
Attributs d'ombre : 1. L'attribut "text-shadow" représente l'ombre du texte, et la syntaxe est "text-shadow : ombre horizontale, couleur du degré de flou de l'ombre verticale" 2. "box-shadow" représente l'ombre de la boîte et le La syntaxe est "box-shadow : taille de la distance du flou de l'ombre verticale de l'ombre horizontale".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
CSS3 est une version améliorée de la technologie CSS, et le développement du langage CSS3 évolue vers la modularité. La spécification précédente était trop volumineuse et complexe en tant que module, elle a donc été divisée en modules plus petits et davantage de nouveaux modules ont été ajoutés. Ces modules incluent :
Modèle de boîte, module de liste, méthode de lien hypertexte, module de langue, arrière-plan et bordure, effets de texte, mise en page multi-colonnes, etc.
Avantages de CSS3 : CSS3 sera entièrement rétrocompatible, il n'est donc pas nécessaire de modifier les conceptions actuelles pour les faire continuer à fonctionner. Les navigateurs Web continueront également à prendre en charge CSS2. Pour nous, le principal impact de CSS3 est qu'il sera possible d'utiliser les nouveaux sélecteurs et propriétés disponibles, ce qui permettra d'implémenter de nouveaux effets de conception (tels que la dynamique et les dégradés), et il sera très facile de concevoir une conception existante. effets (Par exemple, en utilisant des colonnes)
1 text-shadow
Attributs : text shadow
Syntaxe : text-shadow:w. - couleur de flou de l'ombre h-ombre ;w-shadow : distance dans la direction horizontale (obligatoire : prend en charge les valeurs négatives) h-shadow : distance dans la direction verticale (obligatoire : prend en charge les valeurs négatives) blur : ombre Le degré de flou, facultatif (les valeurs négatives ne sont pas prises en charge) color : la couleur de l'ombre Remarque : Les positions de la première valeur (w-shadow) et de la deuxième valeur (h-shadow) ne peuvent pas être interchangés ; Lors de la définition de plusieurs ombres pour le même texte, séparez les ombres par des virgules
1
Syntaxe : box-shadow :x-shadow y-shadow flou propagation couleur encart ;X-shadow requis. La position de l'ombre horizontale. Valeurs négatives autorisées
Y-shadow Obligatoire. La position de l'ombre verticale. Valeurs négatives autorisées 
 étalement Facultatif. La taille de l'ombre. Valeurs négatives autorisées
étalement Facultatif. La taille de l'ombre. Valeurs négatives autorisées
couleur facultative. La couleur de l'ombre. encart facultatif. Changez l'ombre de l'ombre extérieure en ombre intérieure (pour commencer).
Par défaut : Début. Remarque : lors de la transformation de l'ombre extérieure en ombre intérieure, la position de l'ombre changera symétriquement.
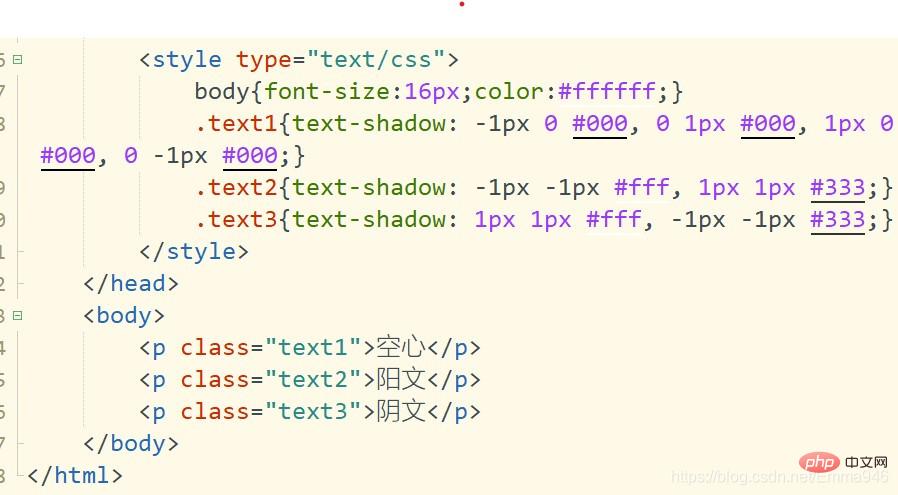
Jetons un coup d'oeil à l'effet :
Effet d'ombre extérieure :Effet d'ombre intérieure : ajoutez simplement un encart à l'effet CSS
(Partage vidéo d'apprentissage :Tutoriel vidéo CSS
)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!