 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Javascript peut-il écrire des programmes de bureau ?
Javascript peut-il écrire des programmes de bureau ?
Javascript peut-il écrire des programmes de bureau ?
Javascript peut écrire des programmes de bureau. En JavaScript, le framework logiciel Electron peut être utilisé pour développer des programmes de bureau ; Electron est une bibliothèque open source permettant de créer des applications de bureau multiplateformes. Elle fournit une API locale riche, permettant aux développeurs d'utiliser du JS pur pour créer des applications de bureau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Qu'est-ce qu'une application de bureau ?

Application de bureau, également connue sous le nom de programme GUI (Graphical User Interface), mais il existe quelques différences par rapport au programme GUI. Les applications de bureau transforment les programmes GUI de GUI en « bureau », rendant le concept froid d'un ordinateur comme un morceau de bois plus humain, plus vivant et dynamique.
Alors, javascript peut-il être utilisé pour écrire des programmes de bureau ?
Javascript peut écrire des programmes de bureau. Le monde de JavaScript devient de plus en plus puissant et vous pouvez utiliser des frameworks comme Eletron pour développer facilement des applications de bureau.
Electron est une bibliothèque de développement de bureau javascript multiplateforme
Electron est une bibliothèque open source développée par Github qui utilise HTML, CSS et JavaScript pour créer des applications de bureau multiplateformes. Electron le fait en fusionnant Chromium et Node.js dans le même environnement d'exécution et en les regroupant sous forme d'applications pour les systèmes Mac, Windows et Linux.
Electron fournit une riche API native (système d'exploitation) qui vous permet de créer des applications de bureau en utilisant du JavaScript pur. Contrairement à divers autres environnements d'exécution Node.js, Electron se concentre sur les applications de bureau plutôt que sur les serveurs Web.
Electron vous permet d'utiliser du JavaScript pur pour appeler de riches API natives afin de créer des applications de bureau. Vous pouvez le considérer comme une variante de io.js axée sur les applications de bureau plutôt que sur les serveurs Web.
Raison de l'utilisation d'Electron pour le développement :
Utiliser une technologie Web avec une forte écologie pour le développement, un faible coût de développement, une forte évolutivité, une interface utilisateur plus cool
Multiplateforme, un ensemble de code Il peut être regroupé en trois ensembles de logiciels pour Windows, Linux et Mac, et la compilation est rapide
Peut être directement étendu sur les applications Web existantes, offrant des fonctionnalités que les navigateurs n'ont pas
Vous êtes un front-end
Bien sûr, nous devons également reconnaître ses défauts : les performances sont inférieures à celles des applications de bureau natives, et l'application finale packagée est beaucoup plus volumineuse que les applications natives.
Expérience de développement
Compatibilité
Bien que vous utilisiez toujours la technologie WEB pour le développement, vous n'avez plus besoin de prendre en compte les problèmes de compatibilité. Vous n'avez qu'à vous soucier de la version de Chrome que vous utilisez actuellement. en général, il est suffisamment récent pour vous permettre d'utiliser l'API et la syntaxe les plus récentes, et vous pouvez également mettre à niveau manuellement la version de Chrome. De même, vous n’avez pas à vous soucier des problèmes de compatibilité de style et de code avec les différents navigateurs.
Environnement de nœud
C'est peut-être une fonctionnalité dont de nombreux développeurs front-end ont rêvé. L'utilisation de la puissante API fournie par Node.js dans l'interface WEB signifie que vous pouvez directement exploiter des fichiers et appeler des API système sur le WEB. page. Même exploiter des bases de données. Bien entendu, en plus de l'API Node complète, vous pouvez également utiliser des centaines de milliers de modules npm supplémentaires.
Cross-domain
Vous pouvez directement utiliser le module de requête fourni par Node pour effectuer des requêtes réseau, ce qui signifie que vous n'avez plus à vous soucier du cross-domain.
Évolutivité puissante
Utilisez node-ffi pour fournir une évolutivité puissante pour les applications (sera présenté en détail dans les chapitres suivants).
Qui utilise Electron

Il existe déjà de nombreuses applications sur le marché qui sont développées à l'aide de Electron, y compris le familier VS CodeClient, Client GitHub, client Atom, etc. J'ai été très impressionné par la rédaction de Xunlei lors de la sortie de Xunlei X10.1 l'année dernière : Electron进行开发了,包括我们熟悉的VS Code客户端、GitHub客户端、Atom客户端等等。印象很深的,去年迅雷在发布迅雷X10.1时的文案:
从迅雷X 10.1版本开始,我们采用Electron软件框架完全重写了迅雷主界面。使用新框架的迅雷X可以完美支持2K、4K等高清显示屏,界面中的文字渲染也更加清晰锐利。从技术层面来说,新框架的界面绘制、事件处理等方面比老框架更加灵活高效,因此界面的流畅度也显著优于老框架的迅雷。至于具体提升有多大?您一试便知。
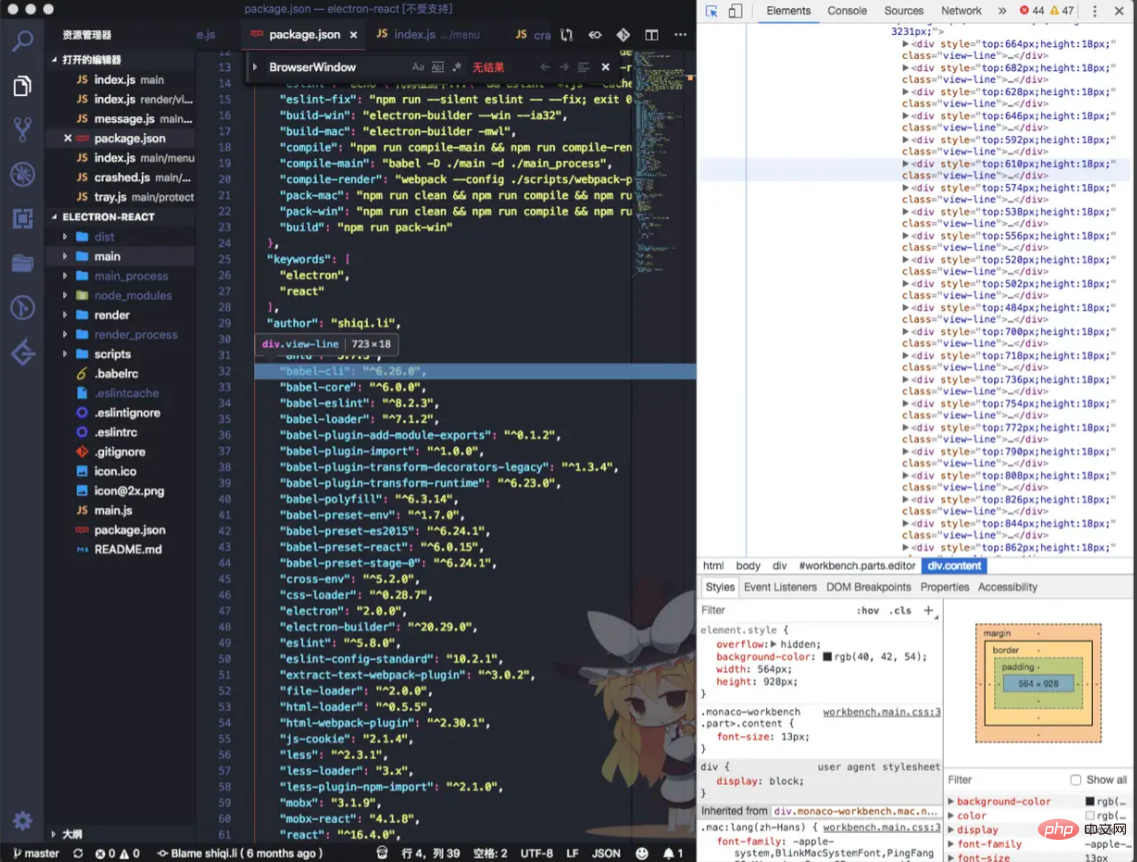
你可以打开VS Code,点击【帮助】【切换开发人员工具】来调试VS Code
À partir de Xunlei Thunder X utilisant le nouveau framework peut parfaitement prendre en charge les affichages haute définition tels que 2K et 4K, et le rendu du texte dans l'interface est également plus clair et plus net. D'un point de vue technique, le nouveau framework est plus flexible et efficace que l'ancien framework en termes de dessin d'interface et de traitement des événements, de sorte que la fluidité de l'interface est également nettement meilleure que celle de l'ancien framework Thunder. Quant à l’amélioration spécifique ? Vous le saurez une fois que vous l’aurez essayé. 
VS Code et cliquer sur [Aide] [Switch Developer Tools] pour déboguer l'interface client VS Code. 🎜🎜🎜🎜Principe de fonctionnement d'Electron
Electron combine Chromium, Node.js et pour appeler les fonctions locales de l'API du système d'exploitation . Electron 结合了 Chromium、Node.js 和用于调用操作系统本地功能的API。
1、Chromium
Chromium是Google为发展Chrome浏览器而启动的开源项目,Chromium相当于Chrome的工程版或称实验版,新功能会率先在Chromium上实现,待验证后才会应用在Chrome上,故Chrome的功能会相对落后但较稳定。
Chromium为Electron提供强大的UI能力,可以在不考虑兼容性的情况下开发界面。
2、Node.js
Node.js是一个让JavaScript运行在服务端的开发平台,Node使用事件驱动,非阻塞I/O模型而得以轻量和高效。
单单靠Chromium是不能具备直接操作原生GUI能力的,Electron内集成了Nodejs,这让其在开发界面的同时也有了操作系统底层API的能力,Nodejs 中常用的 Path、fs、Crypto 等模块在 Electron 可以直接使用。
3、系统API
为了提供原生系统的GUI支持,Electron内置了原生应用程序接口,对调用一些系统功能,如调用系统通知、打开系统文件夹提供支持。
在开发模式上,Electron在调用系统API和绘制界面上是分离开发的,下面我们来看看Electron关于进程如何划分。
4、主进程
Electron区分了两种进程:主进程和渲染进程,两者各自负责自己的职能。
Electron 运行package.json的 main 脚本的进程被称为主进程。一个 Electron 应用总是有且只有一个主进程。
职责:
- 创建渲染进程(可多个)
- 控制了应用生命周期(启动、退出
APP以及对APP做一些事件监听) - 调用系统底层功能、调用原生资源
可调用的API:
Node.js API-
Electron提供的主进程API(包括一些系统功能和Electron附加功能)
5、渲染进程
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个Electron 中的 web页面运行在它自己的渲染进程中。
主进程使用 BrowserWindow 实例创建页面。 每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。
你可以把渲染进程想像成一个浏览器窗口,它能存在多个并且相互独立,不过和浏览器不同的是,它能调用Node API。
职责:
- 用
HTML和CSS渲染界面 - 用
JavaScript做一些界面交互
可调用的API:
DOM APINode.js API-
Electron提供的渲染进程API1. Chromium
Chromium est un navigateur développé par Google pour le développement de Chrome Quant au projet open source lancé, Chromium est équivalent à la version d'ingénierie ou à la version expérimentale de Chrome. Les nouvelles fonctionnalités seront d'abord implémentées sur Chromium. et doivent être vérifiés. Il sera appliqué à Chrome plus tard, donc la fonction de Chrome sera relativement arriérée mais plus stable. Chromium fournit de puissantes fonctionnalités UI pour Electron, vous permettant de développer des interfaces sans tenir compte de la compatibilité. 2. Node.js
Node.js est une plateforme de développement qui permet à JavaScript de s'exécuter sur côté serveur, Node utilise un modèle E/S non bloquant et piloté par les événements pour être léger et efficace. Chromium seul ne peut pas avoir la capacité de faire fonctionner directement l'GUI natif Electron intègre Nodejs. pour développer l'interface tout en ayant également la capacité de l'API sous-jacente du système d'exploitation. Le Path, fs, Crypto et d'autres modules couramment utilisés dans Nodejs<.> sont dans <code>Electron et peuvent être utilisés directement.
3. API système
🎜Afin de fournir une prise en chargeGUI pour le système natif, Electron a construit -dans les applications natives L'interface prend en charge l'appel de certaines fonctions système, telles que l'appel des notifications système et l'ouverture des dossiers système. 🎜🎜En mode développement, Electron est développé séparément dans le système appelant API et l'interface de dessin. Jetons un coup d'œil au processus de Electron. Comment faire. diviser. 🎜4. Processus principal
🎜Electron distingue deux processus : le processus principal et le processus de rendu, chacun étant responsable du sien. fonctions. 🎜🎜 🎜🎜Electron Le processus qui exécute le script
🎜🎜Electron Le processus qui exécute le script main de package.json est appelé le processus principal. Une application Electron possède toujours un et un seul processus principal. 🎜🎜Responsabilités :🎜- Créer des processus de rendu (peut être multiple) 🎜
- Contrôler le cycle de vie de l'application (démarrage, sortie de
APPet APP effectue une surveillance des événements)🎜 - Appelez les fonctions sous-jacentes du système et appelez les ressources natives🎜🎜🎜API appelable :🎜
-
Node API .js🎜 - Le processus principal
APIfourni parElectron(y compris certaines fonctions système et les fonctions supplémentairesElectron)🎜 🎜5. Processus de rendu
🎜PuisqueElectronutiliseChromiumpour afficher lewebpage, donc l'architecture multi-processus deChromiumest également utilisée. Chaque pagewebdansElectrons'exécute dans son propre processus de rendu. 🎜🎜Le processus principal utilise une instance de BrowserWindow pour créer la page. Chaque instance de BrowserWindow exécute la page dans son propre processus de rendu. Lorsqu'une instance de BrowserWindow est détruite, le processus de rendu correspondant sera également terminé. 🎜
🎜Vous pouvez considérer le processus de rendu comme une fenêtre de navigateur. Il peut exister plusieurs et indépendamment les uns des autres, mais contrairement à un navigateur, il peut appeler uneAPI Node. 🎜🎜Responsabilités :🎜- Rendre l'interface en utilisant
HTMLetCSS🎜 - Utiliser
JavaScript code >Faites une interaction avec l'interface🎜🎜🎜<strong>API appelable :</strong>🎜<ul> <li> <code>API DOM🎜 -
API Node.js🎜 - Processus de rendu
APIfourni parElectron🎜🎜🎜[Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜]🎜
- Rendre l'interface en utilisant
-
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






