
la mise en page flexible appartient à CSS3 ; flex est l'abréviation de "Flexible Box", qui signifie "mise en page élastique". Il s'agit d'un schéma de mise en page Web CSS proposé par le W3C en 2009 pour offrir une flexibilité maximale pour le modèle de boîte, n'importe quel conteneur. peut être spécifié comme disposition Flex.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
La mise en page flexible appartient à CSS3, et la mise en page Web (mise en page) est une application clé de CSS.
En 2009, le W3C a proposé une nouvelle solution : la mise en page Flex, qui peut réaliser diverses mises en page de manière simple, complète et réactive.
1. Qu'est-ce que la mise en page Flex ?
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte.
Tout conteneur peut être désigné comme disposition Flex.
.box{
display: flex;
}Les éléments en ligne peuvent également utiliser la mise en page Flex.
.box{
display: inline-flex;
}Les navigateurs dotés du noyau Webkit doivent ajouter le préfixe -webkit.
.box{
display: -webkit-flex; /* Safari */
display: flex;
}Notez qu'après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides.
2. Concepts de base
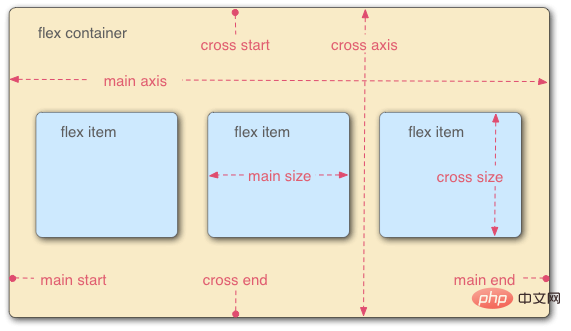
Les éléments utilisant la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles), appelés « éléments ».
Les conteneurs ont deux axes par défaut : l'axe principal horizontal (axe principal) et l'axe transversal vertical (axe transversal). La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est appelée début croisé et la position finale est appelée fin croisée.
Les éléments sont disposés le long de l'axe principal par défaut. L'espace de l'axe principal occupé par un seul élément est appelé taille principale, et l'espace de l'axe transversal occupé par un seul élément est appelé taille transversale.

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!