
Méthode : 1. Utilisez le sélecteur ":focus" pour sélectionner l'élément d'entrée spécifié, et la syntaxe est "input element:focus{css style code;}" 2. Dans le code CSS de l'élément d'entrée sélectionné, utilisez l'attribut outline pour supprimer la bordure externe est suffisante et la syntaxe est "outline:none;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
1 Vous pouvez d'abord utiliser le sélecteur :focus pour sélectionner l'élément d'entrée
: Le sélecteur de focus est utilisé pour sélectionner l'élément avec le focus.
: Le sélecteur de focus accepte les événements du clavier ou d'autres entrées utilisateur pour les éléments.
2. Utilisez ensuite l'attribut outline pour supprimer la case lorsque vous cliquez dessus.
outline (contour) est une ligne tracée autour de l'élément, située à l'extérieur du bord de la bordure, qui peut mettre en évidence l'élément. La propriété raccourcie
outline définit toutes les propriétés de contour dans une seule déclaration.
Les attributs qui peuvent être définis sont (dans l'ordre) : outline-color, outline-style, outline-width
Lorsque la valeur de l'attribut est définie sur none, l'élément n'a pas de bordure de contour externe
L'exemple est le suivant. suit :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.firstname:focus
{
outline:none;
}
</style>
</head>
<body>
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" class="firstname"/><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
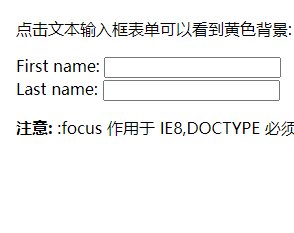
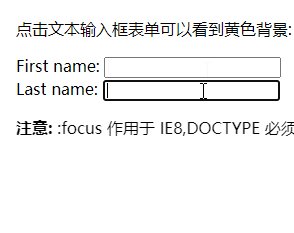
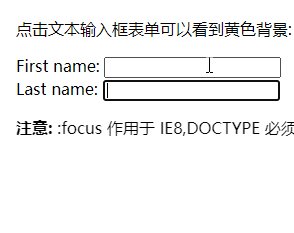
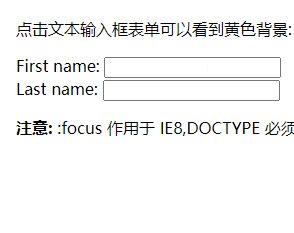
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!