
En CSS3, vous pouvez utiliser l'attribut "white-space" pour empêcher le retour à la ligne de la police. Cet attribut est utilisé pour gérer l'espace blanc dans l'élément. Lorsque la valeur de l'attribut est définie sur "nowrap", le texte de la police sera. ne s'enroulera pas et sera sur la même ligne. Continuez jusqu'à ce que vous rencontriez une balise de nouvelle ligne, la syntaxe est "white-space:nowrap".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut white-space pour forcer le texte à ne pas s'enrouler ; le texte sera affiché sur la même ligne, jusqu'à ce que la balise
soit rencontrée.
L'attribut espace blanc définit ou récupère le mode d'affichage du texte dans l'objet.
Syntaxe :
white-space : normal | nowrap;
Valeur d'attribut :
normal : Par défaut. Les espaces blancs sont ignorés par le navigateur.
nowrap : Le texte ne sera pas renvoyé à la ligne, le texte continuera sur la même ligne jusqu'à ce que la balise
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 120px;
height: 60px;
line-height: 20px;
border: 1px dashed #ccc;
margin: 10px;
}
.demo {
white-space: nowrap
}
</style>
</head>
<body>
<div>内容将会不被换行显示</div>
<div class="demo">内容将在一行内强制显示完整</div>
</body>
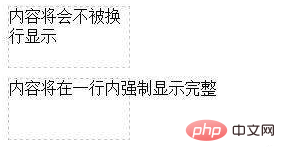
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!