondante.
Exemple :
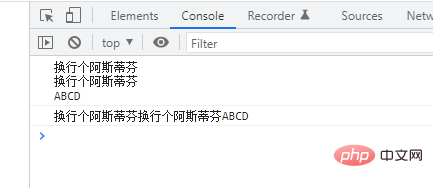
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

Méthode 2 : Utilisez la fonction replaceAll()
La méthode replaceAll() est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne, ou pour remplacer une sous-chaîne qui correspond à une expression régulière String, cette fonction remplacera toutes les sous-chaînes correspondantes.
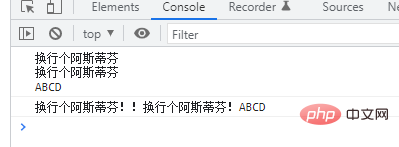
let a = '换行个阿斯蒂芬\r\n换行个阿斯蒂芬\nABCD'; console.log(a); let b = a.replaceAll(/[\r\n]/g,'!'); console.log(b);

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Lignes de formatage PHP en CSV et écriture du pointeur de fichier
Mar 22, 2024 am 09:00 AM
Lignes de formatage PHP en CSV et écriture du pointeur de fichier
Mar 22, 2024 am 09:00 AM
Cet article expliquera en détail comment PHP formate les lignes en CSV et écrit les pointeurs de fichiers. Je pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. Formater les lignes au format CSV et écrire dans le pointeur de fichier Étape 1 : Ouvrir le pointeur de fichier $file=fopen("path/to/file.csv","w"); Étape 2 : Convertir les lignes en chaîne CSV à l'aide de la fonction fputcsv( ) convertit les lignes en chaînes CSV. La fonction accepte les paramètres suivants : $file : pointeur de fichier $fields : champs CSV sous forme de tableau $delimiter : délimiteur de champ (facultatif) $enclosure : guillemets de champ (
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 A quoi servent les sauts de ligne ireport ?
Dec 21, 2023 am 10:36 AM
A quoi servent les sauts de ligne ireport ?
Dec 21, 2023 am 10:36 AM
Dans un rapport, vous pouvez utiliser des sauts de ligne pour envelopper le texte. Un caractère de nouvelle ligne est un caractère spécial utilisé pour indiquer où le texte doit être interrompu.
 Comment utiliser le caractère de nouvelle ligne Python\n
Mar 25, 2024 am 10:37 AM
Comment utiliser le caractère de nouvelle ligne Python\n
Mar 25, 2024 am 10:37 AM
En Python, le caractère de nouvelle ligne \n insère un caractère de nouvelle ligne dans une chaîne, coupant une ligne à une position spécifique. Utilisez des guillemets triples ("" ou """) pour envelopper la chaîne et les nouvelles lignes seront automatiquement conservées. Cela permet de contrôler de manière flexible les sauts de ligne et de formater le texte de sortie.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





