
Types de positionnement en CSS3 : 1. Positionnement relatif, la syntaxe est "Element {position:relative;}" 2. Positionnement absolu, la syntaxe est "Element {position:absolute;}" 3. Positionnement fixe, la syntaxe; est " Élément {position:fixed;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Positionnement :
Positionnement relatif
Positionnement absolu
Positionnement fixe
Qu'est-ce que le positionnement ?
Le positionnement fait référence au positionnement L'élément spécifié est placé Placez-le n'importe où sur la page. Les éléments peuvent être placés arbitrairement via le positionnement
Définissez le positionnement de l'élément via l'attribut position
Valeurs facultatives :
statique Valeur par défaut, l'élément n'a pas de positionnement activé.
relative Activer le positionnement relatif des éléments
absolute Activer le positionnement absolu des éléments
fixed : Activer le positionnement fixe des éléments (également un type de positionnement absolu)
Les exemples sont les suivants :
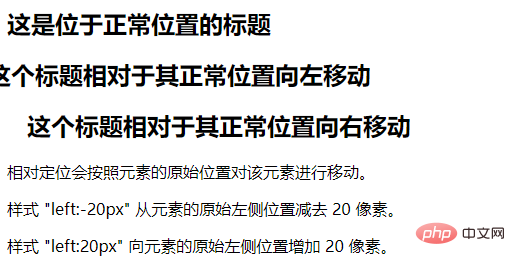
Positionnement relatif:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>Résultat de sortie:

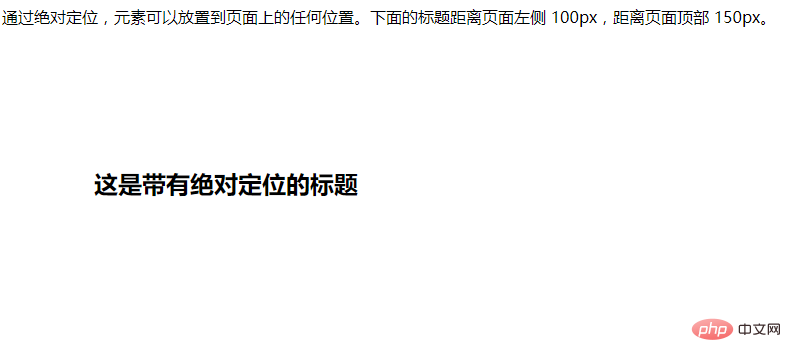
Positionnement absolu:
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Résultat de sortie:

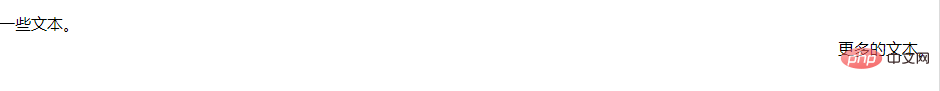
Positionnement fixe :
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!